高大上:场景化低代码(LowCode)搭建工作台
大家好,我是你们的章鱼猫。最近看到讨论关于无代码、少代码等编码方式比较多,一直不是很理解这里面的区别,正好看到了如下一段解释。所以简单理解起来,其实 Excel 也算一种无代码(no code)的工具;而类似一些开发框架或者脚手架能够自动提前去自动生成前置的代码,从而提升整体的开发效率,可以认为是低代码(low code)的。有没有理解呢?要真的做到通用的无代码还是比较困难的。今天给大家推荐的开源
·

大家好,我是你们的章鱼猫。
最近看到讨论关于无代码、少代码等编码方式比较多,一直不是很理解这里面的区别,正好看到了如下一段解释。

所以简单理解起来,其实 Excel 也算一种无代码(no code)的工具;而类似一些开发框架或者脚手架能够自动提前去自动生成前置的代码,从而提升整体的开发效率,可以认为是低代码(low code)的。
有没有理解呢?要真的做到通用的无代码还是比较困难的。今天给大家推荐的开源项目 sparrow,它是一个场景化的低代码(low code)搭建工作台,你能够通过可视化拖拽的方式快速的生成源代码。以下是一个 demo:

sparrow 有如下特性和优势。

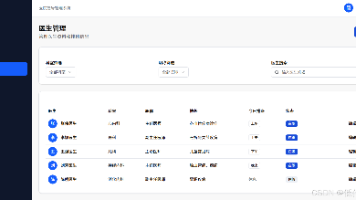
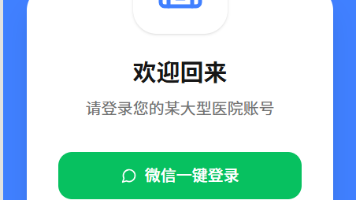
对于像我这样的后端工程来说简直就是福音,一般我们需要开发的网站也比较简单,如果能借助这样的工具快速把前端的样式和布局搞定,效率提升是非常大的。比如以下两个页面基本能够解决很多的使用场景(数据统计和表格展示)了。


npm install 就能快速安装和使用起来,如果你也有类似的需求,可以尝试体验一下。

更多项目详情请查看如下链接。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)