简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
HLS(HTTP Live Streaming)是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠。HLS通过将整个视频分成一系列小的分片,并通过HTTP协议进行传输,从而实现了视频的实时播放和边下边播的功能。由于视频被切分成多个小的分片,客户端可以实时地获取最新的视频分片。这样做的好处是,可以将视频分片缓存在客户端,从而降低了服务端的压力。当前端需要嵌入设备视频,比如用

该网站集合了超级多颜色柔和的渐变色,可以直接复制css样式,十分的方便。二、传统的中国风颜色,拥有中国特色的颜色名称,网页设计也非常有意思。的颜色调和网站,可以根据需要选择一种或多种的颜色配色规则。选中一个颜色,整个网站背景都会随之变化,效果超级棒!

HLS(HTTP Live Streaming)是一种基于HTTP协议的流媒体传输协议,它的出现使得视频的传输更加稳定和可靠。HLS通过将整个视频分成一系列小的分片,并通过HTTP协议进行传输,从而实现了视频的实时播放和边下边播的功能。由于视频被切分成多个小的分片,客户端可以实时地获取最新的视频分片。这样做的好处是,可以将视频分片缓存在客户端,从而降低了服务端的压力。当前端需要嵌入设备视频,比如用

JavaScript 中的Number类型采用IEEE 754标准来表示浮点数,这个标准定义的是双精度浮点数,它能够表示的数值范围非常广泛,而这个标准在处理一些特别大或特别小的数时会出现舍入错误,所以计算机无法准确表示的小数有 0.1、0.2 或 0.3 这样的数字,因为它使用的是二进制浮点格式。其实在我们日常生活中通常使用10进制来进行计算,我们会发现当10除以2或者5的倍数时才可以被精确的表示

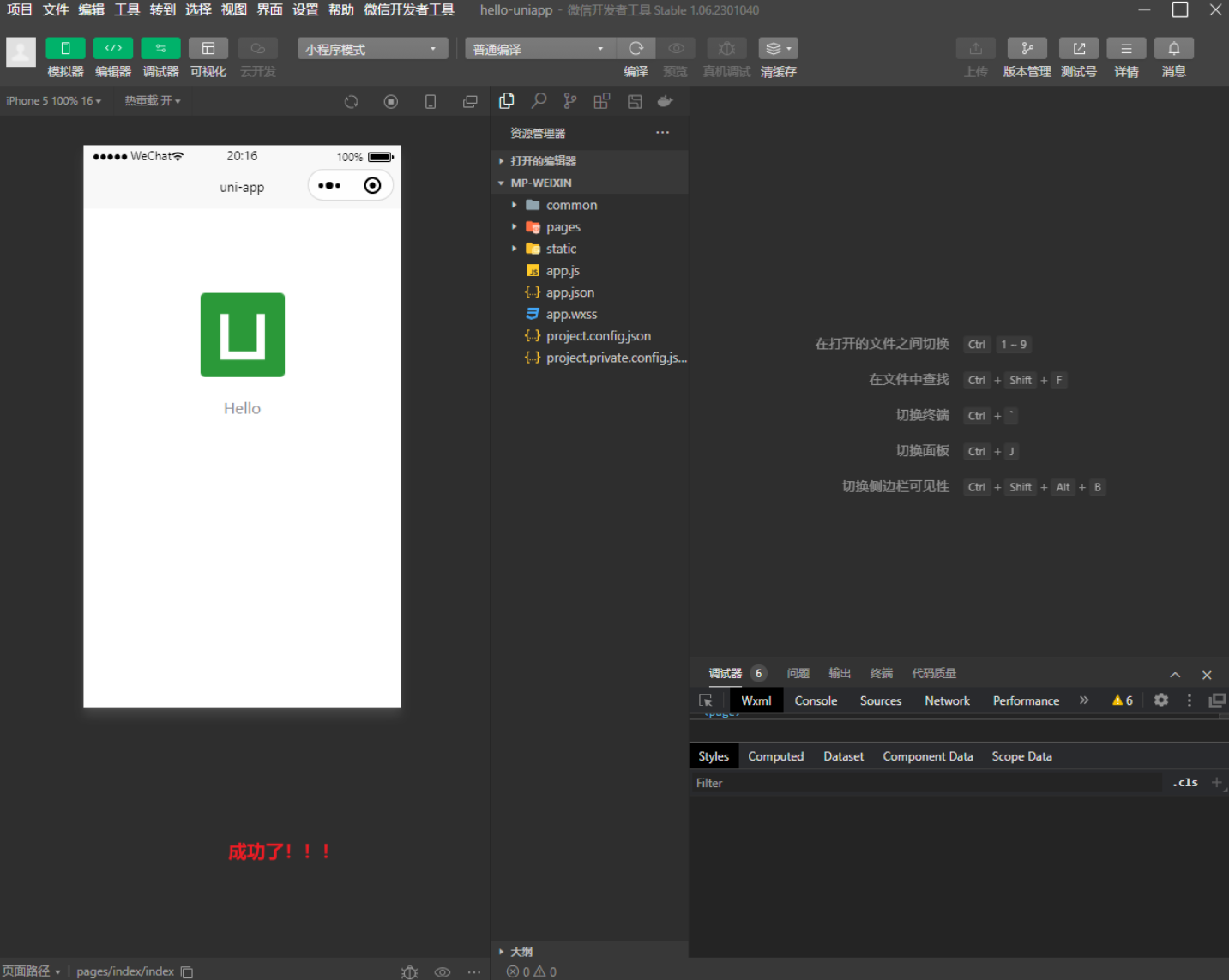
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。本次章节也是博主从零开始搭建uniapp项目,在此过程进行记录,帮助后续查询同时为读者提供讲解,如有异议,欢迎留言。uni-app官网。

