
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
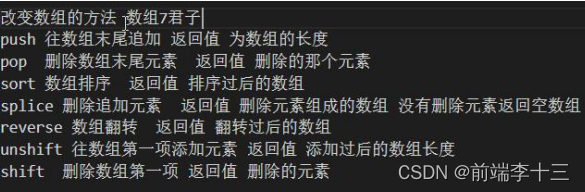
push、pop、unshift、shift、splice、slice、concat、join、revres、indexOf、sort、filter、map、every、some、forEach、reduce、includes、findIndex、form伪数组转换成真数组、split('分隔符') 、字符串截取的方法 slice() substring() substr()-详细对比

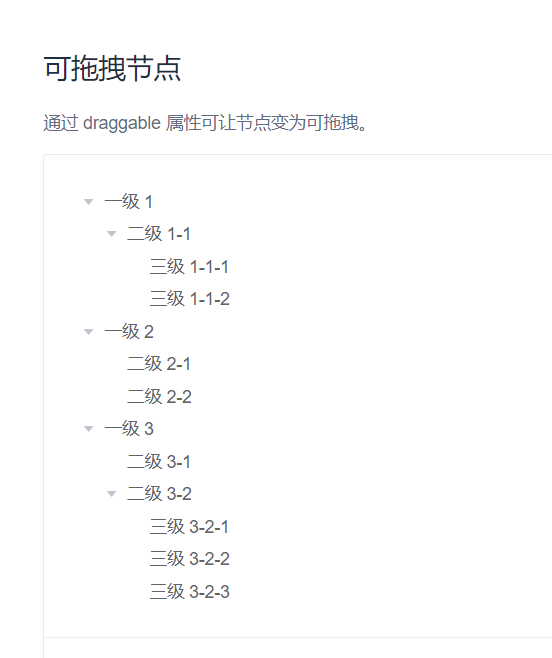
我的项目中,树形结构的分层是通过parentid的.而分组内部的顺序是通过每一项的sortCode来决定的. 而el-tree在拖拽完成后,el-tree所绑定的数组会自动的和视图同步,我们可以省去了操作这个数据移动的步骤,我们需要关心的就是拖拽后,如果节点的层级改变了,那么需要将被拖拽节点的pid修改成改变后的父节点的id,以及更新进入的那个分组的里面所有元素的Sortcode.在拖拽后,进入我

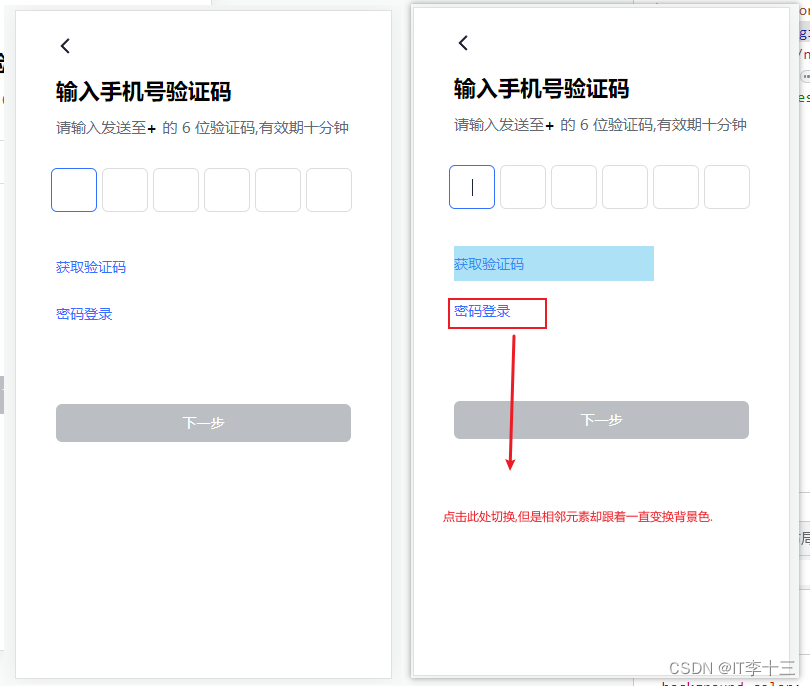
首先调试. 先将元素上的点击事件去掉.bug依旧出现. 于是去css中删除当前元素的样式. bug消失. 最后定位到产生问题的css属性:cursor: pointer;

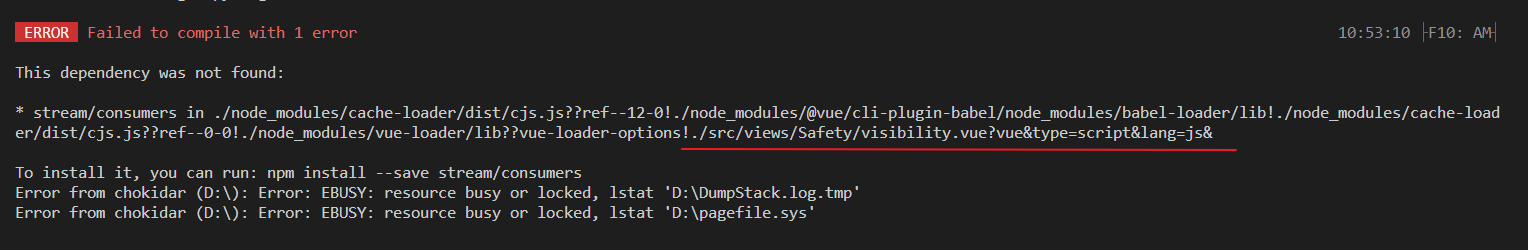
vue项目运行报错,资源锁定或者繁忙.Error from chokidar (D:\): Error: EBUSY: resource busy or locked, lstat

参考我的这篇文章,但是在后面我发现只要是会生成v-model元素的饿了么组件,在使用的过程中都可能出现整个页面被遮罩层挡住的情况,解决方法其实都一样.element-ui框架的el-dialog弹出框被遮罩层遮挡问题_前端李十三的博客-CSDN博客。element-ui框架的el-dialog弹出框被遮罩层遮挡问题_前端李十三的博客-CSDN博客。可以发现el-dialog 组件显示的时候被遮罩层

通过打印可知,多次进入iframe页面,触发iframe事件条件时:iframe中通知一次,但是包含iframe的vue页面监听事件执行多次。在destory的生命周期中注销此事件,每次进入页面重新监听。

【代码】解决element-ui上传多张图片时闪动问题。
【代码】Vue前端获取客户端设备类型。

估计你安装使用scss的时候出现了问题,比如安装的node-sass失败.好了,现在开始,忘记node-sass,拥抱dart-sass. 直接安装使用.和原本使用无区别.此外,还需要安装fibers,它是一个Node.js模块,可以加快Sass的编译速度。在Vue项目的根目录中,创建一个vue.config.js文件(如果尚未存在)。这将在Vue项目中全局引入global.scss文件,并使其可

作为一名前端开发人员,在工作中难免会遇到拖拽功能,分享一个github上一个不错的拖拽js库,能满足我们在项目开发中的需要,支持Vue和React,下面是我在uniapp中使用SortableJS的使用详细流程;拖拽后打印出来的e就是有已经排序好的每一项的id组成的数组。SortableJs中文文档。 拖拽排序











