
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文用通俗易懂的方式解析了AI编程新架构的核心概念。通过"三国演义"类比,文章将复杂的技术架构拆解为:Agent(军师/大脑)负责思考和决策,Skill(招式/手脚)执行具体操作,MCP(令箭/协议)作为通信标准,MCP Server(将军/身体)承载多个Skill。这套分工架构使AI从单纯聊天进化成能完成实际编程任务的全能助手,实现了关注点分离——Agent专注智能提升,Sk
本文用通俗易懂的方式解析了AI编程新架构的核心概念。通过"三国演义"类比,文章将复杂的技术架构拆解为:Agent(军师/大脑)负责思考和决策,Skill(招式/手脚)执行具体操作,MCP(令箭/协议)作为通信标准,MCP Server(将军/身体)承载多个Skill。这套分工架构使AI从单纯聊天进化成能完成实际编程任务的全能助手,实现了关注点分离——Agent专注智能提升,Sk
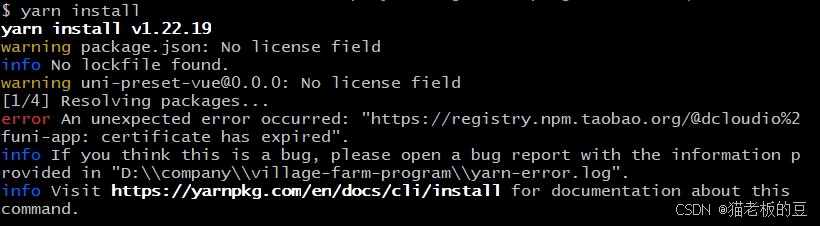
今天在使用`yarn install` 时出现淘宝镜像证书过期问题`error An unexpected error occurred: "https://registry.npm.taobao.org/@dcloudio%2funi-app: certificate has expired".`

HTTPS:是HTTP的安全版,它在HTTP的基础上加入了SSL/TLS协议,SSL/TLS依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。据ACM CoNEXT数据显示,使用HTTPS协议会使页面的加载时间延长近50%,增加10%到20%的耗电,此外,HTTPS协议还会影响缓存,增加数据开销和功耗,甚至已有安全措施也会受到影响也会因此而受到影响。然而,HTTP协议传输的数据都是未加