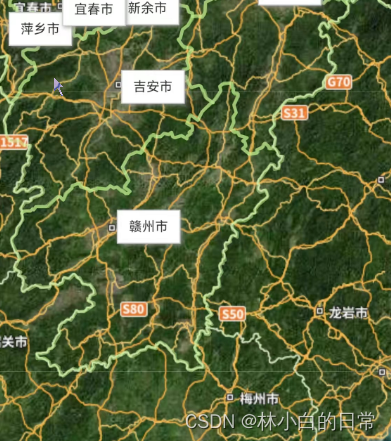
在vue项目中,使用天地图出现了地图只显示左上角的情况。

GitHub Desktop是GitHub推出的一款桌面应用,比网页版的更方便一、安装GitHub Desktop浏览器搜索关键词GitHub Desktop,或者https://desktop.github.com/点击按钮下载软件二、中文版插件安装(不需要中文版跳过此步骤)前往下载中文版插件(1)下载完成后,找到下面的文件main.js和renderer.js(2)找到GitHubDeskto
GitHub Desktop是GitHub推出的一款桌面应用,比网页版的更方便一、安装GitHub Desktop浏览器搜索关键词GitHub Desktop,或者https://desktop.github.com/点击按钮下载软件二、中文版插件安装(不需要中文版跳过此步骤)前往下载中文版插件(1)下载完成后,找到下面的文件main.js和renderer.js(2)找到GitHubDeskto
1.引用官网的例子,运行后是默认的颜色。2.给柱状图整体设置颜色var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]},yAxis: {},series: [{
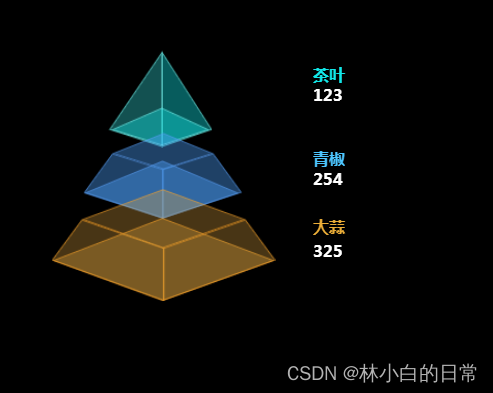
工作中遇到了这样的问题,需要绘制3D金字塔,如图所示:echarts可以做平面的金字塔和漏斗图,但是3D金字塔在官网上并没有看到相关案例。查了相关资料,用象形柱状图来实现