
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
同时分享一个自己录制的CSS3动画特效经典案例【推荐教程】--后期会更新vue框架 微信小程序等内容。https://ke.qq.com/course/323252最近录制的ajax从基础到实战的视频,包含原生ajaxjquery的ajax 以及ajax接口获取数据等https://ke.qq.com/course/404001?tuin=a9c74247-------...

【代码】javascript 如何实现次方计算?
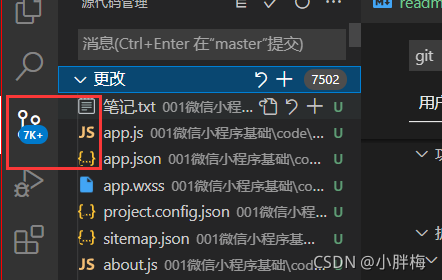
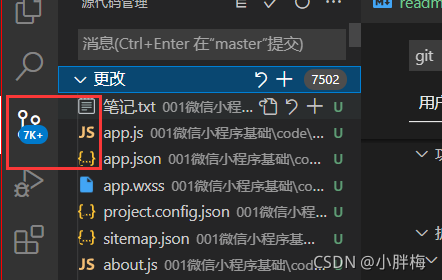
因为下载的项目很多,导致源代码要管理5000个文件,一旦改动一个文件,就导致vscode假死,卡住不动配置:首选项→设置→搜索git→关闭git---vscode重新打开就可以了。再看git需要再次配置了...

因为下载的项目很多,导致源代码要管理5000个文件,一旦改动一个文件,就导致vscode假死,卡住不动配置:首选项→设置→搜索git→关闭git---vscode重新打开就可以了。再看git需要再次配置了...

prefix 冒号里填的是 在 Intellisense 中选择代码片段时将使用的前缀,即你要打出的快捷键。print to 后面填的是你这个代码块的名字 随便取 符合命名规则就行。description 冒号后面填的是 这个代码段的描述 随便写就行。美元$符号+数字代表光标位置 即你打出代码段后光标所在的位置。有提示 不用打全就行 (会有javascript选中)body 冒号后面填的是你要定义

单行文字可能很多人都知道如何让单行文字垂直居中显示,就是使用line-height,将line-height值与外部标签盒子的高度值设置成一致就可以了。例如如下css代码:height:3em; line-height:3em; ……line-height:40px;height:40px;多行文字如何实现父容器高度固定,文字可能一行,两行或更多行的垂直

1:less 安装webpack配置npm install less --savenpm install style-loader css-loader less-loader --savewebpack..base.config.jsmodule: {rules: [{test: /\.less$/,use: ['style-loader'...
第一步.引用 animate.css文件第二步.定义动画名字,如下图<transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight"><p v-show="show" class="animated
渐进式框架:应该是主张问题较少,没有那多的硬性要求,例如angular必须使用它的模块机制,依赖注入。。。,react的函数式编程理念,vue就是没有啥主张,可以在原有系统上面,引入vue直接就可以当jquery用还可以更简单的理解为:逐渐增强的使用,单独使用vue.js在网页中局部使用,还可以大量使用,甚至是全局使用vue搭建框架。 对于Vue是渐进式框架的理解:每个框架都不可避...
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。关闭eslint检查有了eslint的检查,代码中的缩进、空格、空白行之类的都会被按照规范检查但是,如果突然引入一个第三方加密的插件,怎么忽略该插件检查都不好使的情况下,最简单粗暴的方法就是关闭eslint检查找到build/webpack.base.conf.js文件,作如下修改:你的buil...










