简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、前言前端优化是一个永恒的话题,每个前端开发者都希望自己的页面能够快速加载,给用户良好的体验,但是在实际开发中,我们经常会遇到一个棘手的问题,那就是首页白屏问题。首页白屏问题是指用户打开页面后,需要等待很长时间才能看到页面内容,这会让用户感到不耐烦,甚至流失,造成白屏的原因有很多,比如网络延迟、JS 加载过多、渲染性能不佳等等,针对不同的原因,我们需要采取不同的优化策略。今天和大家讨论一种常见的
function getNowFormatDate() {var date = new Date();var seperator1 = "-";var year = date.getFullYear();var month = date.getMonth() + 1;var strDate = date.g...
var a ="fdgrgvafdvr";var b = a.split("");
一、打开你想要编辑的网站我这里拿百度首页做个示范。二、进入开发者模式按F12进入开发者模式 。三、输入神奇代码1、打开随意编辑网页内容的功能选择Console,在命令框输入document.designMode='on'后按回车。这时你可以发现,点到文字处,会出现小光标,这就说明你可以修改这里的内容。此时直接就可以修改光标处的内容,这里我随便改一下(不是真的改,刷新页面即可恢复原来网页内容)。2、
01. 超级居中:place-items: center对于第一个“单行”布局,让我们解决所有 CSS 领域中最大的谜团:居中。我想让您知道,使用 place-items: center 会让此操作比您想象的容易。首先指定 grid 作为 display 方法,然后在同一个元素上写入 place-items: center。place-items 是同时设置 align-items 和 justi
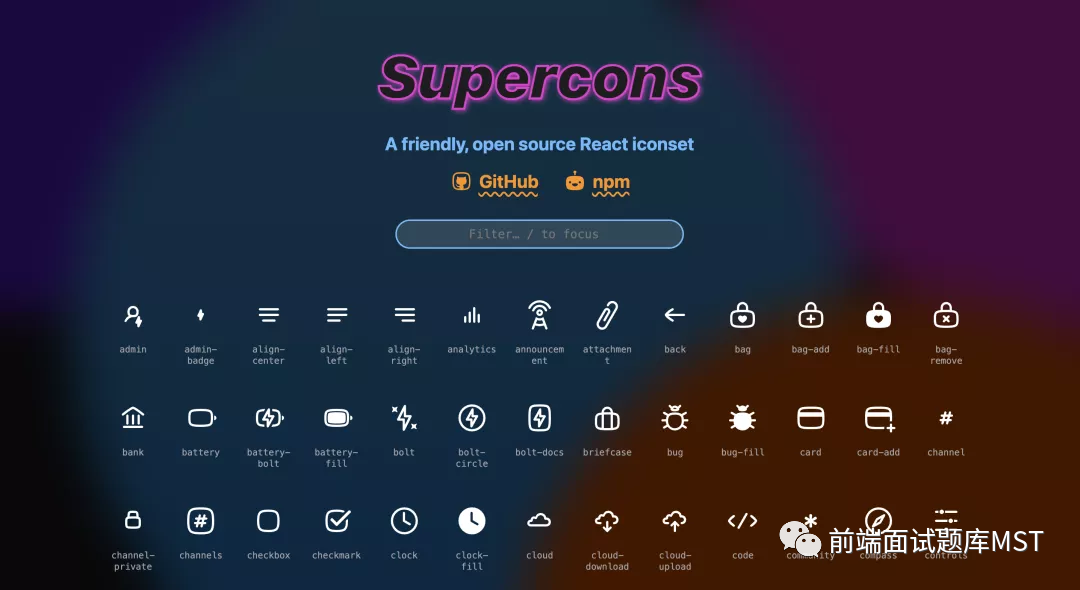
