
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、初识PandasPandas 是基于 NumPy 的一个非常好用的库,它有两种自己独有的基本数据结构Series (一维)和 DataFrame(二维),它们让数据操作更简单了。虽然Pandas有着两种数据结构,但它依然是 Python 的一个库,所以,Python 中有的数据类型在这里依然适用,也同样还可以使用类自己定义数据类型。在金融数据分析领域,Pandas更是起到了非常重要的作用,比如
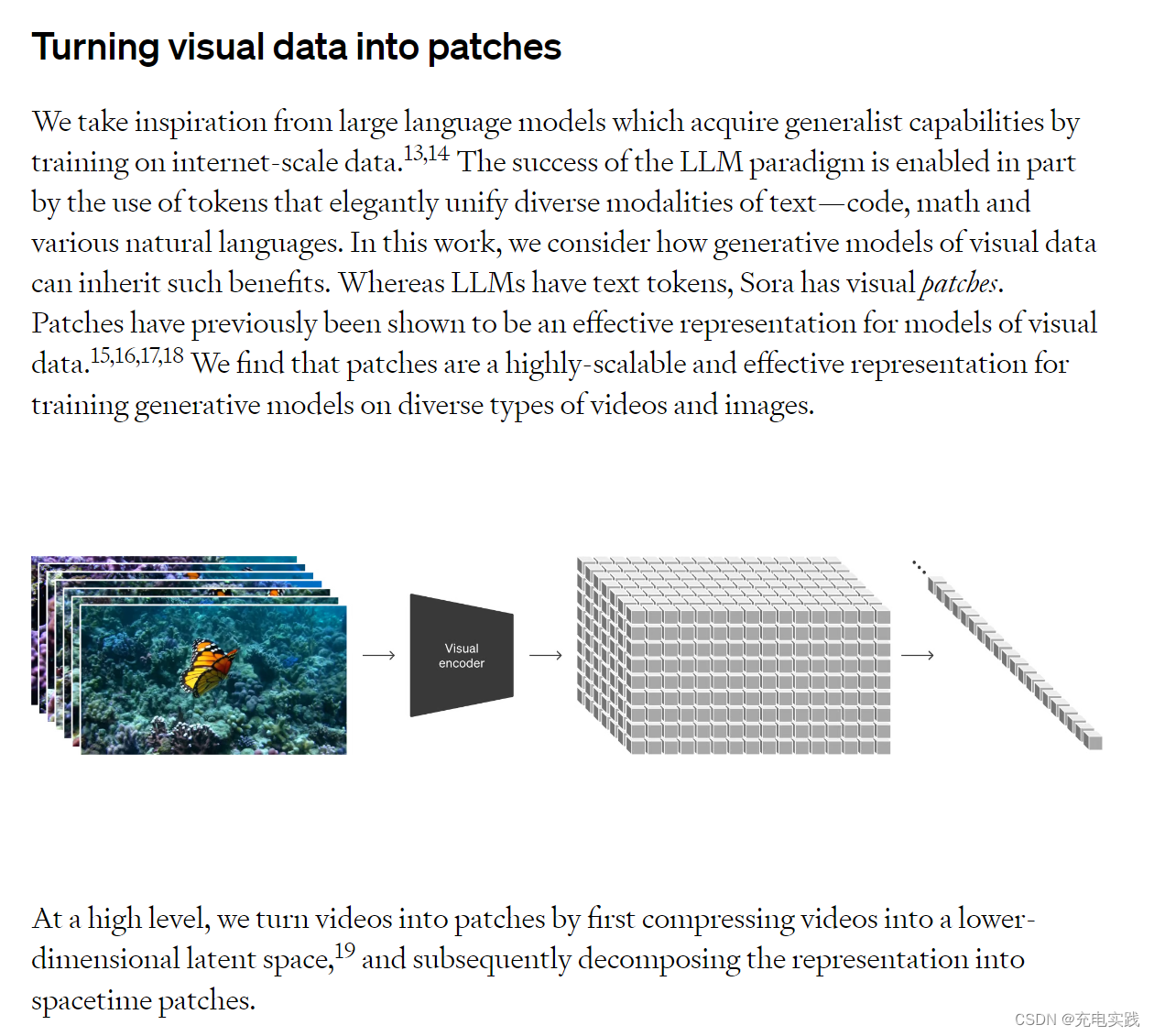
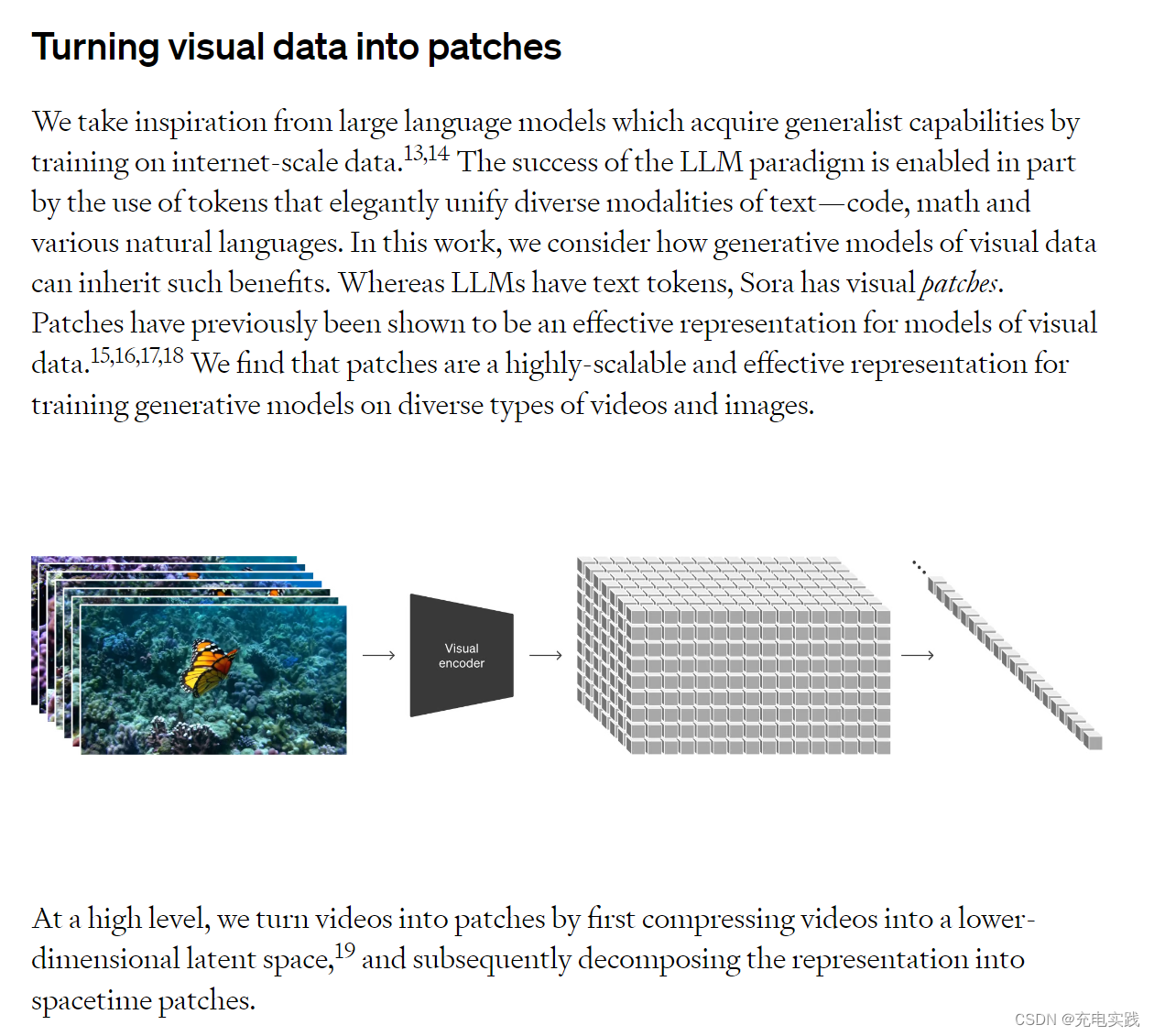
几乎在同一时间,OpenAI也发布了关于Sora相关的技术报告:《Video generation models as world simulators》视频生成模型:构建虚拟世界的模拟器,这篇技术报告的侧重点在于将所有类型的视觉数据转化为统一表示的方法,该方法能够对生成模型进行大规模训练,以及对Sora的能力和局限性进行定性评估,而Sora的模型和实现细节未包含在报告中。在图像和视频生成的早期方

几乎在同一时间,OpenAI也发布了关于Sora相关的技术报告:《Video generation models as world simulators》视频生成模型:构建虚拟世界的模拟器,这篇技术报告的侧重点在于将所有类型的视觉数据转化为统一表示的方法,该方法能够对生成模型进行大规模训练,以及对Sora的能力和局限性进行定性评估,而Sora的模型和实现细节未包含在报告中。在图像和视频生成的早期方

一、初识PandasPandas 是基于 NumPy 的一个非常好用的库,它有两种自己独有的基本数据结构Series (一维)和 DataFrame(二维),它们让数据操作更简单了。虽然Pandas有着两种数据结构,但它依然是 Python 的一个库,所以,Python 中有的数据类型在这里依然适用,也同样还可以使用类自己定义数据类型。在金融数据分析领域,Pandas更是起到了非常重要的作用,比如
