简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
是一个封装好的工具包,封装了很多功能,便于我们开发。是一个完整的中间件和路由系统,可以看做是一个小型的。如果静态资源与路由规则同时匹配,谁先匹配谁就响应。路由响应动态资源,静态资源中间件响应静态资源。来方便获取请求报文中的数据,并且兼容原生。来方便给客户端响应数据,并且兼容原生。第四步:设置路由中间件,然后使用。对路由进行模块化,更好的管理路由。使用函数封装公共操作,简化代码。只需要对某一些路由进

在游戏中,SVGA动画可用于制作角色动画、过场动画或特效,增强游戏的视觉吸引力。利用SVGA动画可以设计引人注目的引导页面,引导用户浏览应用的特性和功能。SVGA动画可用于展示产品的特性、功能或使用场景,为产品演示增色添彩。具有吸引力的SVGA动画能够在品牌宣传中起到突出的作用,留下深刻印象。SVGA可以用于创建各种炫酷的用户界面动画,提升用户体验和界面交互。利用SVGA动画可以创建生动的教育内容

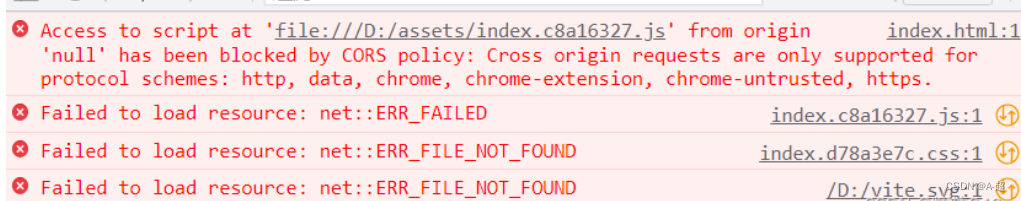
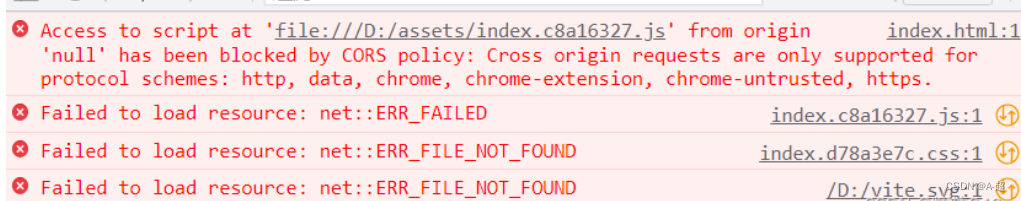
vue3的vite配置

在使用参数为url时,需要require(),才能识别出本地图片,注意:在使用require()的时候,必须提前声明使用引入图片的路径方式,就是必要写路径前缀require("@/...") 或者require("./..."),如果require(变量名字)会直接报错。在项目中展示图片的时候,需要指定的图片在固定好大小的容器里面展示,一般我使用 和背景图片的这两种方法展示图片,总结:固定容器大小

1、首先导入对应的4个配置插件npm install webpack@5.0 --save-devnpm install webpackbar -Dnpm i terser-webpack-plugin@5.0.2 -Dnpm i compression-webpack-plugin@5.0.1 -D2、在vue.config.js的配置const { defineConfig } = requi

vue3的vite配置

2、在需要的页面直接引入 ECharts并使用。1、通过 npm 安装 ECharts。

Visual Studio Code可以通过以下快捷键 格式化代码。