
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
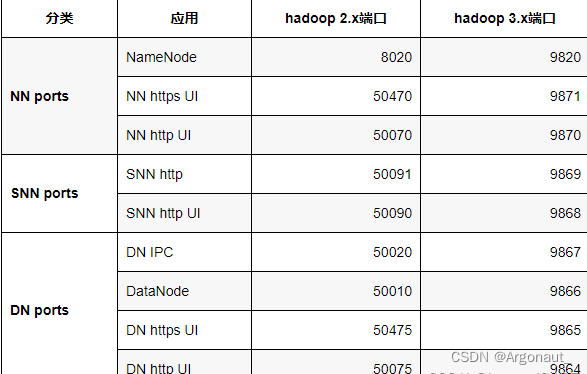
针对通过UI界面查看Hadoop集群运行状态和Hadoop集群初体验进行详细讲解

文章目录Math概述封装自己的数学对象Math概述Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员封装自己的数学对象要求:利用对象封装自己的数学对象 里面有 PI 最大值和最小值<script>// Math数学对象 不是一个构造函数,所有我们不需要new来调用 而是直接使用里面的属性和方法即可con

这个查询通过连接学生表(S)、课程表(C)和学生选课表(SC),筛选出所有选修了课程号为C002的学生的学号和成绩。现在,已经成功创建了学生选课系统的基本结构,并插入了初始数据。接下来,将执行一些查询操作来检索和分析这些数据。有了数据库表和数据,我们现在可以进行一些有用的查询来检索和分析学生选课系统的数据。将从创建数据库表开始,然后插入数据,并最终执行一系列查询操作来检索和分析数据。首先,需要创建

这个查询通过连接学生表(S)、课程表(C)和学生选课表(SC),筛选出所有选修了课程号为C002的学生的学号和成绩。现在,已经成功创建了学生选课系统的基本结构,并插入了初始数据。接下来,将执行一些查询操作来检索和分析这些数据。有了数据库表和数据,我们现在可以进行一些有用的查询来检索和分析学生选课系统的数据。将从创建数据库表开始,然后插入数据,并最终执行一系列查询操作来检索和分析数据。首先,需要创建

其中的seek调整了python指针的位置(相当于重新从头开始)def write(text):try:f = open('gs.txt', 'w')f.write(text)f.close()print("写入完成!")except:print("写入文件失败!")def copys():try:f2 = open("gs.txt", 'r')

在MySQL数据库中,数据完整性是指确保数据库中的数据准确、有效、一致且无歧义。这些约束在数据库设计中起着至关重要的作用,它们帮助开发者维护数据的完整性和准确性。通过这些约束,我们确保了图书馆管理系统中的数据完整性和一致性。如果尝试插入违反这些约束的数据,MySQL将拒绝这些操作并返回错误。通过MySQL代码来演示如何创建上述案例中的表,并应用实体完整性、参照完整性和域完整性的规则。在MySQL中

