
猫头虎分享 AIGC 时代:新项目如何快速基于 IDEA 和 ChatGPT 搞定 Spring Boot 3 + Vue 3 全栈开发环境搭建
在 AIGC(生成式 AI) 时代,开发者不仅需要快速完成项目的原型开发,还要高效搭建一个灵活、可扩展的全栈开发环境。今天我们将带你一步步搭建一个 前后端分离 的全栈项目,后端使用 Spring Boot 3,前端使用 Vue 3。通过结合 IntelliJ IDEA 和 ChatGPT,你将能轻松完成一个标准的全栈开发环境,从而实现快速上线和开发。即便是初学者,跟随我们的教程,也能成功创建并运行
🐯 猫头虎分享 AIGC 时代:新项目如何快速基于 IDEA 和 ChatGPT 搞定 Spring Boot 3 + Vue 3 全栈开发环境搭建 🚀
前言 ✨
在 AIGC(生成式 AI) 时代,开发者不仅需要快速完成项目的原型开发,还要高效搭建一个灵活、可扩展的全栈开发环境。今天我们将带你一步步搭建一个 前后端分离 的全栈项目,后端使用 Spring Boot 3,前端使用 Vue 3。通过结合 IntelliJ IDEA 和 ChatGPT,你将能轻松完成一个标准的全栈开发环境,从而实现快速上线和开发。即便是初学者,跟随我们的教程,也能成功创建并运行一个完整的 Spring Boot + Vue 3 项目!让我们开始吧!

文章目录
作者简介
猫头虎是谁?
大家好,我是 猫头虎,猫头虎技术团队创始人,也被大家称为猫哥。我目前是COC北京城市开发者社区主理人、COC西安城市开发者社区主理人,以及云原生开发者社区主理人,在多个技术领域如云原生、前端、后端、运维和AI都具备丰富经验。
我的博客内容涵盖广泛,主要分享技术教程、Bug解决方案、开发工具使用方法、前沿科技资讯、产品评测、产品使用体验,以及产品优缺点分析、横向对比、技术沙龙参会体验等。我的分享聚焦于云服务产品评测、AI产品对比、开发板性能测试和技术报告。
目前,我活跃在CSDN、51CTO、腾讯云、阿里云开发者社区、知乎、微信公众号、视频号、抖音、B站、小红书等平台,全网粉丝已超过30万。我所有平台的IP名称统一为猫头虎或猫头虎技术团队。
我希望通过我的分享,帮助大家更好地掌握和使用各种技术产品,提升开发效率与体验。
作者名片 ✍️
- 博主:猫头虎
- 全网搜索关键词:猫头虎
- 作者微信号:Libin9iOak
- 作者公众号:猫头虎技术团队
- 更新日期:2024年10月10日
- 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
加入我们AI共创团队 🌐
- 猫头虎AI共创社群矩阵列表:
加入猫头虎的共创圈,一起探索编程世界的无限可能! 🚀
部分专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!
- 《100天精通Golang(基础入门篇)》 — 踏入Go语言世界的第一步!
- 《100天精通Go语言(精品VIP版)》 — 踏入Go语言世界的第二步!
