简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这两周,深度学习要借助微信小程序平台作为用户端。后端跟深度学习通信之前需要我调用一次WebSocket,帮助后端与深度学习发起通信。WebSocket简单介绍WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器
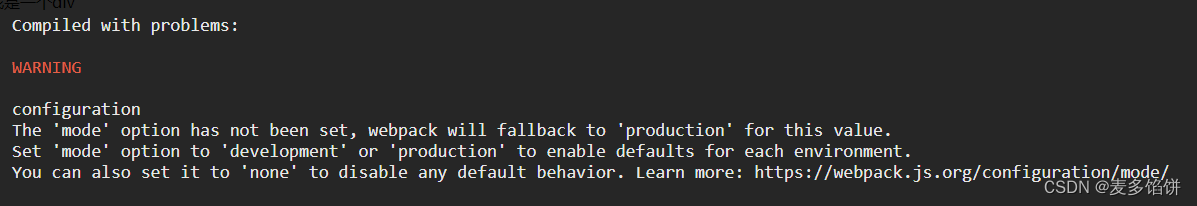
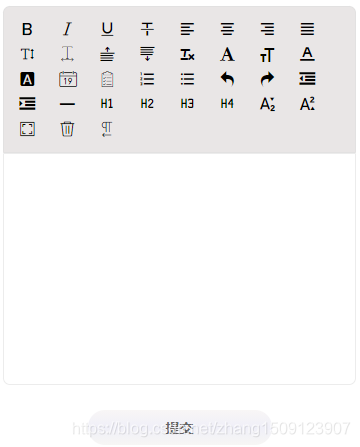
富文本对于编辑文章什么的还是挺重要的。我封装了个功能比较齐全的富文本组件,方便以后项目可以使用,在这里分享出来,直接复制粘贴代码就可以直接使用啦!效果图:1.先创建一个组件2.直接上组件editor代码<!-- Component/editor/editorwxml页面 --><view class="editor"><view class="toolbar" cat

终于解决npm安装包报错之后,我发现我安装包的目录下并没有package.json,翻了下百度,我是参考以下文章解决的为什么在“npm install express”之后我的目录中没有package.json? - Thinbug直接在该目录下跑npm install module --save这个命令npm install module --save跑完后发现我安装的包上面都没有信息,于是我直

npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency treenpm ERR!npm ERR! While resolving: app@0.1.0npm ERR! Found: vue@2.6.14npm ERR! node_modules/vuenpm ERR!vue@"^2.6.11" from the ro

1、父组件向子组件传参父组件向子组件共享数据需要使用自定义属性// 父组件<template><div>// 使用子组件<son :msg="message" :userInfo="userInfo"></son></div></template><script>// 引入子组件import son from '.

前端向服务器发送请求,使用的方法有很多:XMLHttpRequest、fetch、JQ、axios二次封装axios是为了请求拦截器、响应拦截器。请求拦截器:可以在发送请求之前可以处理一些业务;响应拦截器:当服务器数据返回以后,可以处理一些事情。安装axiosnpm install --save axios习惯与src的api下放置请求文件在request.js文件下对axios进行二次封装//

前端配置了跨域代理,反反复复检查了配置文件,也确保配置文件修改过后是保存重启过项目的却还是报错,如下:Proxy error: Could not proxy request /api/product/getBaseCategoryList from localhost:8080 tohttp://39.38.123.211.See https://nodejs.org/api/errors.ht

在ES6(ES2015)出现之前,JavaScript中声明变量就只有通过 var 关键字,函数声明是通过 function 关键字,而在ES6之后,声明的方式有 var 、 let 、 const 、 function 、 class、import共六种一、varvar声明的变量属于函数作用域var声明的变量存在提升(hoisting)var变量可以重复声明1.如果使用关键字 var 声明一个变

终于解决npm安装包报错之后,我发现我安装包的目录下并没有package.json,翻了下百度,我是参考以下文章解决的为什么在“npm install express”之后我的目录中没有package.json? - Thinbug直接在该目录下跑npm install module --save这个命令npm install module --save跑完后发现我安装的包上面都没有信息,于是我直