简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
npm 自动下包工具,内网自动批量下载tgz格式压缩包;在开发中有时会遇到比较保密的项目,因此不让使用外网,而当我们需要用到一些工具包时,就需要一个一个下载;这里是在近期的一次开发中遇到的问题,在开发中我使用了一些版本较高的依赖包,工程进行了一般一半,usb口因公司规定被封闭,然而我下载的包的版本比较高,于是就导致生产环境时无法使用jenkins自动打包;这里的解决方案就是首先统计出所有项目
前端适配-px转-rem;最近在做一个pc端的后台管理系统,项目一期一批次已开发完毕,因为一批次没有适配要求,所以大框架时没有使用rem,业务现在又提出加入低分辨率适配;苦思冥想后决定还是百度吧,网上有很多的博客和文章,但试了很多都不能实现;经过一段时间摸索,最后总算是ok了;此次配置使用的插件为 @moohng/postcss-px2vw使用 :npm i @moohng/postcss-
vue-video-player 组件的使用安装cnpm i vue-video-player --save示例<template><div><vue-video-playerclass="video-player-box"ref="videoPlayer":options="playerOptions":playsinline="true"customEventNa
flutter 样式记录 (作用:方法或属性 的形式) (前端基础速查)“#” 表示于 css, html 这种 web 前端属性的关联文本与盒子文本容器 Text()#spanText('hello flutter')垂直水平居中 Center()# 父元素 justify-centent:center; align-items: centerCenter(Text('hello flutter
打包后安装应用提示: 未获取AppKey或配置错误;移步最下边第7节uni-app 安卓打包流程(预备环节):1. 安装 SDK 和 android studio2. 申请证书获取Appkey3. (第一步和第二步按照uni-app官方文档都可以顺利完成)官方文档 https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android?id=versi
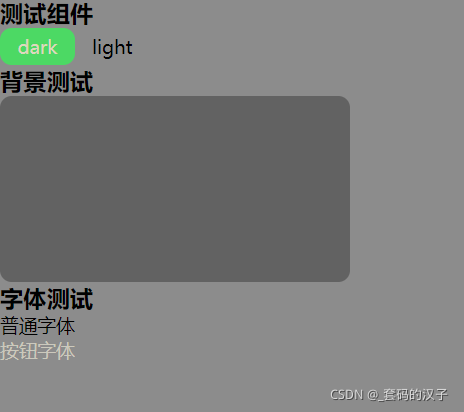
先看效果以上是两种主题方案进入实现方法和讲解原理:<view class="dark-bg" :style="{'--text-color': color}"> // 注意这里的 text-color<view class="h2">测试组件</view><view><select-theme></select-theme>&