正文
🛠️ 一、准备工作
-
开发工具
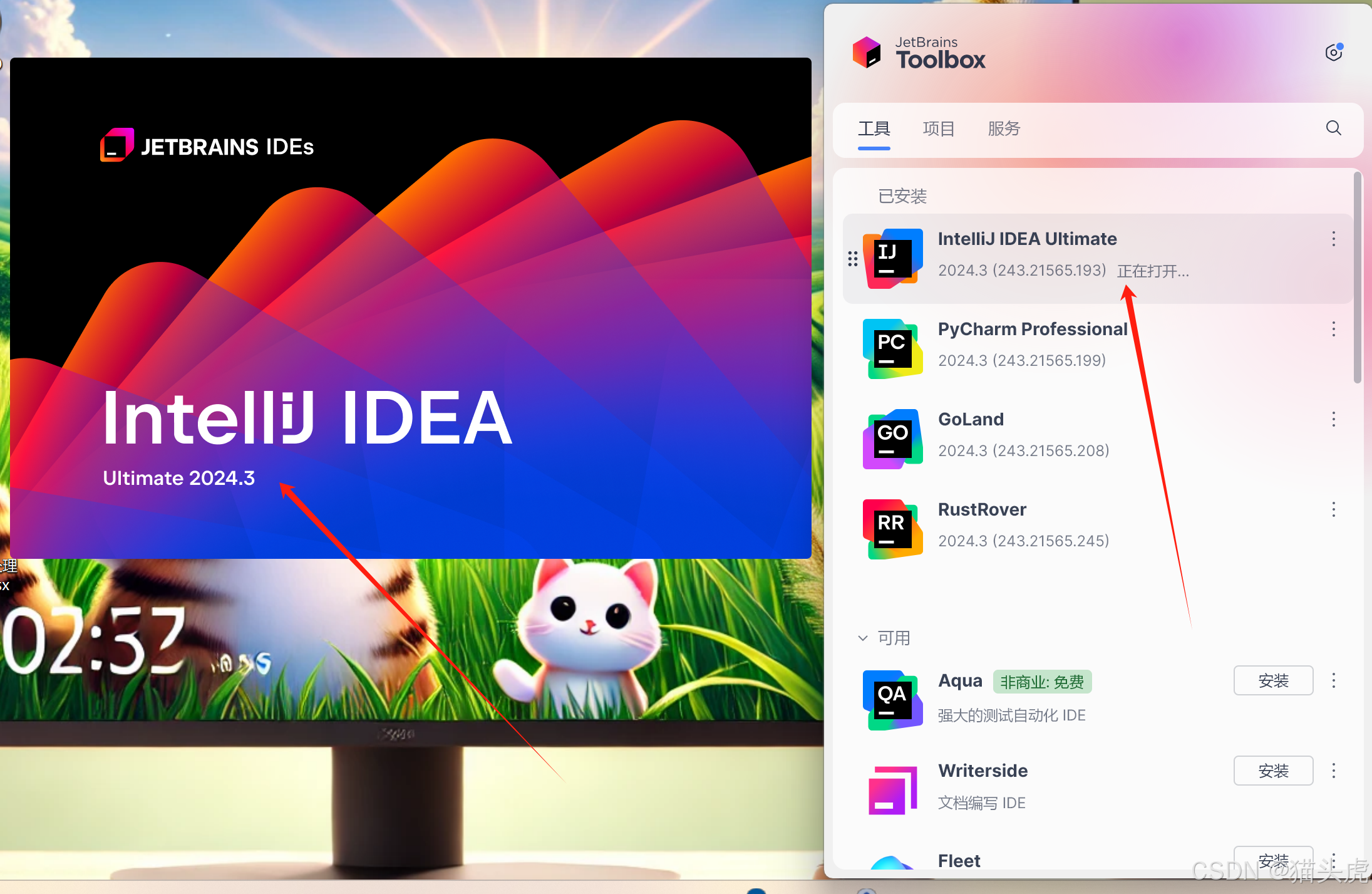
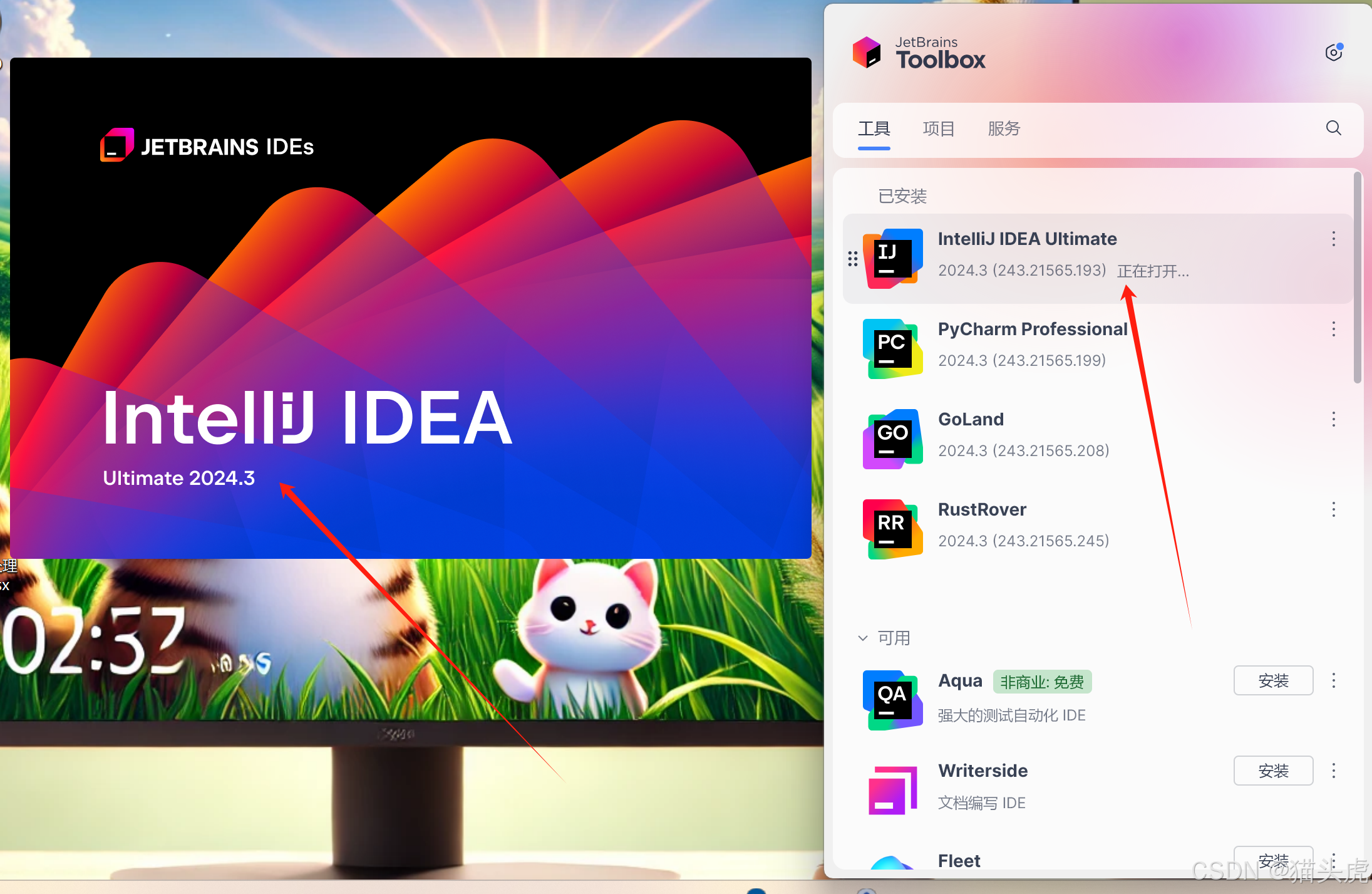
- IntelliJ IDEA(建议使用 Ultimate 版,功能更强大,支持更多的后端框架和前端功能)
- Node.js(推荐 LTS 版本)
- JDK 17(Spring Boot 3.x 推荐使用 JDK 17 以上版本)
- Maven 或 Gradle(Spring Boot 项目的构建工具)
-
环境要求
- 操作系统:Windows/Mac/Linux
- 最低硬件配置:8GB 内存,500GB 硬盘(推荐 SSD)
-
工具加速
- 配置国内镜像(如 Maven 阿里云镜像、NPM 淘宝镜像)以提高依赖下载速度。
🌟 二、详细创建 Spring Boot 3 后端项目教程
1. 使用 IDEA 快速创建 Spring Boot 项目
首先打开 IntelliJ IDEA,并创建一个新的 Spring Boot 项目。

- 步骤一:打开 IDEA,选择 File > New > Project。
- 步骤二:在左侧菜单选择 Spring Boot,配置如下选项之后点击 Next。
- Project SDK:选择 JDK 17。
- Project Metadata:填写基本的项目信息。
- Group:com.example
- Artifact:spring-boot-vue3-demo
- Name:spring-boot-vue3-demo
- Type:Maven(也可以使用 Gradle)
- Packaging:Jar
- Java:17

-
步骤三:选择需要的依赖项:
- Spring Web:用于创建 RESTful API。
- Spring Data JPA:用于与数据库交互。
- Spring Security:用于实现身份认证和权限控制。
- MySQL Driver:连接 MySQL 数据库。

然后点击 Next,选择项目保存路径,点击 Finish 完成创建。
联网等待jar依赖下载完成即可开始编码~
2. 配置 application.yml 文件
接下来,我们需要配置 Spring Boot 项目的数据库连接信息。进入项目目录下的 src/main/resources/application.yml 文件,添加以下配置:
server:
port: 8080
spring:
datasource:
url: jdbc:mysql://localhost:3306/mydb?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC
username: root
password: root
jpa:
hibernate:
ddl-auto: update
show-sql: true
sql:
init:
mode: always
- 数据库配置:确保你的 MySQL 数据库已启动并创建了
mydb数据库。 - JPA 配置:
ddl-auto: update意味着 Spring Boot 会自动更新数据库表结构。
3. 创建基础的 RESTful API
接下来,我们会创建一个简单的 RESTful API 来管理用户。首先,创建一个 UserController 类。
在 src/main/java/com/example/springbootvue3demo/controller 目录下创建 UserController.java 文件:
package com.example.springbootvue3demo.controller;
import com.example.springbootvue3demo.model.User;
import com.example.springbootvue3demo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/api/users")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/register")
