
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
websocket网页通过HTTPS加载,使用ws:// 协议开头,怎么设置浏览器

npm报错:request to https://registry.npm.taobao.org failed, reason certificate has expired

修改富文本里图片的样式var richtext= res.data.richtext;const regex = new RegExp('<img', 'gi');richtext= richtext.replace(regex, `<img style="max-width: 100%;"`);this.content = richtext;

/计算两个时间之间的时间差 多少天时分秒 function intervalTime(startTime , endTime) {//计算当前时间戳 var timestamp =(Date . parse(new Date())) / 1000;//计算当前时间戳 (毫秒级) var date1 = "";//开始时间 if(timestamp < startTime) {} else {//开

vue3中 axios 发送请求刷新token 封装axios

let Arr1 = [{ label: "tese1", key: 0 },{ label: "tese2", key: 1 },{ label: "tese3", key: 2 },{ label: "tese4", key: 3 },{ label: "tese5", key: 4 },];let Arr2 = [{ label: "tese2", key: 1 },{ label: "te
设置浏览器浏览网页时,不显示图片,只显示网页文本
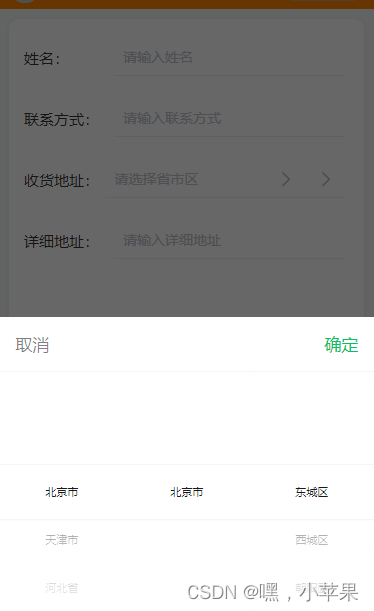
picker mode等于region 省市区三级联动

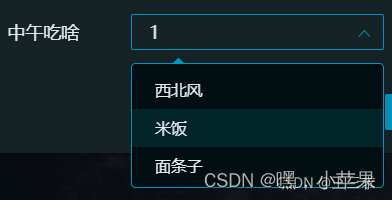
回显问题,应该回显 label 却只显示了id

1,下载uView组件https://ext.dcloud.net.cn/plugin?id=1593方便大家,可以直接查看这个链接导入插件与项目是不同的哦。导入项目是为了方便大家找所需组件(例如弹窗等),查看代码用的。按照我们的步骤,暂时导入插件就行。将此文件取出,放入自己项目的根目录下2,全局引入uView组件(1)main.js引入组件,注册全局.import uView from "uvi










