
MES后台管理系统基于瀚码技术开发流程
关于如何给我们上面的业务模型的业务服务groovy脚本传参问题。入口参数上面这3个参数是可以复制出来的(鼠标右键复制)。我们数据库的字段数据和我们想要在页面展示的数据不一样。(方式1:组件方式。方式二:自定义代码块形式也行)2、其中sql语句接收变量使用的是字符串拼接方式。三、页面表单(也就是我们的前端的页面样式设计)第三步:业务逻辑设计(也就是页面的按钮功能)二、业务模型(设计表和字段,以及后端
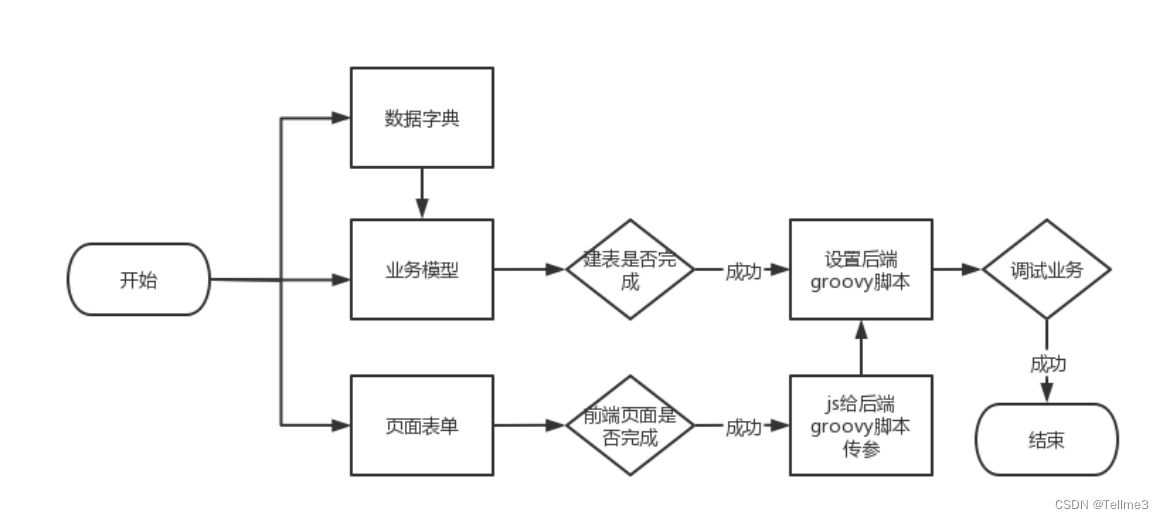
这里我们首先梳理下我们使用这个低代码的开发流程:
第一步(数据字典,业务模型):根据我们的开发接口文档,设置出我们的表和表的字段(数据字段是为了业务模型的里面的字段服务的)
第二步(页面表单):根据需求在我们的页面表单根据我们产品开发文档设计出我们想要的展示页面
第三步(设计后端):再根据业务的逻辑在我们的业务模型里面的业务服务里面设置好我们的groovy脚本(这里首先明确一下产品开发手册有两套api,一套是groovy的api(是后端的逻辑,例如:可以根据写我们自己的sql语句来返回我们需要展示的数据),一套是js的api是为了拿到我们页面的那些组件有几个总要的参数例如:context,comoent(详情见产品开发文档))
第四步(前后端联调):进行我们的前后端联调也就是我们的前端,页面表单通过js给我们的后端业务服务传参调试拿到我们想要的数据。我们再去前端查看是否为我们想要的业务逻辑

瀚码产品手册:JS API · 苏州瀚码智能技术有限公司
瀚码技术开发平台:瀚码
第一步:了解三个应用组件(最重要)

一、数据字典
作用:当做数据字典,和下面的业务模型的字段进行绑定。
使用流程:
- 业务模型字段数据类型为关联选择,关联引用
- 关联类型选择数据字典
- 选择字段想要的字典
新建数据字典

业务模型字段关联数据字典

二、业务模型(设计表和字段,以及后端脚本)
作用:作为一张表,里面是表的字段(其中字段设置好后只有发布后才能被页面表单的页面组件获取到)

内容:
- 数据字段:可以选择整形,数值,关联选择(重要),也就是字段的数据类型

- 业务服务(重点):是我们脚本创建调试的位置(有默认的服务,例如:分页查询,根据id查询)这里脚本的作用是我们下面页面表单的页面前端给我们传递参数,这里的脚本就相当于后端来接收参数并完成一定功能例如让前面页面前端的数据按一定顺序展出。

脚本调试(api详见产品开发手册的GROOVY API)