public String registerUser(@RequestBody User user) {
userService.save(user);
return "User registered successfully!";
}
@PostMapping("/login")
public String loginUser(@RequestBody User user) {
return userService.login(user);
}
@GetMapping("/{id}")
public User getUser(@PathVariable Long id) {
return userService.findById(id);
}
}
接着,创建 User 实体类(User.java):
package com.example.springbootvue3demo.model;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
public class User {
@Id
private Long id;
private String username;
private String password;
// Getters and setters
}
最后,创建 UserService 服务类,负责处理用户数据:
package com.example.springbootvue3demo.service;
import com.example.springbootvue3demo.model.User;
import org.springframework.stereotype.Service;
@Service
public class UserService {
// Simulating database operations for demo purposes
public void save(User user) {
// Logic to save user to the database
}
public String login(User user) {
// Simulate login logic
return "Login successful for " + user.getUsername();
}
public User findById(Long id) {
// Simulate fetching user from the database
return new User();
}
}
🌈 三、创建 Vue 3 前端项目
1. 创建 Vue 3 项目
通过命令行创建一个新的 Vue 3 项目:
npm init vue@latest
cd vue3-project
npm install
选择 Vue 3,并添加 Vue Router 和 Pinia 作为状态管理工具。
2. 配置项目结构
进入 src 文件夹,创建以下目录结构:
- components:存放 Vue 组件。
- views:存放页面视图。
- store:存放状态管理代码。
- router:存放路由配置。
3. 安装所需依赖
在项目根目录下运行以下命令安装所需的依赖:
npm install axios vue-router@4 pinia
4. 配置路由与状态管理
- 在
src/router/index.js文件中:
import { createRouter, createWebHistory } from 'vue-router';
const routes = [
{ path: '/', component: () => import('../views/Home.vue') },
{ path: '/login', component: () => import('../views/Login.vue') },
