
【OpenCV DNN】Flask 视频监控目标检测教程 01
本系列从零开始,详细讲解使用 Flask 框架构建 OpenCV DNN 模型的 Web 应用程序。将OpenCV DNN模型部署到Web端,不需要安装任何依赖,只需要访问Web地址就可以访问和运行应用程序。面向Python程序的Web框架可以用于部署应用程序。Web框架使开发者可以专注于应用程序的核心算法和业务逻辑,而不必具体处理底层细节,例如协议、套接字或进程和线程管理。
欢迎关注『OpenCV DNN @ Youcans』系列,持续更新中
【OpenCV DNN】Flask 视频监控目标检测教程 01
【OpenCV DNN】Flask 视频监控目标检测教程 01
本系列从零开始,详细讲解使用 Flask 框架构建 OpenCV DNN 模型的 Web 应用程序。
将OpenCV DNN模型部署到Web端,不需要安装任何依赖,只需要访问Web地址就可以访问和运行应用程序。
面向Python程序的Web框架可以用于部署应用程序。Web框架使开发者可以专注于应用程序的核心算法和业务逻辑,而不必具体处理底层细节,例如协议、套接字或进程和线程管理。
1. 面向Python程序的Web框架
Web 框架主要用于网站开发,为开发者实现业务逻辑提供了一套通用方法,可以实现数据的交互和业务功能的完善。
开发者在基于Web框架实现业务逻辑时,可以专注于应用程序的核心算法和业务逻辑,而不必具体处理底层细节,例如协议、套接字或进程和线程管理。在进行数据缓存、数据库访问、数据安全校验等方面,不需要自己重新实现。
Python的开发速度和灵活性使其可以很容易地快速建立和运行网站。,Python在web框架中提供了大量的选择和自由度。
Django
Django是一个免费的、开源的全栈Python Web 开发框架,开发快速、代码较少、可扩展性强。Django 采用 MTV(Model、Template、View)模型组织资源,框架功能丰富,模板扩展选择最多,适合大型网站开发。Django的学习曲线相对陡峭,灵活度较差。
Flask
Flask 是一个Python 编写的Web微框架,让我们可以用Python语言快速实现Web服务。只提供Web服务器支持,不提供全栈开发支持。Flask 非常轻量、学习简单,适合小微原型系统的开发。
Bottle
Bottle 是一个用于 Python 的快速、简单和轻量级的 WSGI 微型网络框架。它作为单个文件模块分发,除了 Python 标准库之外没有任何依赖项。支持干净和动态的 URL。
Flask 是非全栈框架,Flask 具有以下依赖项:
- Werkzeug WSGI 工具包: WSGI 实用程序库
- Jinja2:模板引擎
Django 和 Flask 均可用于部署开发计算机视觉和深度学习应用程序,但 Flask 的学习曲线更平滑,且 Flask 专注于极简主义。
2. Flask 框架的安装与使用
2.1 Flask 安装
为了使用 Flask 构建计算机视觉 Web 应用程序,首先进行安装:
$ pip3 install flask
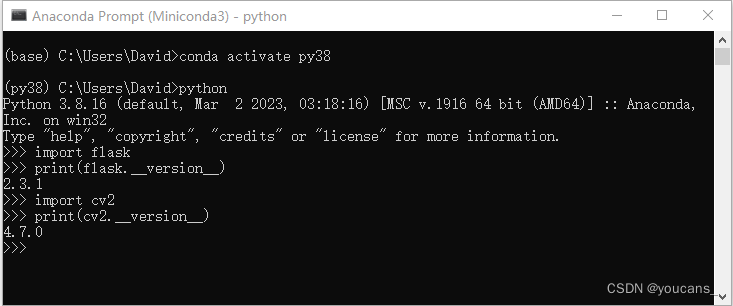
安装完成后,通过控制台命令cmd或 Anaconda Prompt (miniconda)进入命令行进行测试。
$ python
>>> import flask
>>> print(flask.__version__)
2.3.1

2.2 Flask 框架例程
使用Flask框架编写一个显示“Hello Flask!”的web程序,介绍如何配置、调试Flask框架。
(1)新建一个Flask项目,项目的文件树如下。
---项目文件名\
|---static\
|---templates\
|--- server.py
项目默认配置建立static和templates目录,static目录用来存放静态资源,例如图片、js、css文件等,templates目录存放模板文件。网站逻辑保存在Python程序文件server.py中。
# server.py
from flask import Flask # 导入 Flask 包
app = Flask(__name__) # 用当前脚本名称实例化Flask对象
@app.route('/') # 将函数绑定到指定URL
def hello():
return 'Hello Flask!'
if __name__ == '__main__':
app.run() # 启动一个本地开发服务器,激活该网页
例程首先创建 Flask 类的实例,作为Web服务器的网关接口(Web Server Gateway Interface, WSGI)。然后,route()装饰器用于指定URL的触发函数,将触发函数绑定到指定URL。最后,函数返回在浏览器中显示的内容。
(2)运行Python程序。
运行程序server.py,在控制台显示如下的消息,表明Web服务器已启动。
$ python server.py
* Serving Flask app 'server'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000/
(Press CTRL+C to quit)
(3)在浏览器中访问http://127.0.0.1:5000/。
这将对服务器发送GET请求,该请求将返回相应的消息:
127.0.0.1 - - [26/Apr/2023 21:42:13] “GET / HTTP/1.1” 200 -
127.0.0.1 - - [26/Apr/2023 21:42:13] “GET /favicon.ico HTTP/1.1” 404 -

