简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vite 的构建速度比 Webpack 更快,因为 Vite 在开发环境下使用了浏览器原生的 ES 模块加载,而不是像 Webpack 一样使用打包后的文件进行模块加载。Vite 的配置相对更简单,因为它无需进行大量的配置,只需指定一些基本的选项就可以开始开发。综上所述,Vite 更适合用于开发环境下的快速构建,而 Webpack 则更适合用于生产环境下的复杂应用程序的打包处理,选择使用哪种工具需

设计思想是用一种描述性的语言定义一个规则,凡是符合规则的字符串,我们就认为它“匹配”了,否则,该字符串就是不合法的。在。

基于定时器的轮询使用 setInterval() 方法来定时发送请求,而基于递归的轮询则使用 setTimeout() 方法来控制下一次请求的时间。轮询是在固定的时间间隔内向服务器发送请求,即使服务器没有数据更新也会继续发送请求。而长轮询是先发送一个请求,服务器如果没有数据更新,则不会立即返回,而是将请求挂起,直到有数据更新时再返回结果。轮询会产生大量的无效请求,浪费带宽和服务器资源,并且对服务器

接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value,ref 对象是可更改的,可以为 .value 赋予新的值,它也是响应式的,对 .value 的操作都将被追踪。ref是用来创建基础类型的响应式数据。返回一个对象的响应式代理,本质是将每一层的数据都解析成proxy对象,reactive的响应式默认都是递归的,改变某一层的值都会递归的调用一边,重
第二个参数接收取整方式,setScale(2, bigdecimal.BigDecimal.ROUND_DOWN)表示保留两位小数,向下取整。ROUND_HALF_UP四舍五入;5-1+4*3/2 在实际计算中得到的结果是10,但在上面代码中的执行结果为12.00。bigdecimal允许链式操作,但只会顺序执行,不会按照计算规则先算乘除后算加减。第一个参数接收需要保留的位数,setScale(2
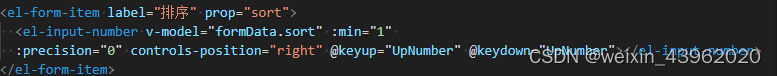
优点:定向监听,不会影响其他内容;缺点:无法监听中文输入法输入的内容和粘贴的内容。优点:可以限制中文输入法e的输入和粘贴;缺点:会清空之前输入的数字。监听输入框的内容,在输入内容不符合条件时清空输入框的值。限制输入框输入正整数,不能输入e和小数。监听键盘输入,输入e时不允许输入。

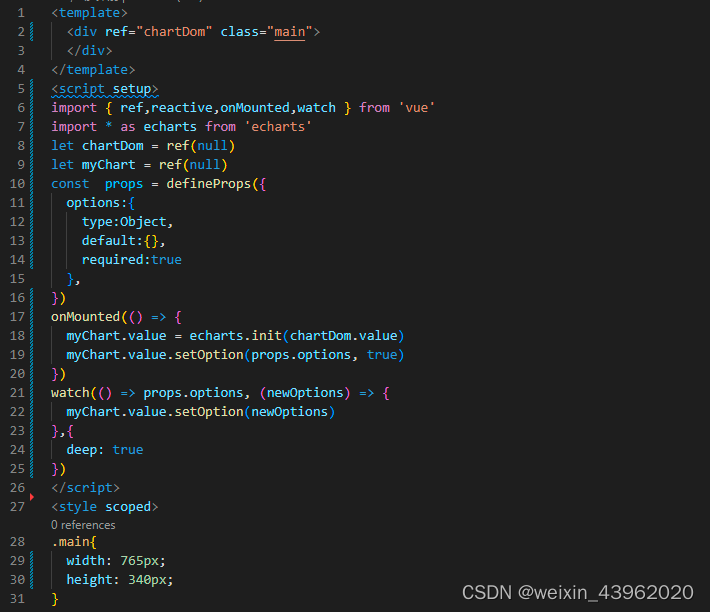
新建一个通用组件,在components目录下新建echarts文件夹,然后新建echart.vue。在页面中使用封装好的echarts组件。

若为 true, 背景图的主要颜色将作为实点的颜色, 即 colorDark,默认 true。实点的颜色(注意:和colorLight一起设置才有效)空白的颜色(注意:和colorDark一起设置才有效)二维码图像的外边距, 默认 20px。嵌入至二维码中心的 LOGO 地址。二维码,即扫描二维码后跳转的页面。
页面会出现空白,刷新页面会触发组件的beforeCreate、create、beforeMount、mounted、beforeDestory、destoryed等生命周期的方法。方法:强制重启组件的render函数,调用该方法后只会触发beforeUpdate、updated 这两个生命周期,而且只会影响当前组件以及其插槽内容。值:利用vue虚拟DOM的算法,对比新旧节点时,发现key值改变会重

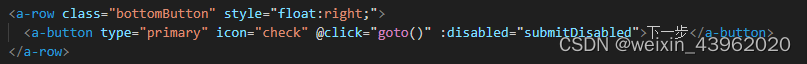
给提交按钮加上disabled属性,在请求时先把disabled属性改成true,在结果返回时改成false。添加loading遮罩层,可以直接使用elementui等框架的loading,也可以使用自己搭建的遮罩层。在第一次提交的结果返回前,将提交按钮禁用。给按钮点击事件添加防抖。