
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
GitLab CI/CD、GitHub Actions、Gitea Actions等自动化执行某些操作(打包测试、部署、数据库版本控制的验证等),设置触发时机,每次PR时都会触发,便于提前暴露问题,提高效率等

1、进入项目路径2、创建vue3项目vue create +项目名称注意:项目名称要避开特殊名字如echarts、vue等3、项目配置等待后弹出选项窗口,询问用户以什么模板方式进行安装Default ([Vue 3] babel,eslint):默认预设配置,会快速创建一个Vue2.0项目,提供了babel和eslint支持Default ([Vue 2] babel, eslint):默认预设配

问题用Xshell连接虚拟机ubuntu系统时一直连接失败原因1、IP地址是否有问题2、22端口是否打开(ubuntu系统默认端口关闭)解决1、ubuntu查看IPip addr2、在终端 依次 输入以下代码sudo apt-get install openssh-serversudo apt-get install ufwsudo ufw enablesudo ufw allow 22ps -e
用到的方法利用html2canvas插件进截图下载图片网上看到好多方法,有些没有注册,所以下载不成功,一定要注意啊!1、下载html2canvasnpm install --save html2canvas2、在需要的页面引入并注册import html2canvas from 'html2canvas'components: {html2canvas},3、实例(方法一)<template
vue3中使用element对话框的visible的坑
Echarts
众所周知,当获取到的参数显示[objectobject]时,我们传参使用JSON.stringify()转换为string类型,接收后使用JSON.parse()转换回来。当然这在js中没有任何不妥,但使用过ts的朋友们都知道,这可能会提示类型不匹配,无法赋值。正常接收,定义一个新的数据,再用JSON.parse()转换接收后赋值的数据。...

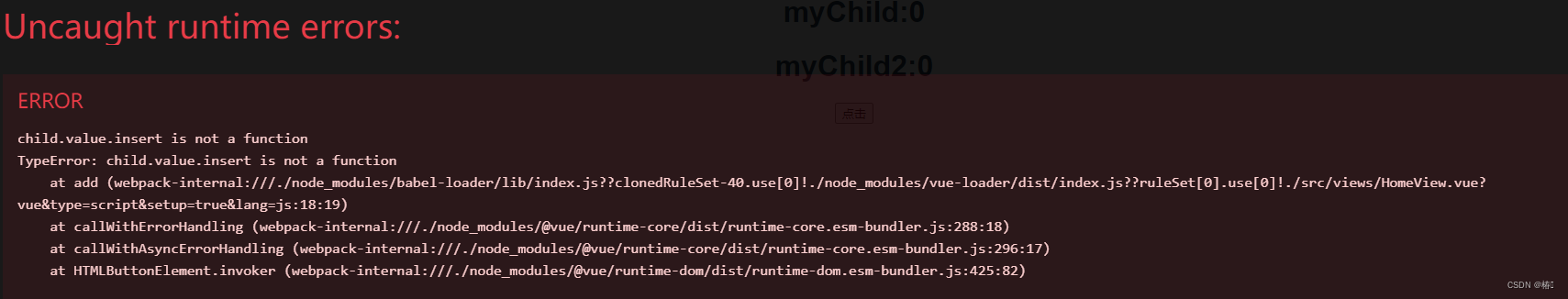
在父组件内调用子组件内的事件从而改变子组件的某些状态,父子组件使用``语法糖,父组件通过给子组件定义ref访问其内部事件。这看起来完全没毛病,理想很丰满,现实很骨感,写完就是访问不到,还报错,离离原上谱,这究竟是为啥

思路通过条件运算符,给定图片一个属性,点击改变属性值未点击时,图标灰,默认值false点击时,图标亮,改变为true再次点击时,图标灰,改为false示例<div><img :src="isActive===true?'static/image/c_icon1.png':'static/image/c_icon.png'"@click="gostore"></div&
说明assets和static连个文件都是存放静态资源的目录在html下使用它们是无差别的,但是在js中使用的话,assets中资源的路径要经过webpack中file-loader编译,不能直接写。而static中的文件,不会经过编译,项目在经过打包后,会生成dist文件夹,static中的文件只是复制一遍而已。二者中的图片资源,html页面可以直接使用;但在动态循环绑定中,assets路径的图










