简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
关系型数据库适用于数据结构固定、需要复杂查询和事务处理的场景。本文介绍了关系型数据库的特点(数据完整性、事务处理、复杂查询能力、数据安全性)及其工作流程,包括三个核心对象(RdbPredicates、RdbStore、ResultSet)的使用方法。通过具体开发实践,展示了如何获取RdbStore实例、创建数据表、执行增删改查等操作。关系型数据库提供了完整的本地数据管理机制,支持SQL语句执行,能
关系型数据库适用于数据结构固定、需要复杂查询和事务处理的场景。本文介绍了关系型数据库的特点(数据完整性、事务处理、复杂查询能力、数据安全性)及其工作流程,包括三个核心对象(RdbPredicates、RdbStore、ResultSet)的使用方法。通过具体开发实践,展示了如何获取RdbStore实例、创建数据表、执行增删改查等操作。关系型数据库提供了完整的本地数据管理机制,支持SQL语句执行,能
用户首选项(Preferences)是一种轻量级数据存储方案,适用于应用配置、用户偏好等小数据场景。它采用Key-Value结构,支持数据变化订阅,但不支持分布式同步和数据加密。其原理是将数据存储在应用沙箱的持久化文件中,通过ArkTS接口实现读写操作。开发流程包括:导入preferences模块、获取实例、保存数据(putSync/put)、读取数据(getSync/get)以及主动持久化(fl
用户首选项(Preferences)是一种轻量级数据存储方案,适用于应用配置、用户偏好等小数据场景。它采用Key-Value结构,支持数据变化订阅,但不支持分布式同步和数据加密。其原理是将数据存储在应用沙箱的持久化文件中,通过ArkTS接口实现读写操作。开发流程包括:导入preferences模块、获取实例、保存数据(putSync/put)、读取数据(getSync/get)以及主动持久化(fl
