
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
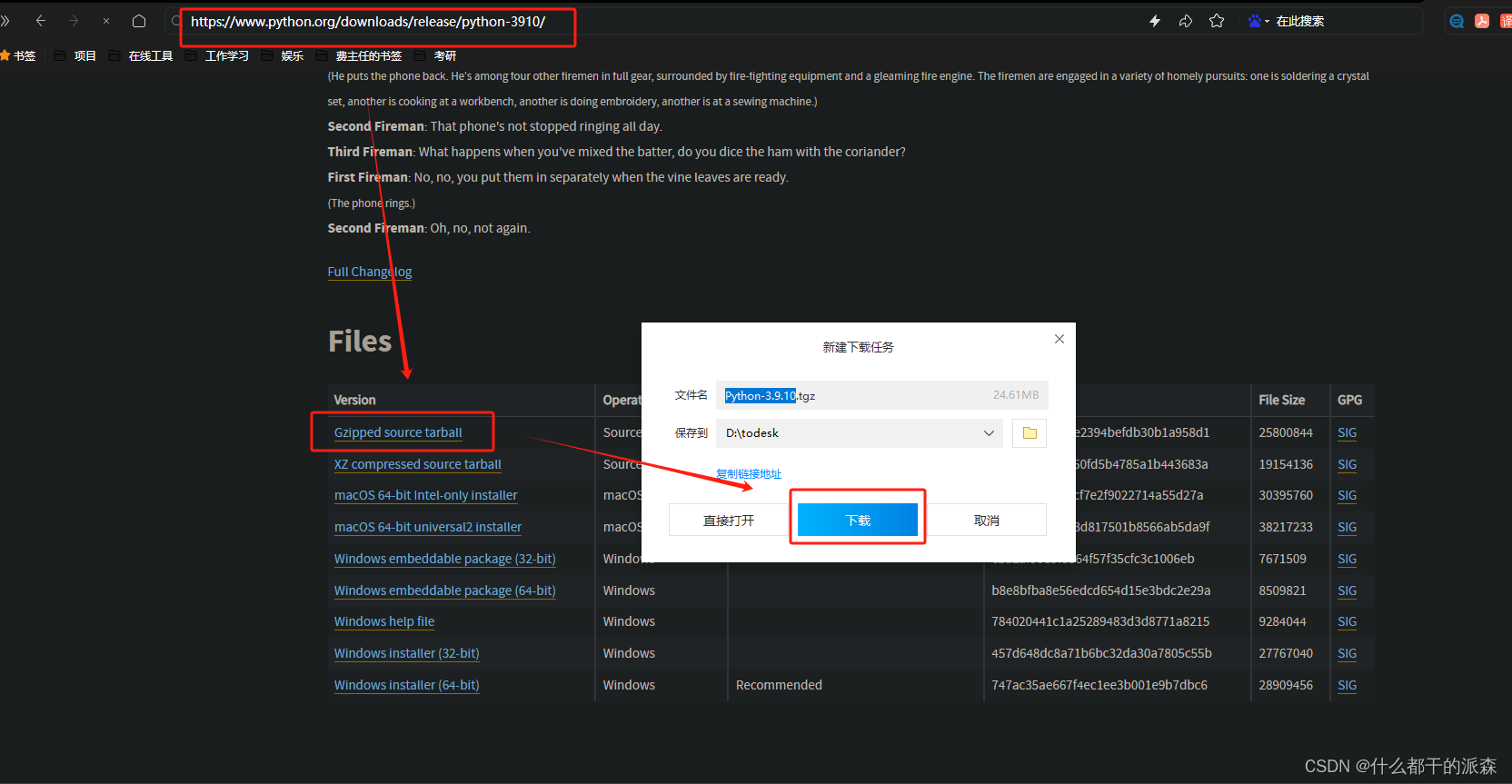
ps:创建镜像名为 baseIMG_ub2004py3910pytorchgpucuda118 标签为 latest 的镜像,从当前路径下的 DockerFile 文件打包。下拉选择 Gzipped 包。

举个简单的例子,用代码说明const router = new VueRouter({routes})// 导航守卫 start// 挂载导航守卫router.beforeEach((to, from, next) => {// to 将要访问的路径// from 从哪个路径跳转而来// next 是一个函数,表示放行,有两个用法:1....
1.首先需要下载字体图标,这里是阿里图标库地址https://www.iconfont.cn/找到合适的图标下载2.在项目目录src/assets下新建font目录,将下载好的文件放到这里3.打开main.js导入字体图标// 字体图标import './assets/font/iconfont.css'4.使用字体图标<div class="iconfont icon-ad...
路由转跳的方法有两种:1.编程式在方法中调用// 转跳至/homethis.$router.push('/home')// 前进一步this.$router.go(1)// 后退一步this.$router.go(-1)// 跳转至/user,不保留历史记录this.$router.replace{path:'/user'}// 转跳并传参,相当于post请求,页面跳转时参数...
1.安装node.jswindows用户直接去node官方网站(国内)下载后,下一步下一步下一步就安装完了,并且安装的时候自动配置好了npm命令的路径。2.npm换源否则安装太慢了,执行命令:npm install express --registry=https://registry.npm.taobao.org此处更换成了淘宝源,还有其他的国内源,如下:淘宝np...
1.在component目录下新建home.vue,代码如下:<template><div>主页</div></template><script>export default {}</script><style lang="less" scoped></style&g...
1.添加缓存:window.sessionStorage.setItem('key', 'value')2.获取缓存window.sessionStorage.getItem('key');2.删除缓存// 删除指定缓存window.sessionStorage.removeItem('key');// 清空缓存window.sessionStorage.clear();...
使用vscode或hbuilderx等ide打开创建好的项目:结构如下在src中:app.vue 是所有组件的跟组件main.js 是项目的打包入口文件router.js 是路由配置文件上面都是废话,了解一下就行,接下来开始自定义配置。一.启动项目时采用指定端口,并自动打开浏览器1.在项目根目录创建文件vue.config.js2.写入如下代码:module.exports ...
目录1.子组件props初始化方式1.子组件props初始化方式props: {// 单类型propA: Number,// 多个可能的类型propB: [String, Number],// 必填的字符串propC: {type: String,required: true},// 带有默认值的数字propD: {type: Number,default: 100},// 带有默认值的对象pro










