
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解决办法:在input聚焦和失焦的时候window.scroll(0, 0)
docker exposing port TCP 0.0.0.0:88 -> 0.0.0.0:0: listen tcp 0.0.0.0:88: bind: address already 解决
问题场景:我运行代码:mvn -Dmybatis.generator.overwrite=true mybatis-generator:generate生成的文件和表对比,少了好多字段,却多出了一些其他字段原因:根据网上的原因是因为获取表结构是从mysql的schema中获取的,并不是直接或取得table结构。如果多个库中存在多个重名的表那就回出现错乱。解决:可以在配置文件上增加配置项解决该问题&
[ERROR CRI]: container runtime is not running: output: time="2023-09-21T11:15:47+08:00" level=fatal msg="validate service connection: CRI v1 runtime API is not implemented for endpoint \"unix:///var/r

已解决!Maven打包报错:[ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.8.1:compile (default-compile) on project simple: Fatal error compiling: java.lang.IllegalAccessError: clas

K8S network is not ready: container runtime network not ready: NetworkReady=false reason:NetworkPluginNotReady message:Network plugin returns error: cni plugin not initialized

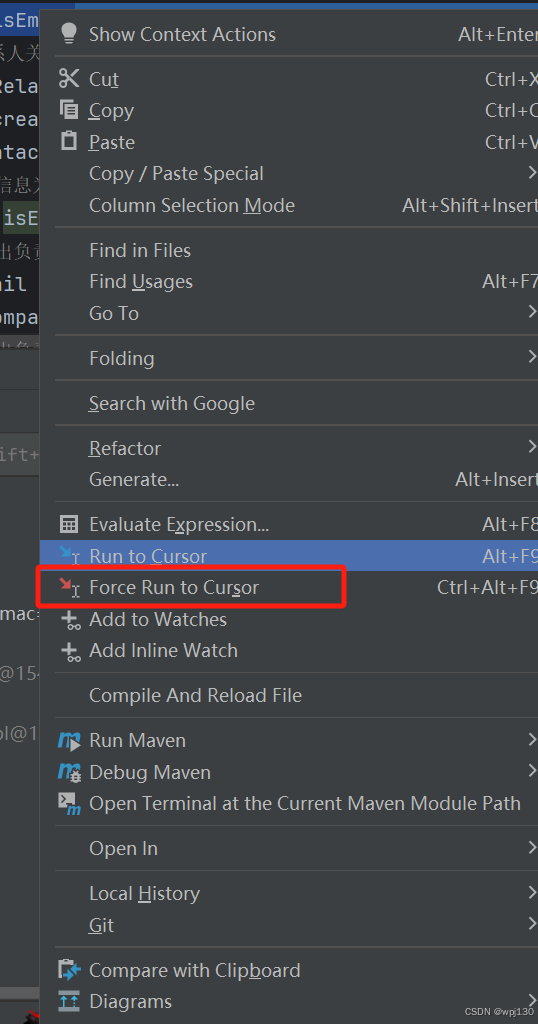
debug阻塞拦截代码运行之后右击点击了 Force Return to Cursor. 会强制结束代码的执行,但时在运行代码无法拦截阻塞代码 解决

一. 安装nodejs创建文件目录mkdir -p /usr/local/software进入文件目录cd/usr/local/software下载nodeJSwget https://nodejs.org/dist/v8.9.1/node-v8.9.1-linux-x64.tar.gz注意:想要合适的版本node到 https://node...
最近为了符合服务器开发环境,我本地也用了Linux系统,选择了麒麟操作系统,因为是笔记本 安装16会有不兼容,所以选择了14。。。不过这个版本也有问题,就是打开软件会一直闪屏闪屏,直至软件崩溃。我看有人说是桌面系统的缘故。。于是乎重装了KDE。不过安装中有许多坑,以下记录:
1. 请先确定你是无法联网还是配置问题。ping www.baidu.com 如果是正常ping那可以看这个帖子完成配置https://blog.csdn.net/weicuidi/article/details/52935100 2. 如果是 ping 有问题,那就: 1. 在Linux系统中输入命令: vi /etc/sysconfig/network-...










