
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
linux ubuntu 卸载mysql
其实就一条命令:(保存为bat格式,注意:有两个and希腊字母 && )cmd /k "cd /d Your ProjectPath&&Your CMD command"
mysql8远程连接【详细教程】
请设置为桥接模式即可。
抽时间做了笔记:为了安全所有的路径必须特定-重新建立指定。再此就不做要求了选择了默认路径。linux基础:-----------start-------------设置新密码:# sudo passwd rootEnter new UNIX password:Retype new UNIX password:passwd: password updated successfully登录:# su
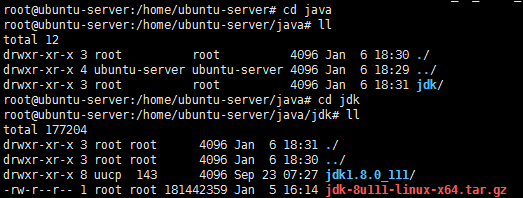
笔记整理:安装jdk:root@ubuntu-server:/home/ubuntu-server/java# mkdir jdkroot@ubuntu-server:/home/ubuntu-server/java# cd jdkroot@ubuntu-server:/home/ubuntu-server/java/jdk#----Tomcat文件拖拽到xshell中root@ubuntu-se

把xxx.jar移动到根目录里的lib中:mv xxx.jar /lib移动所有:到libmv * /lib把所有文件移动到上一级目录:mv * ../
前述:终于抽出时间,整理了一些编程所需基础知识。先看效果:选择点击后:code:<body><div id="tb"></div><button onclick="submit()">提交</button><script>var jsonstr = '[{"id":"01sdfae24lj0s34k4234kijwerm3",
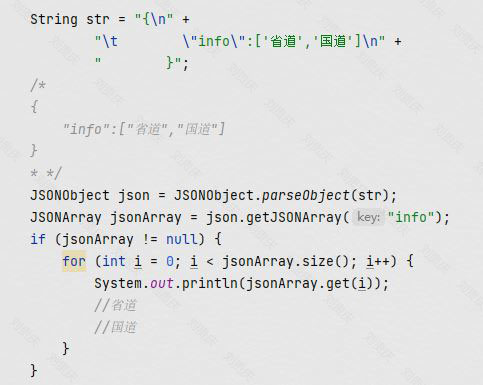
java json总结,一看就会:.........

json报错解决方法: expect ':' at 0, actual = 报错解决方法:..........










