简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果在js中引入本地静态资源图片时使用import img from './img/bd_logo1.png'这种写法是没有问题的,但是在typscript中是无法识别非代码资源的,所以会报错TS2307: cannot find module '.png'。

由于 el-dialog 还没有完全渲染完成,而你的 echarts 组件已经开始尝试渲染图表了。你可以尝试使用 v-if 或者 v-show 来控制 echarts 组件的渲染时机,使其只在 el-dialog 完全渲染完成后才进行渲染(翻译过来就是加个定时器)。第一次点开不显示图表,第二次点开虽然显示图表,但是图表挤在一起,页面检查发现宽高只有100px,但是明明已经设置样式宽高100%

三 数据交互getpost区别get从服务器上获取数据。post 是向服务器传送数据。GET把参数包含在URL中,POST通过request body传递参数。GET在浏览器回退时是无害的,而POST会再次提交请求。GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。GET请求在URL中传送的参数是有长度限制的,而POST没有。GET比POST更不安全,因为参数直接暴露在U
如果在js中引入本地静态资源图片时使用import img from './img/bd_logo1.png'这种写法是没有问题的,但是在typscript中是无法识别非代码资源的,所以会报错TS2307: cannot find module '.png'。

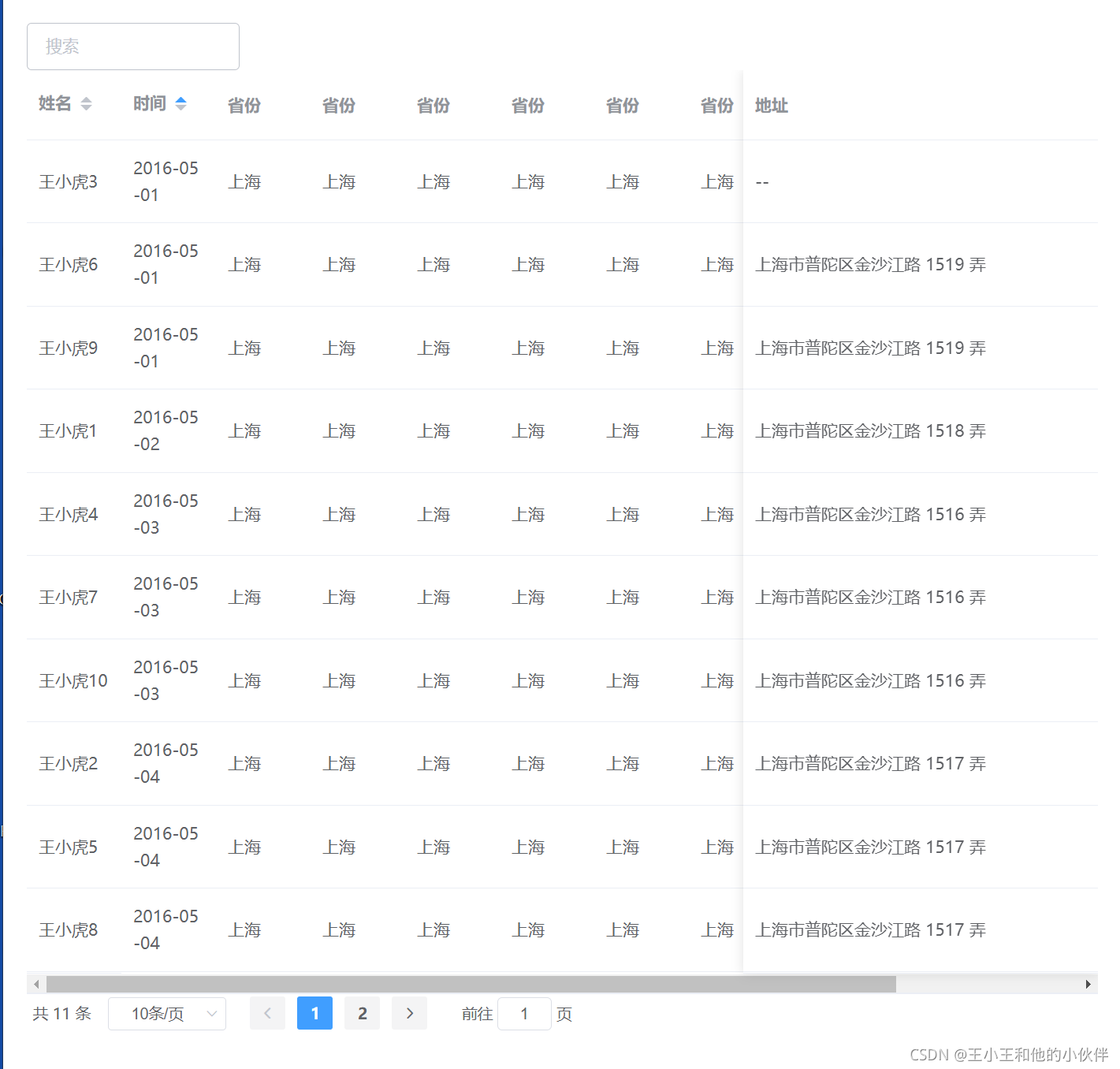
需求:后端一次性返回数据,前端实现分页效果,并且可以搜索,,,最左边懒和最右边栏固定,当窗口缩小时,产生滚动条

【直接代码】封装localStorage封装sessionStorage 设置默认生效时间为 一天。
【代码】封装 视频以及监控组件。

【直接代码】封装localStorage封装sessionStorage 设置默认生效时间为 一天。
前言在使用vue开发项目的时候,我们经常会利用vuex来进行全局的状态管理从而达到实现数据全局共享的目的,但是使用vuex有一个缺点就是在页面刷新之后数据会消失从而使页面展示异常或者请求接口报错,比如用户在登录成功后,我们会从后台拿到用户的token,或者uid等信息,因为大部分的接口都需要用户的token传给后台来进行鉴权处理,因为用户刷新页面是不可控的因素,这个时候我们就要结合本地存储来保证数
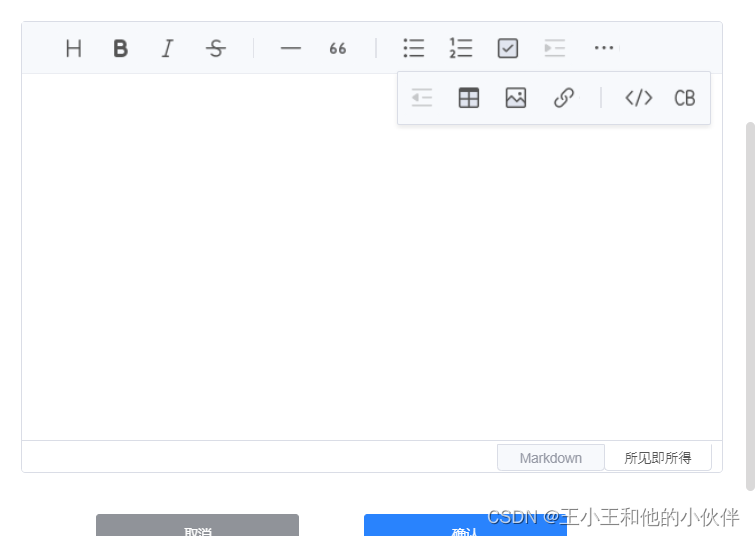
描述栏 使用富文本编辑器 可以文本操作,可以图片,可以表格,超链接等。