
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
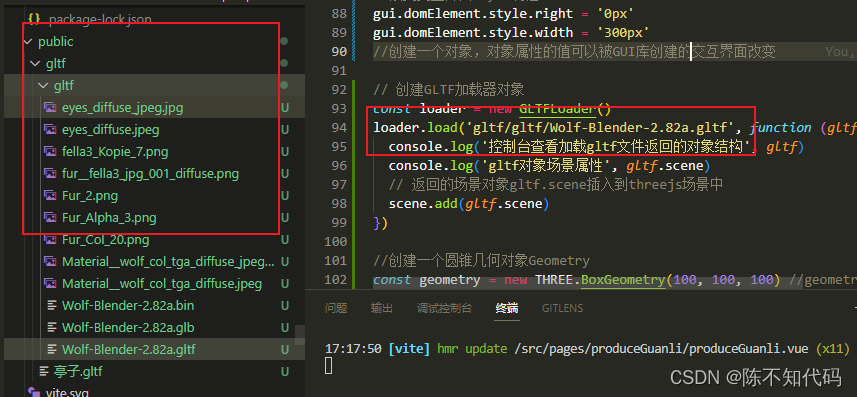
1.首先需要注意的是,模型需要放到public文件夹下,并且引入gltf/glb文件时,路径前面不能加public。

首先提醒大家,一定要注意不要马虎大意,看下面的再操作今天,在开发自己的app上传图片信息时,发现怎么也上传不了,总是弹出错误permission denied。这是因为Linux系统限制了文件夹的权限,避免不良用户往服务器上传错误的东西。一下步骤很重要,千万别打错代码了,后果很严重,请仔细看连接腾讯云远程连接切记一定要先 cd 到要上传文件夹的上个文件夹。然后使用sudo chmod -R 777

当视频文件video比列不符合盒子大小,需要充满盒子时解决方案。
2.把引入的文件都排查一下,看是否有大小写问题,引入却没有使用的问题,基本就可以解决。1.报错会提示你是哪个文件。
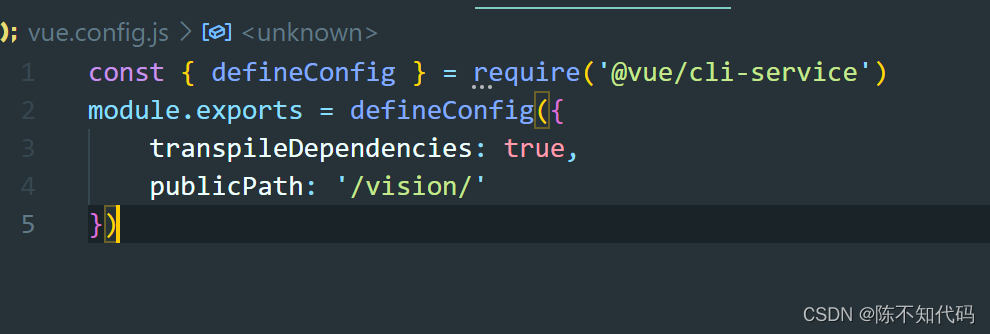
vue打包后nginx部署打开白屏,查看net发现资源地址错误(nginx同80端口部署多个vue项目)

当视频文件video比列不符合盒子大小,需要充满盒子时解决方案。
1.只需给值置为undefined即可。
1。旧版路由(v5)在点击时候发现地址栏路由已经改变,但是页面并没有自动刷新,而需要手动刷新。怎么改也没用,可能是最新版的react,react-dom已经bu'shi'p
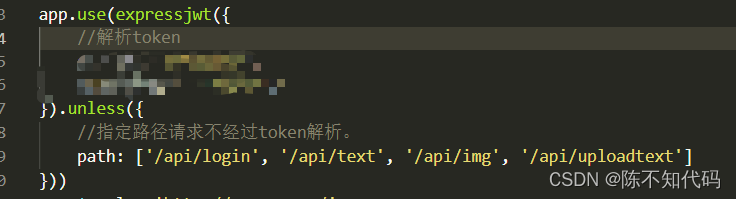
今天在使用登录生成token,后端使用express-jwt解析token时,发现已经使用unless取消了获取图片列表的请求。但是,浏览器在请求到图片后,任然不能将图片地址显示在界面上。找遍了网上,没找到可以解决的办法,所以写下这个方法,希望可以帮助到你。1.首先,我们需要下载express-unless中间件npm i express-unless --save2.然后根据npm中expres

突然看到的,怕自己忘记,便记下来。width:auto;//默认满行width:min-content;//和你文本最长字符同宽(即最宽的单词、图片或具有固定宽度的盒元素)width:max-content;//内容的一个宽度,采用内部元素宽度值最大的那个元素的宽度作为最终容器的宽度。如果出现文本,则相当于文本不换行,文本多长,盒子多长width:fit-content;//表示将元素宽度收缩为内