本文介绍了在DevEco Studio中生成密钥对和CSR文件的操作流程,以及后续处理数字证书的方法。主要内容包括:1)通过Build菜单生成.p12密钥文件和CSR请求文件;2)使用OpenSSL工具将CA颁发的证书合并到.p12文件中;3)在DevEco中配置签名信息。操作涉及密钥库创建、证书格式转换和签名配置等步骤,提供了详细的命令行示例和界面截图指导开发者完成应用签名。
hap是HarmonyOS应用或服务的打包格式,是应用或服务分发的基本单位。.hsp与原子化服务有关,用于描述轻量级服务的功能和特性。.har则用于模块化开发中的资源共享,帮助实现代码和资源的高效复用。了解这些文件类型的区别和各自的用途,可以帮助开发者更有效地进行HarmonyOS的应用和服务开发。请注意,随着HarmonyOS的发展,具体的开发实践和技术细节可能会有所更新,请以官方最新发布的文档
hdc 是 HarmonyOS 提供的调试桥工具,类似于 Android 的 adb,用于与 HarmonyOS 设备通信,执行调试、部署和测试任务。下载 DevEco Studio 后,hdc 会自动安装,但若运行 hdc list targets 报错,需手动配置环境变量。首先,找到包含 hdc.exe 的文件夹路径(如 D:\environment\DevEco\DevEco Studio\

上述任一指标的变化均可视为网络状态的改变。
本文介绍如何在鸿蒙项目中引入私有npm仓库插件。首先需配置.npmrc文件设置私有仓库地址和认证信息,然后在hvigor-config.json5中声明插件依赖,并在hvigorfile.ts中导入注册插件。最后清理缓存并重新构建项目。文中提供了详细配置步骤和常见问题排查建议,并强调.npmrc文件的安全注意事项。通过以上步骤即可成功在鸿蒙项目中使用私有仓库中的定制插件。
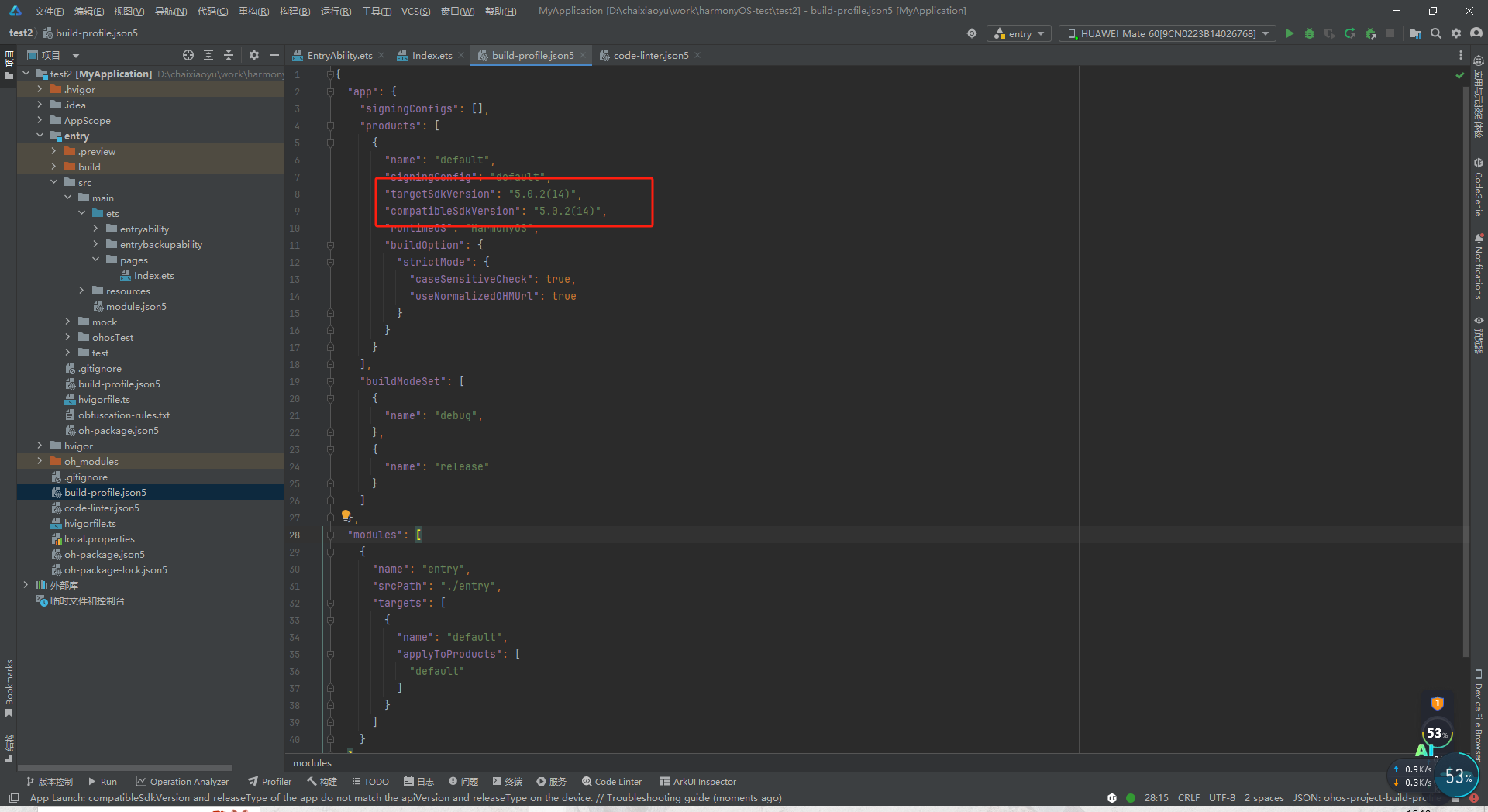
首先,使用hdc命令查询设备的API版本。然后,修改项目中的build-profile.json5文件,将targetSdkVersion和compatibleSdkVersion更改为与设备匹配的版本。接着,调整项目结构中的Compatible SDK版本,并自动生成签名。最后,重新运行项目,成功解决了版本不兼容的问题,使应用能够在设备上正常运行。