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
- 在
src/store/index.js文件中:
import { defineStore } from 'pinia';
export const useUserStore = defineStore('user', {
state: () => ({
user: null,
}),
actions: {
setUser(user) {
this.user = user;
},
},
});
5. 使用 Vue 3 语法编写登录组件
在 src/views/Login.vue 中,使用 Vue 3 语法创建登录表单:
<template>
<form @submit.prevent="login">
<input v-model="username" placeholder="用户名" />
<input v-model="password" type="password" placeholder="密码" />
<button type="submit">登录</button>
</form>
</template>
<script setup>
import { ref } from 'vue';
import axios from 'axios';
const username = ref('');
const password = ref('');
const login = async () => {
const response = await axios.post('http://localhost:8080/api/users/login', {
username: username.value,
password: password.value,
});
console.log(response.data);
};
</script>
6. 启动 Vue 项目
在项目根目录下,运行以下命令启动 Vue 前端:
npm run dev
🔗 四、后端与前端联调
实现前后端分离的核心是确保后端 API 能够与前端正常通信,以下是详细的联调过程。
1. 配置后端的 CORS 跨域支持
由于前端和后端运行在不同的端口(如前端运行在 http://localhost:3000,后端运行在 http://localhost:8080),浏览器会限制跨域请求。因此需要在后端配置 CORS(跨域资源共享)。
在后端创建一个配置类 WebMvcConfig,启用跨域支持:
package com.example.springbootvue3demo.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 允许所有路径
.allowedOrigins("http://localhost:3000") // 允许的前端地址
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS") // 允许的请求方法
.allowedHeaders("*") // 允许的请求头
.allowCredentials(true); // 允许携带认证信息(如 Cookies)
}
}
提示:
allowedOrigins的地址可以换成部署后前端项目的实际地址。
2. 启动后端服务
执行以下命令启动 Spring Boot 后端服务:
mvn spring-boot:run
- 默认情况下,后端会在
http://localhost:8080启动。 - 可通过浏览器或 Postman 测试后端 API,例如访问
http://localhost:8080/api/users,确保接口正常运行。
3. 配置前端的 Axios 全局请求设置
在前端项目中,使用 Axios 发送请求时需要设置后端的基础 URL 和跨域配置。以下是具体步骤:
-
安装 Axios
确保 Axios 已安装:npm install axios -
配置 Axios 基础设置