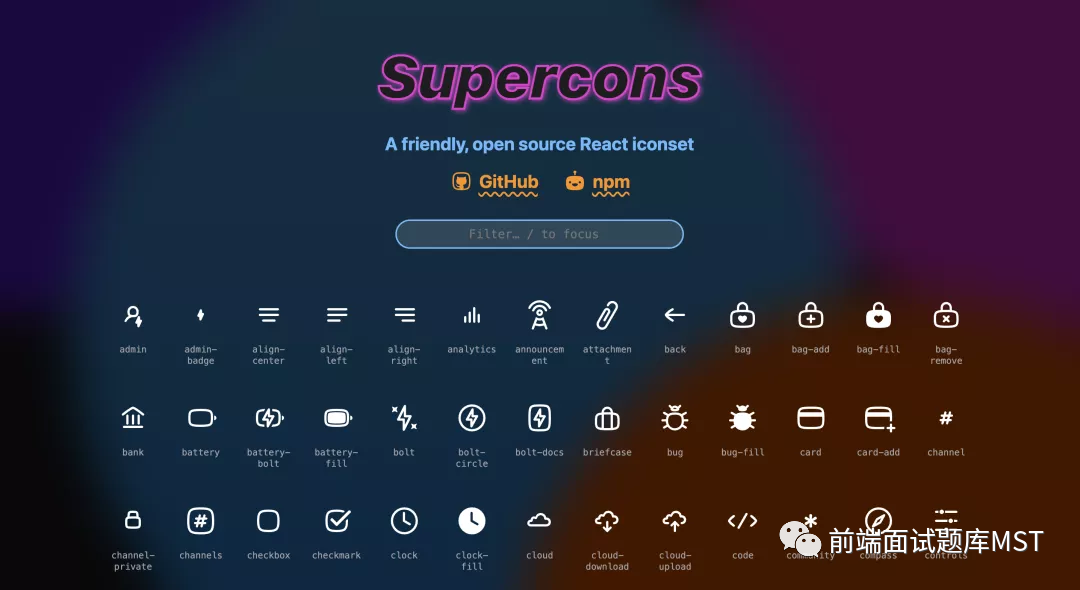
去面试 看题库1. SuperconsSupercons 为 React 开发人员提供了项目制作高质量de 图标集。它们还为图标设计人员和开发人员提供了一种轻松制作图标集的方法,这些图标集无需任何修改即可用于各种平台,如 Android、iOS、Windows、macOS 和 Linux。在线地址:https://supercons.vercel.app/2. React Iconsreact-i

有不少前端工程师,在写简历时就发愁。简历中的项目怎么写,怎么描述。觉得自己虽然工作了好几年,做过许多项目,但是觉得都没做什么高大上的事情,自然就觉得没啥可写的。或者觉得做的事情都一样,写来写去都那几样。一、第一种项目风格项目:腾讯管家前端动画作品描述:该项目将一个完整flash剧情动画还原成一个由JS+CSS3实现的前端动画。链接:https://dxb123456.github.io/tengx
现在面试中,算法出现的频率越来越高了,大厂基本必考今天给大家带来20个常见的前端算法题,重要的地方已添加注释,如有不正确的地方,欢迎多多指正💕。

前言大家好,今天给大家带来一个数字翻滚动画的实现。数字翻滚动画实现大家在可视化大屏上或者年会抽奖上,都见到过这种数字翻滚动画。可以先给大家看看demo效果。地址左侧菜单,第二个AniNumber就是数字翻滚组件。那么如何实现它呢?我搜了一下,发现大家的实现方式还挺多的,但是有一个明显的技术卡点是如何 让动画停在指定的数字上。有的实现方式让数字先疯狂转起来,然后动画突然停住后切换到指定数字显示,利.
去面试 看题库1. SuperconsSupercons 为 React 开发人员提供了项目制作高质量de 图标集。它们还为图标设计人员和开发人员提供了一种轻松制作图标集的方法,这些图标集无需任何修改即可用于各种平台,如 Android、iOS、Windows、macOS 和 Linux。在线地址:https://supercons.vercel.app/2. React Iconsreact-i