
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
先指定本地master或者dev到远程的master或dev,然后再去pull(选择一种方法,复制到git上即可。
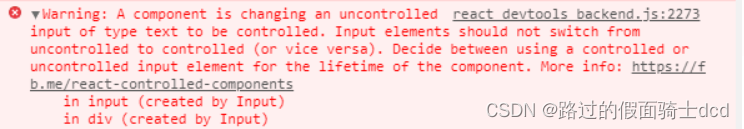
之前在写表单组件的时候,调试的时候总会遇到react报错:Warning: A component is changing an uncontrolled input of type text to be controlled. Input elements should not switch from uncontrolled to controlled (or vice versa). Dec

上述代码中,首先创建了一个Blob对象,该对象用于存储待导出的文档内容。接着,使用URL.createObjectURL()方法根据Blob对象创建了一个下载链接。然后,通过创建一个带有下载链接的a标签,并设置下载文件的名称,来实现下载操作。首先,你需要在Vue组件中创建一个方法来生成txt文档的内容。你可以使用普通的Javascript字符串操作来创建文档内容,比如将文本字符串拼接成一段段文字。

接受和发送消息 直接调用封装的函数即可

一般在登录成功的时候需要把用户信息,菜单信息放置vuex中,作为全局的共享数据。但是在页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行。办法三:在父页面向后台请求远程数据,并且在页面刷新前将vuex的数据先保存至sessionStorage(以防请求数据量过大页面加载时拿不到返回的数据)中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被
在项目中,搜索功能是经常需要使用的一个场景,最常用的是在列表数据中搜索一个想要的,并展示。搜索逻辑是只要用户输入值与产品的名称进行模糊匹配,符合条件的数据进行展示,不符合条件的数据过滤。...
js/vue两张图片合成一张画布。这个功能很常见,也不难实现需要一张背景图,一张二维码图
接受和发送消息 直接调用封装的函数即可

准备:ios开发者账号、AppID、profile文件、私钥证书、私钥密码。Windows需安装其他软件来生成证书和其他,下面有步骤。

需求:在页面中,不管位于何处,点击按钮页面滚动到对应的标题位置。最简单有效的方式(直接复制改数据就行)点击事件(位置随便写,根据页面需求)需要滚动到的地方(使用动态id)2.点击事件获取想要的id;3.设置滚动距离,时长。