在src/utils/axios.js文件中配置 Axios 实例:import axios from 'axios'; const apiClient = axios.create({ baseURL: 'http://localhost:8080/api', // 后端 API 的基础路径 timeout: 5000, // 请求超时时间 headers: { 'Content-Type': 'application/json', }, }); export default apiClient; -
在 Vue 项目中使用 Axios
修改登录组件中的代码,确保与后端 API 通信正常:<template> <form @submit.prevent="login"> <input v-model="username" placeholder="用户名" /> <input v-model="password" type="password" placeholder="密码" /> <button type="submit">登录</button> </form> </template> <script setup> import { ref } from 'vue'; import apiClient from '../utils/axios'; const username = ref(''); const password = ref(''); const login = async () => { try { const response = await apiClient.post('/users/login', { username: username.value, password: password.value, }); console.log(response.data); alert('登录成功'); } catch (error) { console.error(error); alert('登录失败'); } }; </script>
4. 启动前端服务
在前端项目的根目录下,执行以下命令启动 Vue 前端:
npm run dev
前端默认运行在 http://localhost:3000,打开浏览器访问此地址。
5. 联调测试
-
测试登录功能
- 在浏览器中打开前端页面,填写用户名和密码,点击“登录”按钮。
- 检查后端日志或前端控制台,确认请求是否成功,返回的数据是否正确。
-
常见问题排查
- CORS 错误:检查后端 CORS 配置是否正确,特别是
allowedOrigins的值。 - Axios 网络请求错误:确保 Axios 的
baseURL与后端实际地址一致。
- CORS 错误:检查后端 CORS 配置是否正确,特别是
6. 最佳实践:前后端 API 版本管理
在联调完成后,为了避免后续的接口版本升级对前端造成影响,建议在 API 路径中加入版本号。例如:
-
后端 API 路径改为:
http://localhost:8080/api/v1/users -
在前端 Axios 配置中同步更新基础路径:
const apiClient = axios.create({ baseURL: 'http://localhost:8080/api/v1', // 添加版本号 timeout: 5000, headers: { 'Content-Type': 'application/json', }, });
这样可以在后端版本更新时,新版本的接口路径可以通过 /api/v2 等路径区分,而不影响旧版本的前端项目。
7. 提升联调效率的技巧
- 使用 Postman 或 Insomnia 测试 API,确保接口逻辑正确后再与前端联调。
- 使用浏览器的 Network 面板检查请求和响应的详细信息,如状态码、响应体等。
- 前端开发过程中,可以启用 Mock 数据 快速搭建原型,后端完成后再进行联调。
通过以上步骤,你可以成功实现 Spring Boot 3 后端 与 Vue 3 前端 的无缝联调。🎉 现在,你的全栈项目已经可以正常运行并完成基本的功能开发了!
🔥 五、借助 ChatGPT 提升开发效率
在搭建过程中,ChatGPT 是你的得力助手。以下是 ChatGPT 在全栈项目开发中能提供的帮助:
1. 快速生成代码模板
通过提示,ChatGPT 可以快速生成符合需求的代码片段。例如,你可以让 ChatGPT 帮你生成用户注册接口或 Vue 的表单组件。
示例提示:
“生成一个 Spring Boot 的登录 API,包括接收用户名和密码,并返回一个 JSON 响应。”

生成代码如下:
package com.example.demo.controller;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/api/auth")
public class LoginController {
@PostMapping("/login")
public Map<String, Object> login(@RequestParam String username, @RequestParam String password) {
Map<String, Object> response = new HashMap<>();
// 模拟用户验证逻辑
if ("admin".equals(username) && "password123".equals(password)) {
response.put("status", "success");
response.put("message", "登录成功!");
response.put("token", "fake-jwt-token"); // 生成的 token 示例
} else {
response.put("status", "error");
response.put("message", "用户名或密码错误!");
}
return response;
}
}
2. 调试与问题解决
如果你在运行中遇到错误,比如 CORS 问题、NullPointerException 等,ChatGPT 可以帮助你快速排查并提供修复方法。
3. 学习新技术
对于不熟悉的框架或技术栈,ChatGPT 可以快速为你总结概念并提供实际代码示例。比如,它可以告诉你 Vue 3 和 Vue 2 的主要差异,并帮助你升级代码。
🚀 六、开发环境优化建议
为进一步提高开发效率和运行性能,可以采取以下措施:
1. 本地调试工具
- 配置 Postman 或 Insomnia 测试后端 API。
- 使用 Vue DevTools 调试前端 Vue 组件的状态。
2. 部署与环境管理
- 使用 Docker 将前后端环境容器化,避免本地环境配置差异。
- 编写
Dockerfile和docker-compose.yml,快速搭建生产环境。
示例:后端 Dockerfile
FROM openjdk:17-jdk-alpine
VOLUME /tmp
ARG JAR_FILE=target/spring-boot-vue3-demo-0.0.1-SNAPSHOT.jar
COPY ${JAR_FILE} app.jar
ENTRYPOINT ["java", "-jar", "/app.jar"]
示例:前端 Dockerfile
FROM node:16
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD ["npm", "run", "dev"]
📊 七、扩展功能与优化方向
项目成功运行后,你可以继续扩展以下功能:
1. 后端扩展
- 认证与授权:引入 JWT(JSON Web Token)实现用户认证与角色权限控制。
- 日志记录:通过 Logback 和 ELK(Elasticsearch + Logstash + Kibana)实现日志监控。
- 单元测试:使用 JUnit 5 和 Mockito 编写单元测试和集成测试,确保代码质量。
2. 前端优化
- UI 框架:引入 Element Plus 或 Ant Design Vue,快速构建美观的界面。
- 性能优化:使用懒加载(Lazy Loading)、代码分割(Code Splitting)优化加载速度。
- 全局状态管理:通过 Pinia 集成复杂状态。
3. 部署到云端
- 使用 Nginx 部署前端页面,并反向代理后端接口。
- 将项目部署到云平台,如 阿里云 ECS 或 AWS EC2,实现在线访问。
📅 八、常见问题与解决方案
问题 1:启动后端时出现数据库连接失败
解决方案:
- 确保 MySQL 服务已启动,并检查
application.yml中的数据库配置。 - 测试数据库连接是否正常:
mysql -u root -p -h localhost -P 3306
问题 2:前端无法访问后端 API
解决方案:
- 检查 CORS 配置是否正确。
- 确保后端服务运行在正确的端口(如
8080)。 - 使用浏览器开发者工具检查网络请求的状态和响应。
问题 3:npm 安装依赖过慢
解决方案:
- 配置淘宝镜像:
npm config set registry https://registry.npm.taobao.org
- 或直接使用 cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
更多信息参考:https://blog.csdn.net/qq_44866828/article/details/144077251
🎯 结语
在 AIGC 时代,开发者需要快速适应技术更新,以更高效的方式完成复杂项目。通过本文的详细步骤,相信你已经学会如何快速搭建一个 Spring Boot 3 + Vue 3 的全栈开发环境,并将前后端分离架构的优势应用到实际项目中。
猫头虎技术团队 鼓励你不断探索与实践,让技术为你的项目增值!
💡 想了解更多开发实战经验?立即关注公众号「猫头虎技术团队」,与我们一起玩转技术前沿! 🚀
粉丝福利
👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击文末名片获取更多信息。我是猫头虎,期待与您的交流! 🦉💬
🌐 第一板块:国内可以直接使用的ChatGPT平台
- 链接:[直达链接]https://zhaimengpt1.kimi.asia/list
- 优势:这是一个新建的站点,运行稳定。如果您想体验最新的ChatGPT服务,请不要错过!欢迎加我微信体验更多功能。

💳 第二板块:最稳定的ChatGPT会员充值平台
- 链接:[直达链接]https://bewildcard.com/?code=CHATVIP
- 特点:这是一个经过长时间使用验证的稳定充值平台,适合需要长期使用ChatGPT服务的用户。

联系我与版权声明 📩
- 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
- 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击✨⬇️下方名片⬇️✨,加入猫头虎AI共创社群矩阵。一起探索科技的未来,共同成长。🚀
更多推荐
 已为社区贡献147条内容
已为社区贡献147条内容











所有评论(0)