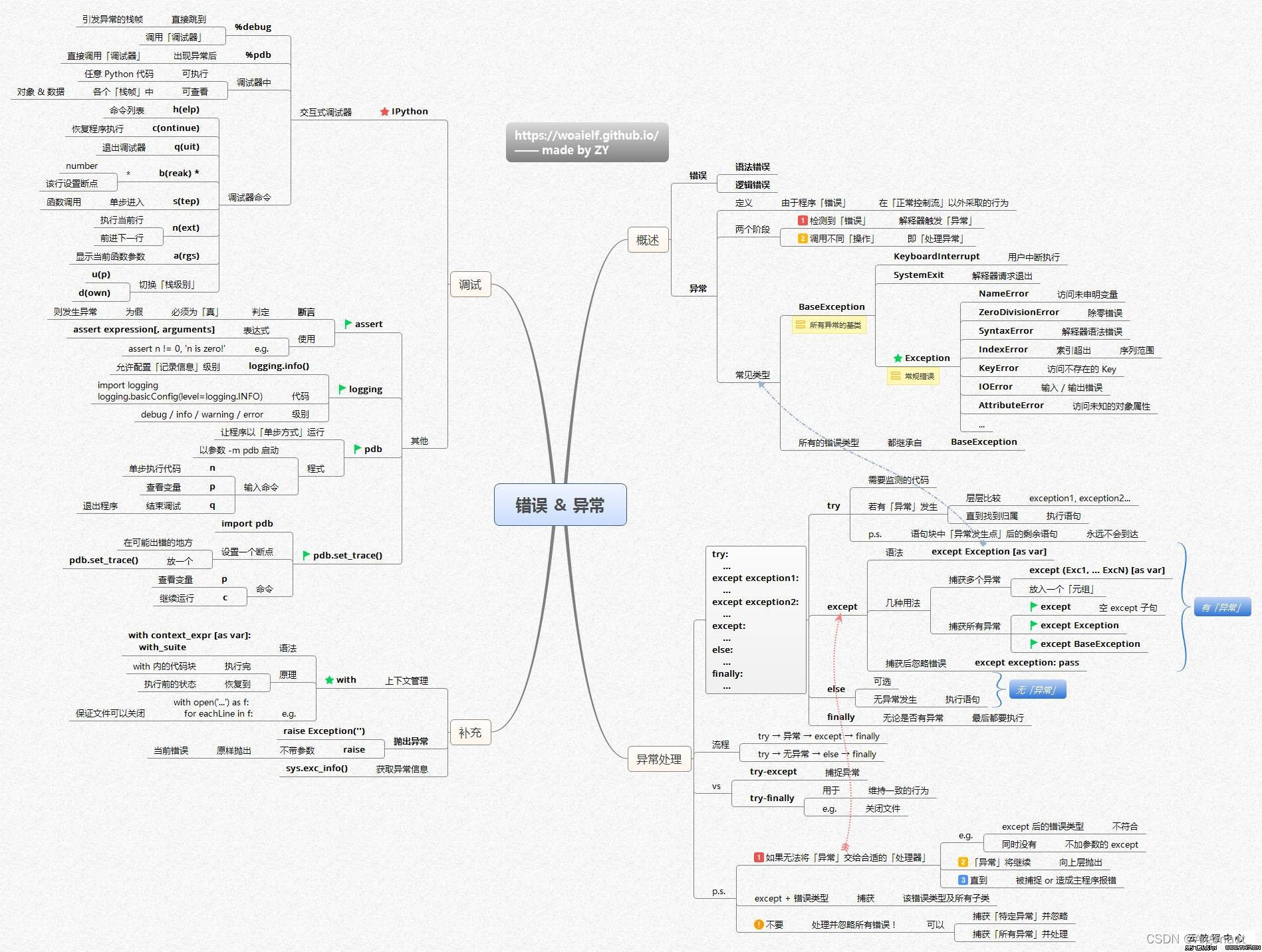
异常概念及处理前言一、异常是什么?二、常见的异常错误1.逻辑错误2.异常处理try-except3.try-except处理过程三.异常处理(try-except else finally)1.else与finally四.拓展:五.异常的抛出与传递01.异常的抛出raise语句02.assert断言语句03.异常的传递04 with和as环境安装器05打开和关闭文件的异常处理06with和as的执

# 中文txt = input("请输入一段文本:")d = {}for i in txt:d[i] = d.get(i, 0) + 1# 字典中的值ls = list(d.items())ls.sort(key=lambda x: x[1], reverse=True)# 排序for i in range(len(d)):word, count = ls[i]print("{:<10}{:

文件的概念:文件是操作系统管理和存储数据的一种方式。Python使用内置的文件对象来处理文件文件的打开f = open('abc.txt','w')#打开文件,w文件不存在新建f.write('Hello world')f.close()#关闭文件文件的读取read 方法,读取指定的字符,开始时定位在文件的头部,每执行一次先后移动指定字符数f = open('test.txt', 'r')cont

针对Hadoop集群的配置、文件系统的格式化以及Hadoop集群的启动和关闭进行详细讲解











