
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
服务器上搭建的python虚拟环境步骤与方法
vscode 误删文件恢复方法, TIMELINE功能记录保存文件

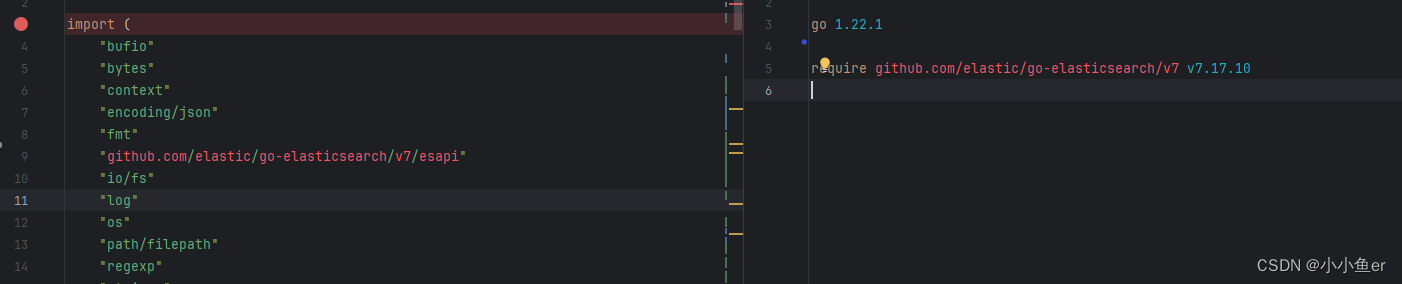
go mod: unresolved dependency

使用Json提取请求数据Json提取器后置处理器-》Json提取器使用介绍Match no-1表示匹配所有 1表示匹配第一个,2表示匹配第二个多个匹配之间使用;分割默认值没有匹配上的默认值变量名引用的变量名,多个之间使用;分割提取的结果...
python sql语句in部分插入list变量,使用tuple和使用str的join方法

re模块的使用,设计match compile findall方法及括号捕获内容

1,项目介绍:这是一个自动化测试的项目,使用python语言的flask框架,项目结构大致如下:adautotest----app--config--logs--models--service--views--testsmanage.pyDockerfilerequirements.txtDockerfile内容如下:# For more information, please refer to
vue element-ui使用el-table实现列表展示,外加分页和筛选功能的使用经验总结

安装完kube后启动一直启动失败安装:yum install docker-ce kubelet-1.11.1 kubeadm-1.11.1kubectl-1.11.1 kubernetes-cni启动kubelet失败sysemctl status kubelet.servicebash: sysemctl: command not found...[root@localhost rpm]# s
python 连接数据库,插入数据的简单程序如下:import pymysql#建立数据库连接db_conn=pymysql.connect(host="localhost",user="root",password="yxx",db="mydb",charset="utf8")#创建游标对象cur=db_conn.cursor();#执行sql语句data=("小鱼",...