2.3 绑定IP和端口
虽然flask命令可以启动一个本地服务器,但是每次程序修改后都需要手动重启服务器。将应用对象的debug属性设为True,可以启用Debug模式。
app.run(debug=True)
在Debug模式下,修改应用代码之后服务器会自动重启,当应用出错时还会提供一个调试器。重新运行Python程序,在控制台将显示如下的消息。
* Serving Flask app 'server2'
* Debug mode: on
* Restarting with stat
* Debugger is active!
* Debugger PIN: 110-148-621
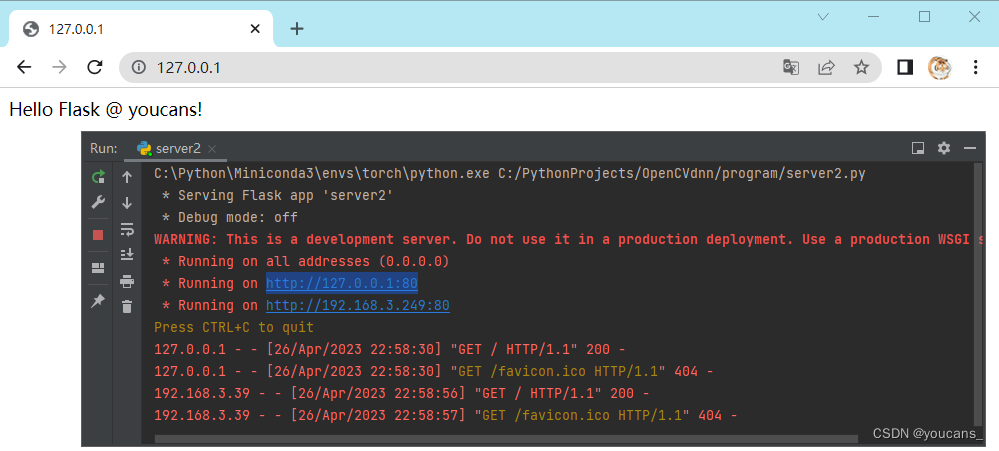
Flask默认的绑定IP为127.0.0.1,端口为5000。通过设置参数host可以自定义IP地址,设置参数port可以自定义端口。
app.run(host=‘0.0.0.0’)
重新运行Python程序,在控制台将显示如下的消息。
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:5000
* Running on http://192.168.3.249:5000
这样就可以从局域网内的其他设备执行请求。例如,从连接局域网的手机访问IP地址:http://192.168.3.249:5000,将对服务器发送GET请求,并在手机浏览器中显示网页内容。

2.4 Flask路由
Web框架使用路由技术直接访问所需的页面,而无需从主页导航。
Flask中使用route()装饰器将应用程序的URL绑定到函数,可以实现路由访问。例如:@app.route('/hello')将URL/hello规则绑定到hello_world()函数。
@app.route('/hello')
def hello_world():
return 'hello world'
用户访问 http://localhost:5000/hello,将在浏览器中显示hello_world()函数的输出。
application对 象的add_url_rule()函数也可用于将URL与函数绑定,如上例所示,使用route()装饰器的目的也由以下表示:
def hello_world():
return 'hello world'
app.add_url_rule('/', 'hello', hello_world)
通过向规则参数添加变量部分,可以动态构建URL。此变量部分标记为<converter:variable_name>。它作为关键字参数传递给与规则相关联的函数。
例如,在下面的例程中,route()装饰器的规则参数包含附加到URL’/hello’的<name>。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello world!'
@app.route('/user')
def hello_user():
return 'Hello user!'
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
app.run(host='0.0.0.0')
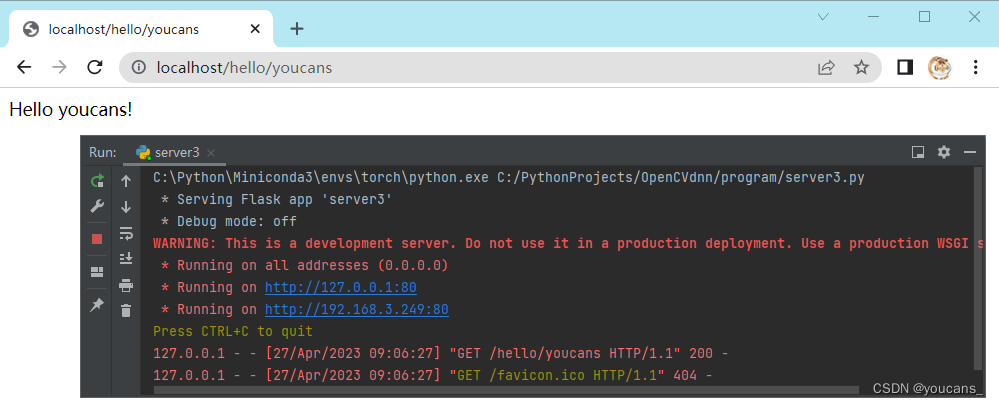
如果在浏览器中输入http://localhost:5000/hello/youcans作为URL,则’youcans’ 将作为参数提供给 hello_name()函数。该请求将返回相应的消息:
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:80
* Running on http://192.168.3.249:80
Press CTRL+C to quit
127.0.0.1 - - [27/Apr/2023 09:06:27] "GET /hello/youcans HTTP/1.1" 200 -
127.0.0.1 - - [27/Apr/2023 09:06:27] "GET /favicon.ico HTTP/1.1" 404 -

【本节完】
下节内容:使用OpenCV+Flask部署Web应用程序。
欢迎关注『OpenCV DNN @ Youcans』系列,持续更新中
版权声明:
youcans@xupt 原创作品,转载必须标注原文链接:
【OpenCV DNN】Flask 视频监控目标检测教程 01 (https://blog.csdn.net/youcans/article/details/130785571)
Copyright 2023 youcans, XUPT
Crated:2023-05-20
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)