
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Everything up-to-date_天下1281的博客-CSDN博客我们在git push origin master 会遇到这样的问题Branch master set up to track remote branch master from origin.Everything up-to-date.网上说这个问题发生的原因是:git提交改动到缓存,要push的时候不会将本地所有的分支
我使用的是黑马程序员的API接口(小思同学),在此鸣谢,我们今天从第一步到最后一步解析机器人的制作,该API接口免费,请大家妥善处置!!可以实现实时交互文字以及语音聊天功能一.准备工作我们需要准备俩个接口和API文档在代码中已经书写二.HTML架构<!DOCTYPE html><html lang="en"><head><meta charset="UTF

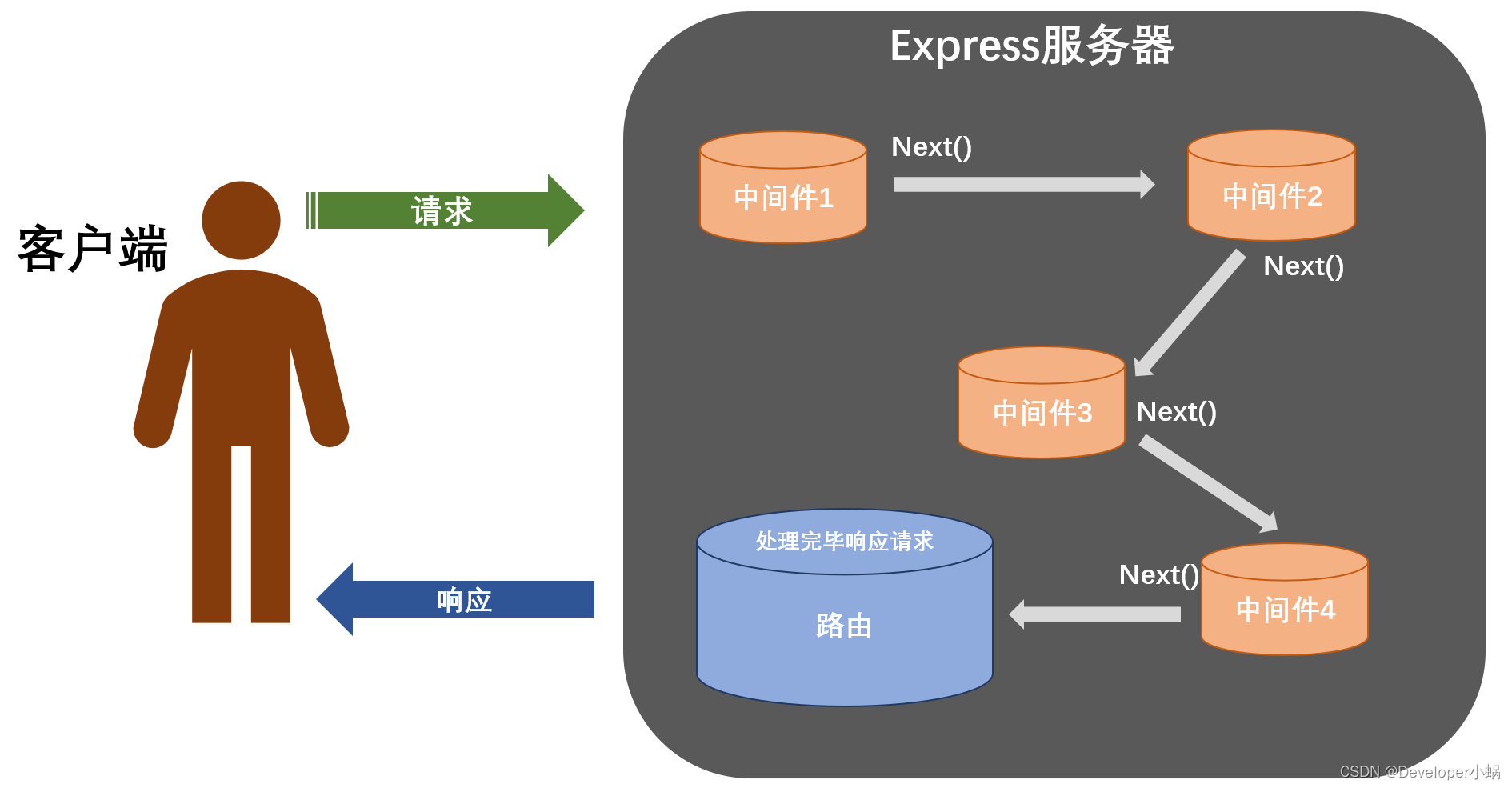
目录一.了解中间件二.定义中间件1.定义一个局部生效的中间件2.定义一个全局生效的中间件3.定义多个中间件遇到的问题4.中间件有什么作用?5.总结三.中间件的分类1.应用级别中间件2.路由级别中间件3.错误级别中间件4.Express内置中间件5.第三方中间件一.了解中间件中间件(Middleware)是一个概念用来特指业务流程的中间处理环节在我们的Express服务器中,也是这样的道理,当客户端

