
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
## 群晖:Docker中用CentOS安装宝塔面板**步骤:**[https://post.smzdm.com/p/ad2rqg4z/](https://post.smzdm.com/p/ad2rqg4z/)**其他:**- 安装失败报错:Failed to download metadata for repo 'appstream': Cannot prepare internal mirro

## AI模型:windows本地运行下载安装ollama运行llama3、llama2、Google CodeGemma、gemma等可离线运行数据模型【自留记录】CodeGemma 没法直接运行,需要中间软件。下载安装ollama后,使用ollama运行CodeGemma等AI模型。类似 前端本地需要安装 node.js 才可能跑vue、react项目## 1、下载 ollama:
## iOS APP 上架审核被拒Guideline 4.3 - Design,2.1,2.3.1,5.1.1解决方案**4.3解决原理:**[https://blog.csdn.net/huazaihahha/article/details/136659489](https://blog.csdn.net/huazaihahha/article/details/136659489)**其他以及具

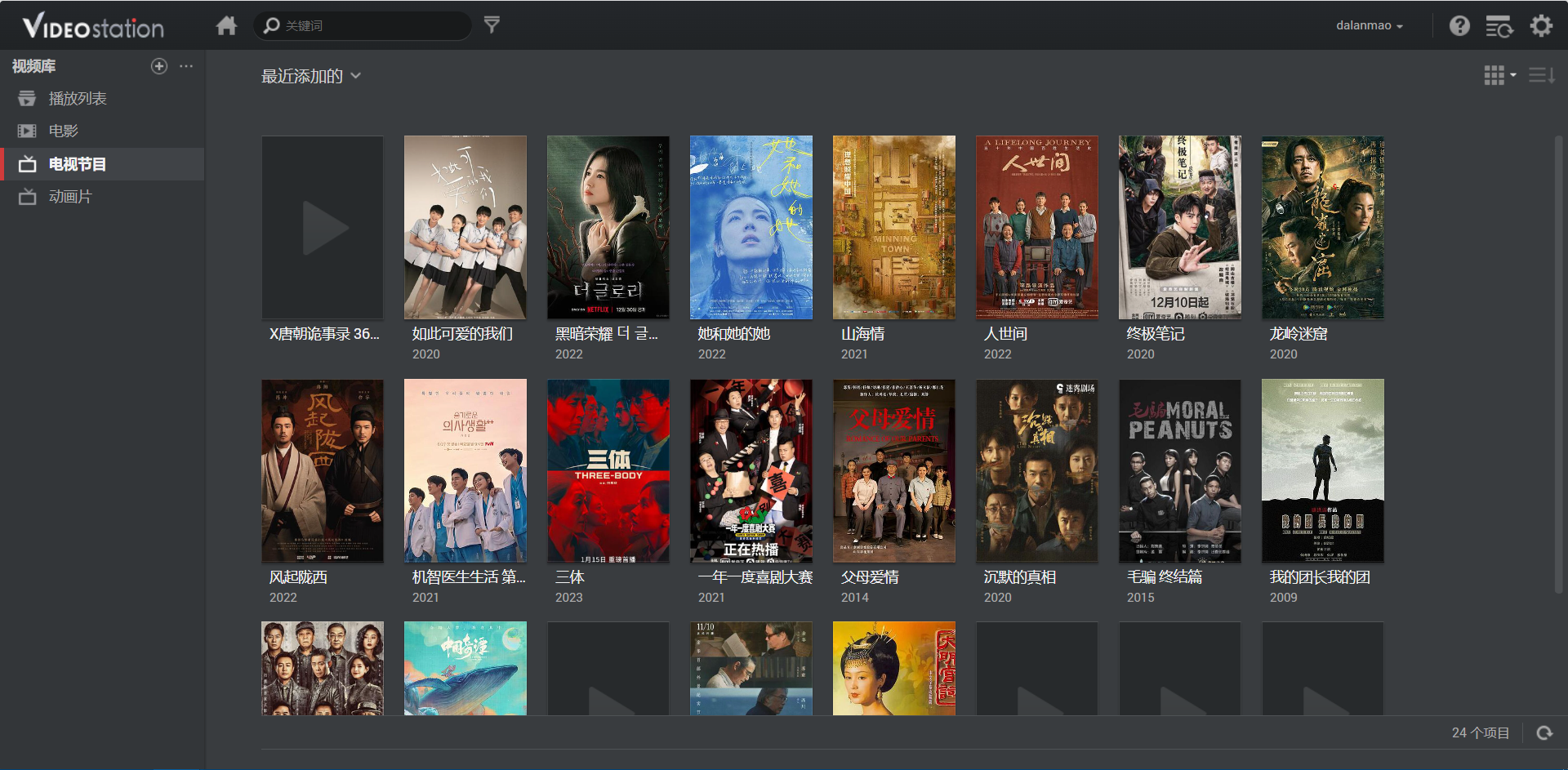
## 群晖NAS:DS Video、Jellyfin等视频电影电视剧海报、背景墙搜刮器**本文只使用豆瓣插件方式**,系统默认的 The Movie Database 好注册,但是授权码输入后域名不通过,很麻烦。