上一篇文章,我们在window上搭建了vue的开发环境,windows下搭建vue开发环境,并且创建了项目,我们看到了vue项目的目录结构。工欲善其事,必先利其器,在创建项目的过程中,我们使用了webpack和eslint工具,这一节我们就来讲讲这两个工具。一、Webpack1.Webpack是什么Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散
Vue相关的基础知识我们已经介绍了不少,官网也有很详细的使用说明,那么从本篇文章开始,我会陆续为大家介绍一款开源的Vue项目。首先感谢唐岗在github上分享的“基于vue.js重写Cnodejs.org社区的webapp”,源码地址如下:https://github.com/shinygang/Vue-cnodejs。接下来我会不定期阅读该项目,把其中的一些细节分享出来,和大家一起进行Vuew的
前面的文章我们为大家介绍了Vue的安装、实践,工欲善其事必先利其器,这节我给大家推荐一款工具。Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。安装步骤:安装的方式有三种,一种是在chrome应用商店里安装,第二种是在其他网站下载插件,最后一种是下载源码,然后安装。在天朝,
之前的文章windows下搭建vue开发环境,我们已经搭建好了vue的环境,并且写了Vue系列之WebPack与Eslint,对vue项目的整体情况有了了解,这篇文章我们就来练习一下vue,实现ToDoList项目。以下是我们的项目目录结构:请点击此处输入图片描述在这个ToDoList当中,涉及到知识点包括以下内容:1、创建Vue实例:在main
Vue.js是一套构建用户界面的 “渐进式框架”。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。2016年,Vue同Angular、React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建。一、node.js安装Vue项目通常通过webpack工具来构建,而we
2024年1月25日,阿里巴巴原技术副总裁在 Twitter 上称用不到 500 行 Python 代码实现了 AI 对话搜索引擎,并在27日附上了开源地址:https://github.com/leptonai/search_with_lepton,截止春节期间已经5.8K的Star。Twitter截图Commits界面。