相信很多人都遇到过这个问题,MySQL手动总是卸载不干净今天没想到让我遇到了,那么它就是自讨苦吃--哈哈哈(这波感谢一下微软,为什么?大家往下看)绝招:既然我们拿他没办法(不重装系统的情况下),那么就用魔法来打败魔法这里给大家提一个建议:最好还是放到XXX服务器上或者是放到虚拟机上,使用主机来远程访问虚拟机,如果卸载或者出现一些较大相关问题时,可以直接重装虚拟机好,现在开始卸载:多余的步骤我就不演

今天看一个 ts 项目的 table 模块,亲身体验这是公司后台管理系统一定会使用到的,也是最常使用到的,这个项目对新手很友好,毕竟是一个相对来说比较空的项目模板,对于我来说就是一个学习的记录,一些技术的分享,手把手告知新手别人的代码怎么读,甚至还能帮该开源项目作者获取一些热度,我很乐于做这样的事情(已经争得原作者许可,感谢 🤓)项目地址:V3 Admin Vite通过该文章可以学习到 :我们来

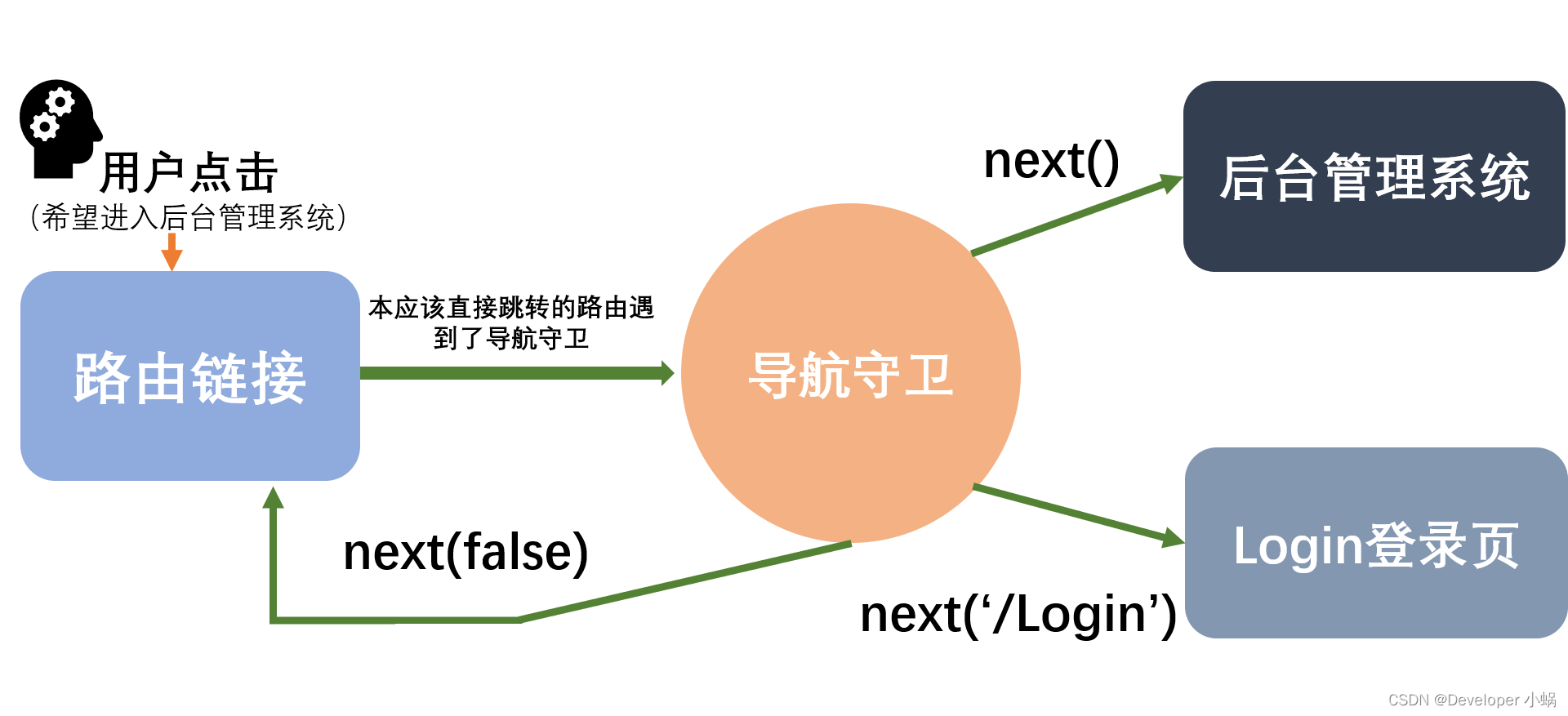
目录全局前置路由守卫next函数三种调用方法Vue的导航守卫是什么?可以做什么?导航守卫可以控制路由的访问权限--什么意思呢?假如现在我们想要在某一个应用程序主页面点击对应路由链接跳转到后台的管理系统那么这时路由守卫就起到了一个检测的作用路由守卫的名字起的很形象,它其实就是充当了一个'保安'的职责只有你登录成功了,在localStorage本地存储中的token有值,守卫才会让你进入后台的管理系统

props是Vue实例上的一个属性是组件的自定义属性,我们在封装通用组件的时候合理使用props可以很大限度的提高组件的一个复用性目录了解与使用propsprops的default属性props的type属性prop的required必填项我们想要使用data来进行交互-->(点击按钮加1):<template><div id="app"><p>{{ nu

除了 Vue 的生命周期之外,uniapp 也有一套自己的页面生命周期 😁,它们依然和 data 等方法同级。
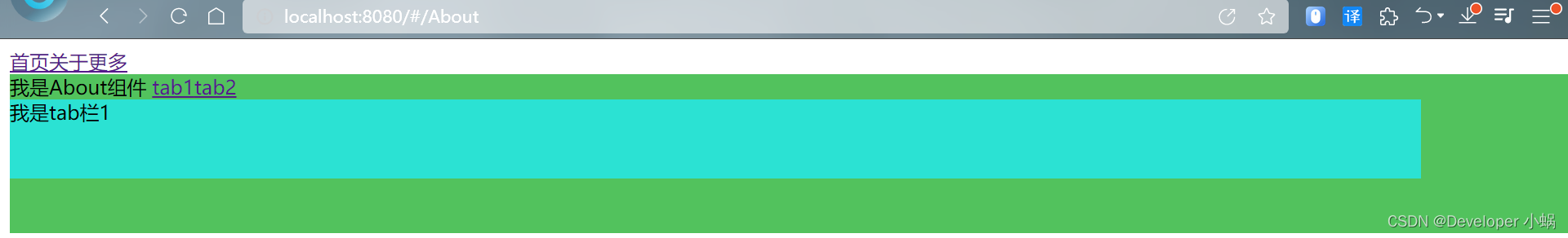
什么是嵌套路由?嵌套路由就是在父组件中的子组件路由里面又嵌套了一层子(孙子)组件路由就像这样:在App主组件中有三个子组件使用路由的方式进行切换,以达到SPA功能但同时又在子组件关于页面中又使用了一层路由实现了一个Tab栏切换的功能这就是嵌套路由---目录嵌套路由的使用默认子路由我们在使用嵌套路由的时候,大体操作和基本路由一致,需要注意的是要通过children属性来声明子路由规则就像这样---嵌

我们可以给到form表单组件一个 @submit事件,当点击提交按钮的时候将触发这个函数,而这个函数将会接收到一个事件对象 e,然后我们打印一下这个事件对象 e 就不难发现在我所写的这个路径下就可以通过name值去访问 表单的 value 值 😃。之前我并没有具体了解过,所以我是用 Vue 的·ref指令通过 $refs 来获取,没想到失败了,不过好在这个问题网上有很多关于解决这个问题的说法,准










