
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
axios配置全局loading一个人可以走很远,但是一群人会走的更远。独立开发时,用到的技术大多都是自己熟悉的,即使有一些问题也能有办法解决过去,但是当作为组员参加项目时,有时会惊讶于别人的写法。这次就是借鉴了上家公司前台架构的想法,使得我们的开发更加的方便简洁。本次的主题就是loading。相信大家都会有自己的loading解决的办法,最直接也是大部分人使用的一种就是将element-ui中的
使用tailwind-merge自定义配置来告诉自己定义的类是属于哪一类的,然后进行合并。import {import {配置说明:什么需要配置,什么不需要配置✅ 需要配置的情况:1. @theme 中定义的非标准名称(如自定义的 font-size、shadow 等)例如:--font-size-menu-choice → 生成 text-menu-choice虽然会自动生成,但建议配置以确保
electron项目模板:新建vue3+electron项目,并加入基础建设为什么需要自定义窗口?原因是因为原生的窗口不好看,很难看。且无法去修改,导致满足不了UI的效果,所以很多桌面程序都是自定义窗口。

为什么要使用tailwindcss?主要是因为可以减少命名和选择器的烦恼,不用去定义class类名了,每次要定义类名都想的头疼。然后使用tailwindcss来开发,可以减少 CSS 文件大小,只生成实际使用的样式,通过 PurgeCSS 移除未使用的 CSS,生产环境文件体积极小。最后就是内置了响应式设计,内置响应式前缀(sm:, md:, lg:, xl:, 2xl:,可以轻松创建移动优先的响
新建vue2项目使用eslint,vue2项目eslint自动化,Eslint + standard标准+commitLint

前端开发必配置的环境及工具,前端第一天需要装的环境,前端入职 —— 安装开发环境。如何快速看懂一个正在开发的前端项目、老项目

因为组件内用到了一个自定义指令,所以需要把这个自定义指令的代码复制过来,在directives文件夹下,直接把我的代码(infinite-scroll整个文件夹)复制过来就行。// 替换为实际路径。

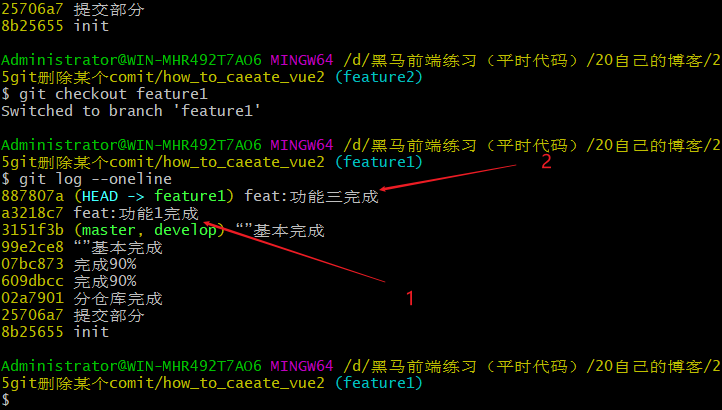
但是git在git push的时候,发现你本地的仓库和远程的比还少了一个commit(就是我们删的那个)。主要是同事的代码合并到了dev分支,然后自己的代码也合并到了dev分支,但是其中有一个commit不想要,因为这次commit是一个功能,但是暂时是不需要上线的,所以需要把这个commit给它弄出去。如果你的develop已经使用rebase - i 删除了那次的commit,但是此时你又用d

require.context命令的使用 require.context基本使用

前端开发必配置的环境及工具,前端第一天需要装的环境,前端入职 —— 安装开发环境。如何快速看懂一个正在开发的前端项目、老项目