**1、插件地址:**> https://www.aliyundrive.com/s/ufd7MtwspvU提取码: 660i点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需

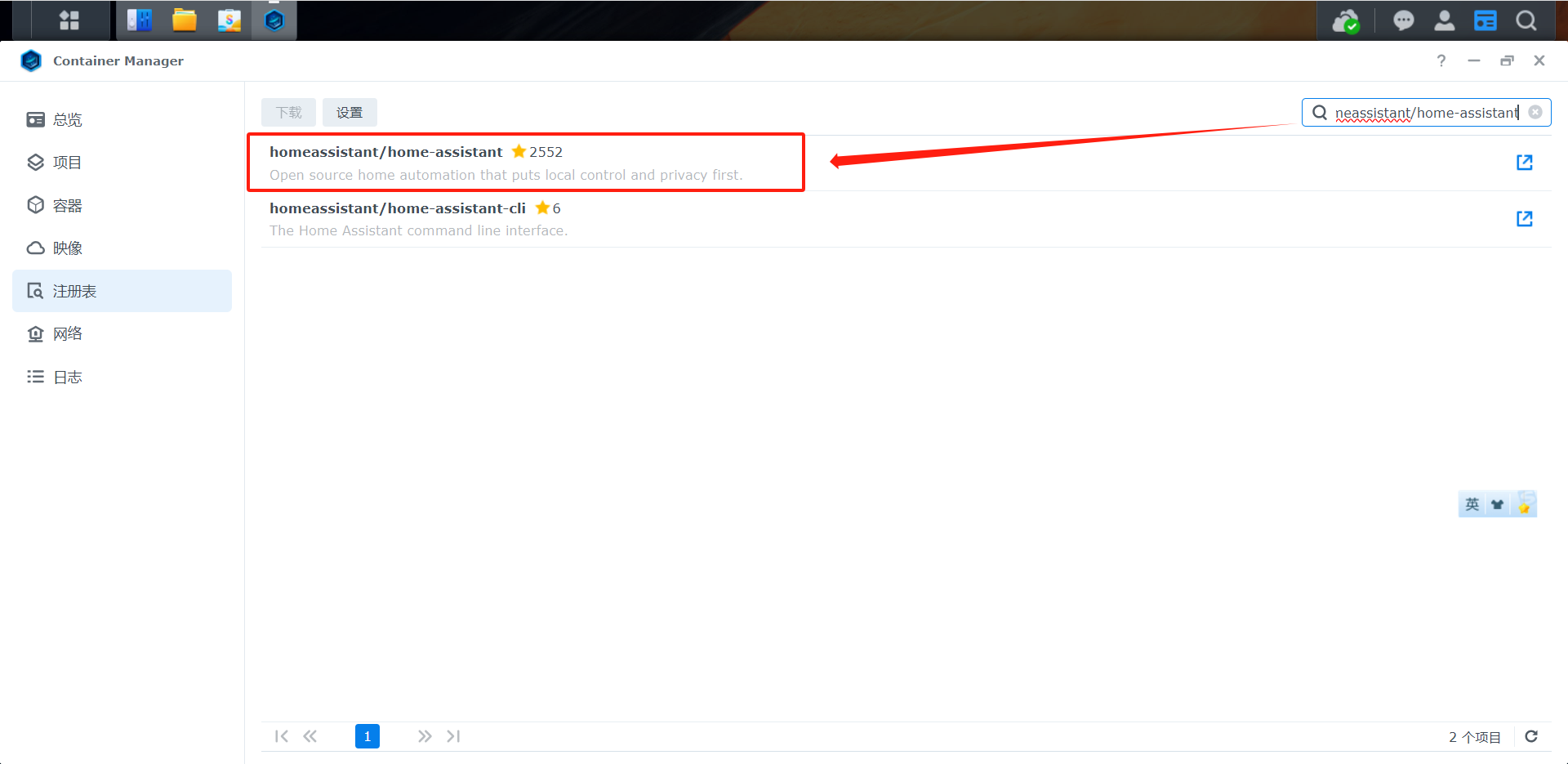
群晖Docker(Container Manager)中安装Home Assistant Container 在file station 内。docker 新建homeassistant文件夹,继续继续新建config文件夹。选择/docker/homeassistant/config文件夹,挂载/config上。不要使用 套件里面的 Home Assistant,不利于后期拓展。建议使用侨联模式

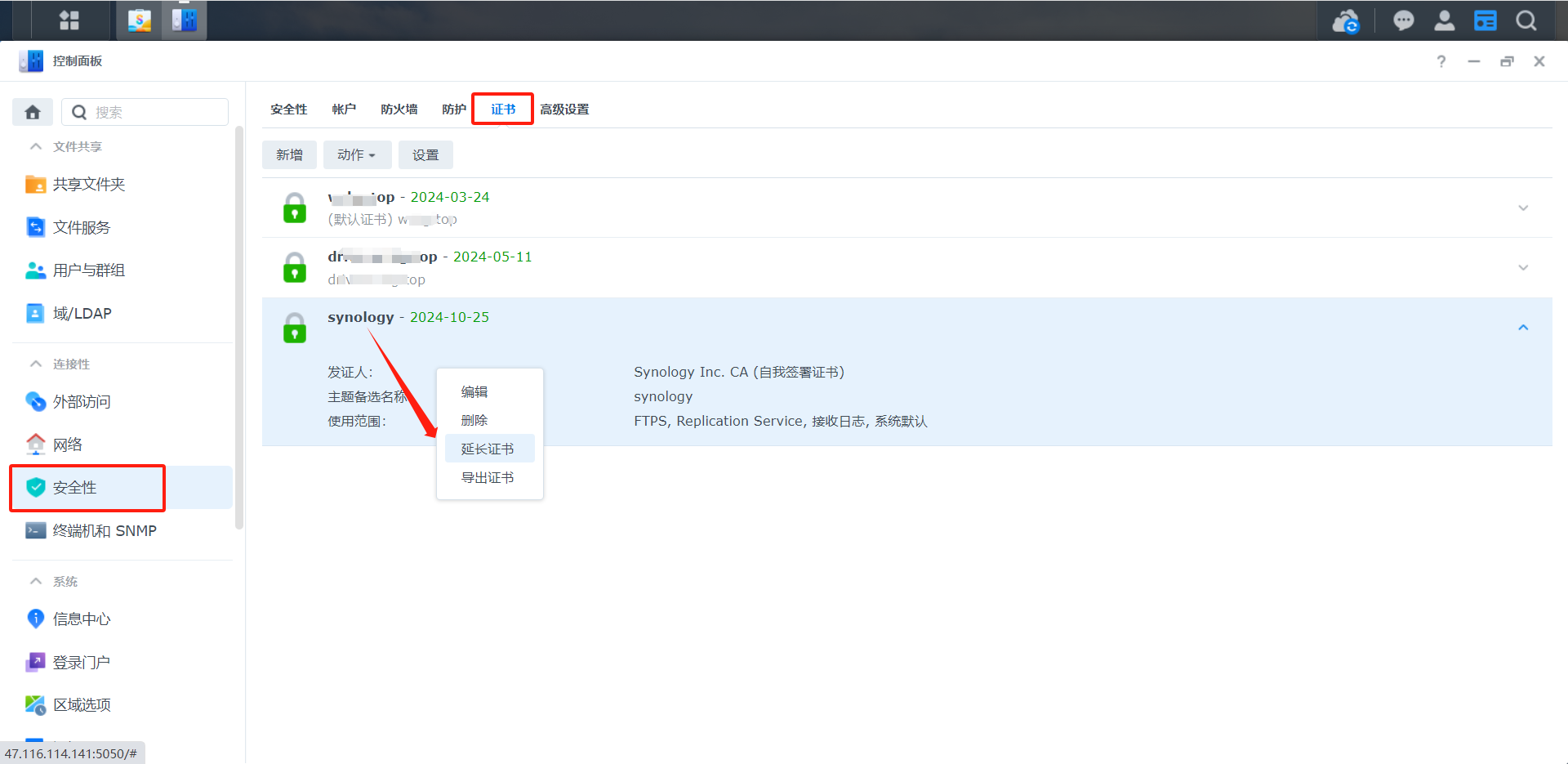
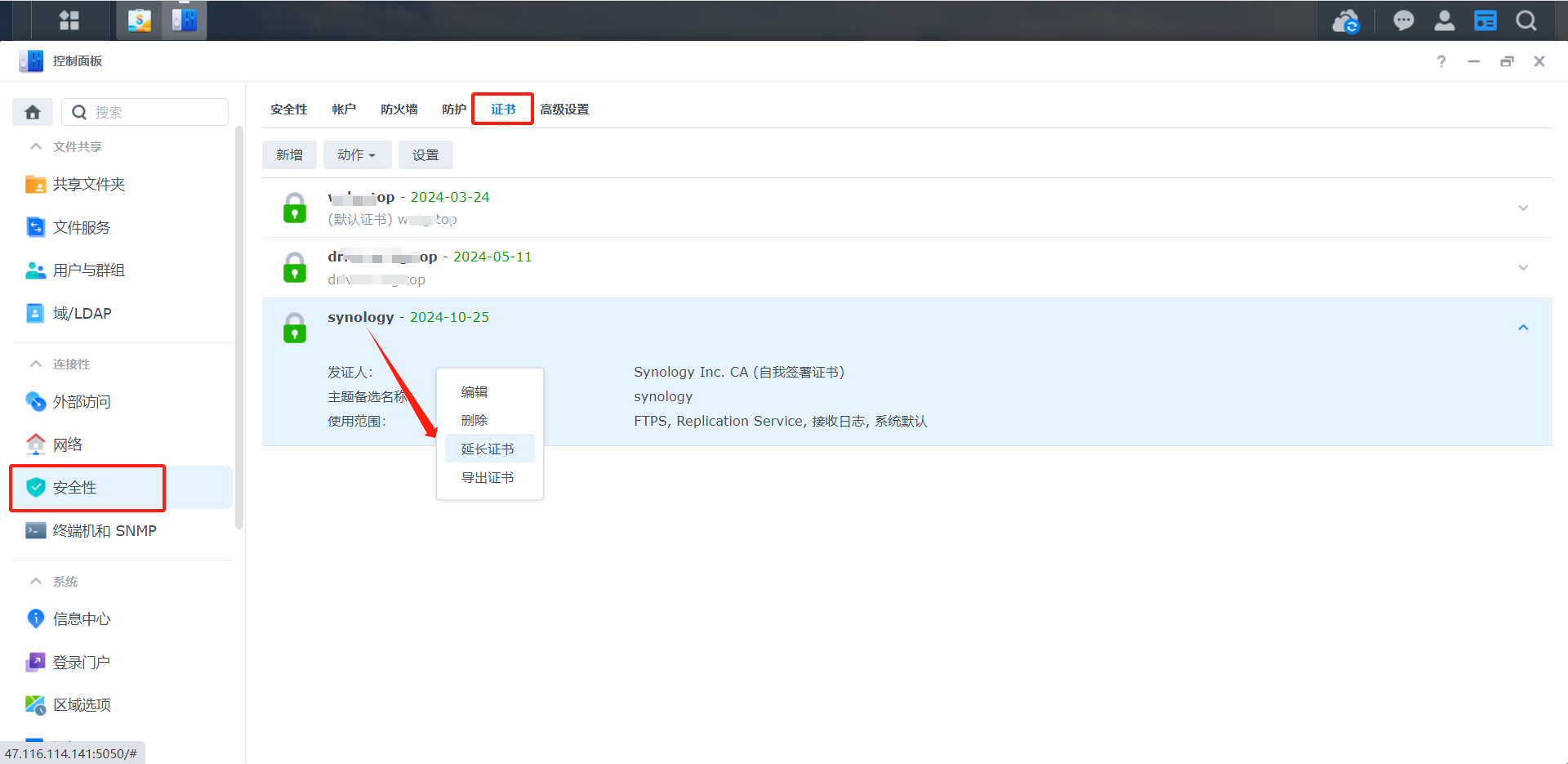