!!!!!踩坑:
1、groovy脚本设置变量为def =xxx
2、其中sql语句接收变量使用的是字符串拼接方式

例子说明:
1、其中def ids=values.ids。这里这个ids变量是为我前端,页面表单的页面传递的参数代表表格的id (后面页面设计传参详细讲)
(后面页面设计传参详细讲)
2、!!!!!重点注意其中后面下面的def sql的sql语句接收使用的是字符串拼接的形式。+ids
3、sql的case when then end的用法 其中 when的如果是一个我们的字段的数据类型是关联选择的数据字典的话那么我们就应该使用’[0]’这种写法,才能被识别。

3、数据导入导出模板(设置我们页面表单的页面按钮所数据导入导出模板,也就是选择我们导入导出所想要展示的样式。(详情见产品手册))

展示模板

三、页面表单(也就是我们的前端的页面样式设计)
Demo教程(详情见产品手册的视频教程)
!!!!踩坑:(我们主要设计的逻辑还是按钮也就是我们操作下面的创建的按钮)
- 入口参数上面这3个参数是可以复制出来的(鼠标右键复制)。

例如:我们编辑的时候回调函数我们是设置表单(设置的是我们这一行的数据)就需要我们将这个row参数复制下来。(当然我们也可以用一个自定义代码块自己写(参考右边的js代码即可))

- 关于如何给我们上面的业务模型的业务服务groovy脚本传参问题

这里分析下代码:(传参模板context.request('modelCode','serverKey',{'valuse':{'id':row.id}})
- 我们这里传的参是ids和indexs分别是row.id和row.bomindex。其中的row代表的是我们选择的这一行。
- 我们是如何传给我们的业务服务的脚本的也就是这里的request(modelcode(也就是我们的业务模型编码)),然后是我们serverkey也就是我们的业务服务编码)传参用的就是{values:{ }}传参
Modelcode:

Serverkey:

- 我们如何设置一行的一个字段数据呢?(方式1:组件方式。方式二:自定义代码块形式也行)

看代码:(也就是这个脚本使用的是这个update)然后参数就是根据这个row.id拿到这一行,然后就是修改其中的字段bomstatus字段( ,我们看这个api其中为什么要有这个这个row.id了。因为其必须包含有效的id)
,我们看这个api其中为什么要有这个这个row.id了。因为其必须包含有效的id)

!!!!重点(注意我们这里修改这个字段的形式是”[3]”而不是直接就是3,因为这个bomstatus是一个关联选择字段所以其是”[3]”。这样理解吧我们的这个字段相当于是一个数组所以用[]表示)
update也是我们业务服务的一个默认服务
![]()
- 我们数据库的字段数据和我们想要在页面展示的数据不一样。(例子:因为我们的有些字段是数据关联的数据字典,我们想要展示的是其中数据代表的文本,而数据库里面的确是数值)这时我们需要业务服务groovy脚本来先处理一下数据再进行数据展示(我们想要查看我们数据库的数据可以通过最下面的应用运维的WEBSQL查询)


注意:我们这边的sql的表名需要加个hm_model_前缀(巨坑)
!!!案例教程(前后端联调(订单排产)):
需求分析:
- 页面需求:

顶部:4个查询条件
中部:两个按钮
底部表格:右边两个按钮(一个完工,一个编辑)
- 业务需求
中部订单按钮切换业务需求:将选中行设置为第一行,选中行的上面数据依次往下排(选中数据点击按钮会修改排序字段订单索引bomindex。)
- 逻辑为先将选中行上面的bomindex进行+1操作(往后排)。
- 然后将选中行bomindex字段修改为1。
- 最后页面按照bomindex排序
- 若bomindex字段为1则修改字段订单状态为在线
- 订单状态为完工的不可以进行订单切换
中部Excel导出按钮业务需求:点击按钮导出表格数据
底部表格完工按钮业务需求:点击按钮将表格订单状态设置为完工状态,若订单状态已经完工状态则输出提醒(改订单已完工)
底部表格编辑按钮业务需求:点击按钮弹出弹出编辑订单数据。注意订单状态为完工应该不可编辑状态
实现业务
第一步:设置好数据字典和业务模型

第二步:设计前端页面
组件使用了表格这个组件即可。

设置下显示的字段以及如何排序

第三步:业务逻辑设计(也就是页面的按钮功能)
1、订单切换按钮实现:
1、Js脚本为后端脚本orderswitching传递了两个行参数id和 bomindex

2、后端业务服务groovy脚本设计:接收前端的参数实现功能。两条sql分别更新数据


- 测试按钮功能

2、完工按钮实现:(需要说明我们使用前后端联调去独自设计后端脚本是因为其默认的脚本服务无法满足我们的开发需求我们才去自己设计脚本,值就使用了默认服务update)
3、编辑功能实现:

4、Excel导出按钮实现
- 在业务模型的表里面设计好模板(也就是导出的格式内容)

- 页面按钮绑定模板

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)