## 群晖NAS:套件源地址添加提示 无效位置网上很多案例和解决方案,没生效。通过重置延长系统证书即可**设置 - 安全性 - 证书 - 群晖证书 - 右击菜单 延长证书**延长成功后,在套件中心添加即可。若不生效,可查看网上别人的方案:[ht

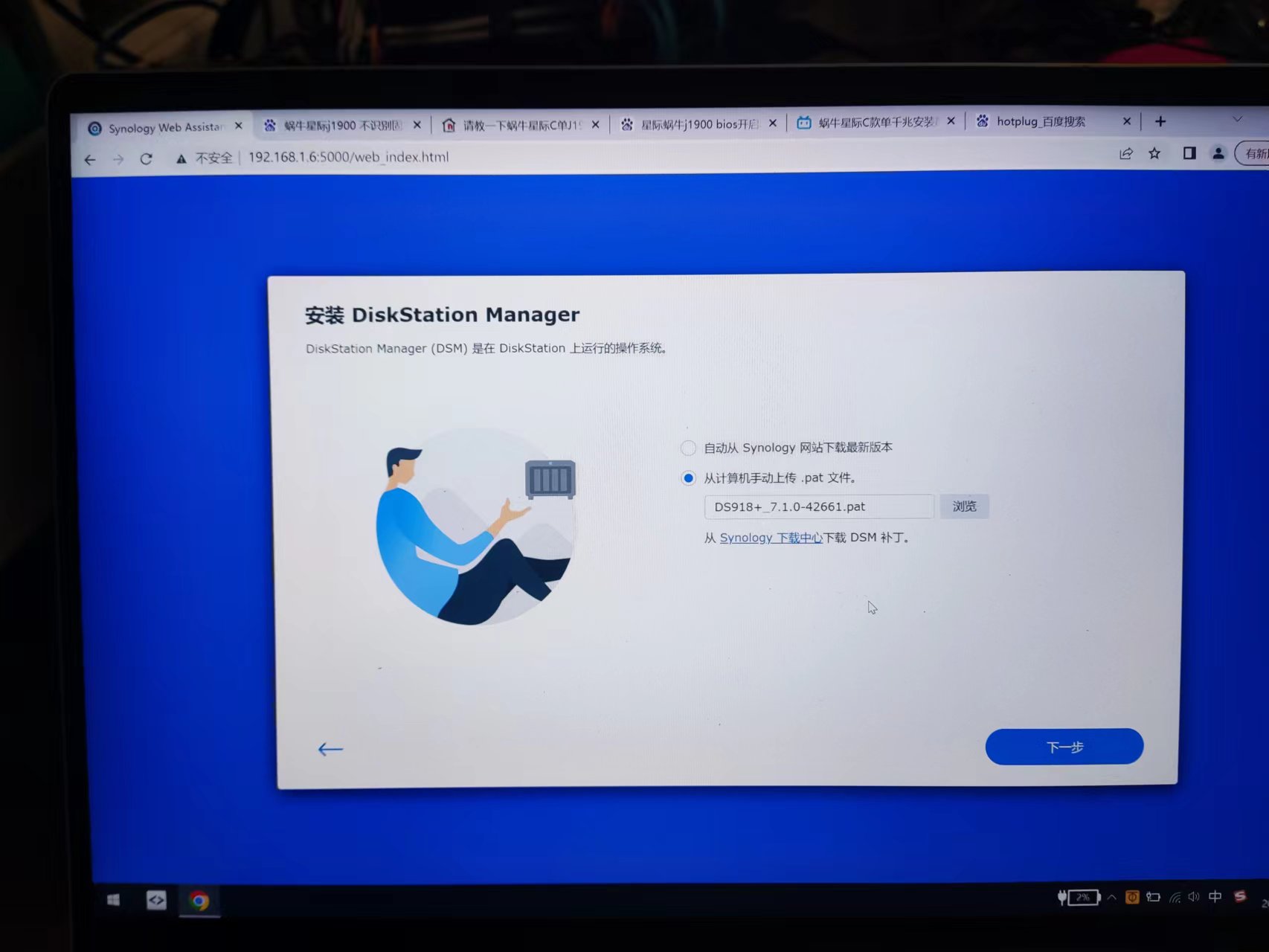
## 群辉NAS:J1900系统盘安装SATA固态硬盘方案**设备介绍:**DSM版本:918+主板CPU:蜗牛星际J1900板内存:8G DDR3固态:移速SATA固态(msata在win微桌面识别,群晖安装时候识别不到)方式:SATA固态安装在硬盘盒上,左边左边第一个位置。其他盘取出**【1】修改引导盘配置文件:**插在电脑上(win10为例),注意有弹出格式化提示,不要格式化。linux系统

## 群晖NAS:windows上docker安装群晖dsm## 1、安装docker并登录(需要vpn)电脑应用商店直接搜 docker安装。登录注册需要vpn。已登录的忽略## 2、下载镜像:vdsm#### 2.1 客户端安装:

node对应文件方式set 命令参数方式cross-env 方式webpack serve方式webpack-dev-server 方式umi 方式env-cmd方式dotenv方式创建项目vite方式创建项目React项目在不同开发、测试、预生产、生产、本地运行等情况,需要配置不同的命令。脚手架默认的配置项很多时候远远不够,注释修改不同代码来适配不同环境很繁琐。npm run eject步骤不可

## AI模型:windows本地运行下载安装ollama运行llama3、llama2、Google CodeGemma、gemma等可离线运行数据模型【自留记录】CodeGemma 没法直接运行,需要中间软件。下载安装ollama后,使用ollama运行CodeGemma等AI模型。类似 前端本地需要安装 node.js 才可能跑vue、react项目## 1、下载 ollama:










