简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】element+vue 之预览pdf组件。

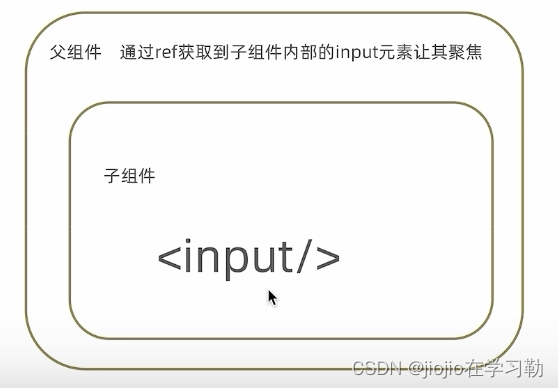
react.forwardRef使用ref暴露DOM节点给父组件。

1.封装组件<template><div><el-date-picker:size="sizeA"class="w125"type="date"placeholder="选择开始日期"v-model="activityInfo.start_time":picker-options="pickerBeginDateBefore"value-format="yyyy-
在vue开发项目的过程中,需要在自己的页面框架中,引用别人做的页面功能第一步 router.js第二步在view 下建一个IFrame》》IFrame.vue页面第一步 router.js/*** 加载动态菜单和路由*/function addDynamicMenuAndRoutes (token, userId, to, from) {handleIFrameUrl(to.meta.link,t
一.安装screenfull1.npm install screenfull 直接安装的是最高版本的 下载的时候没报错,引用screenfull的时候就报这个错了 说是webpack.confing 文件不支持最新版本的语法问题2.卸掉后换成5.1.0npm install --save-dev screenfull@5.1.0 换成5.1.0 就可以了二.封装screenfull组件这里我因为项
element + vueTable里的两列数据比大小。

element+vue table上移+下移 拖拽。

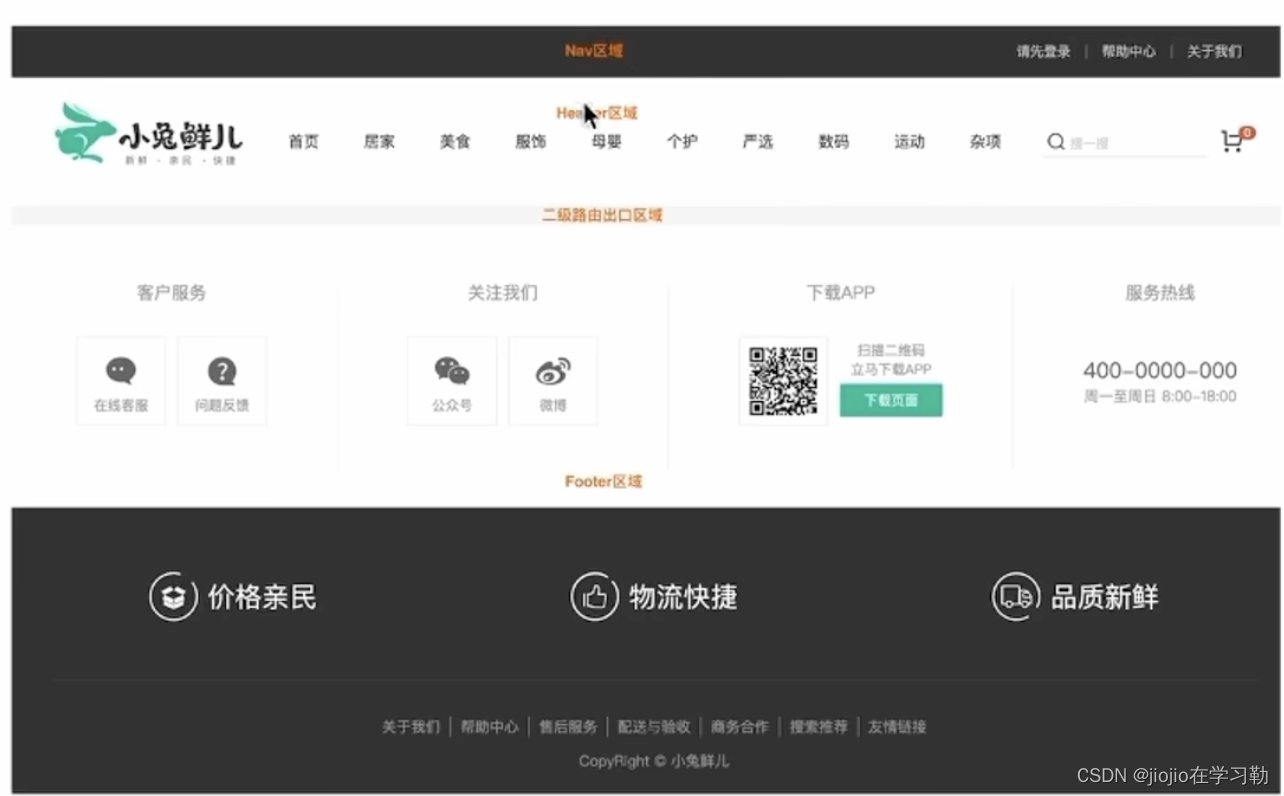
需求:浏览器在上下滚动的过程中,如果距离顶部的滚动距离大于78px,吸顶导航显示,小于78px隐藏。一般情况下我们会有nav区域,header区域,二级路由出口区域以及footer区域,如图。阿里的字体图标库支持多种引入方式,项目里采用的是font-class引用的方式。我们在开发的时候先把大模块搭建起来,再一步一步填充小模块。项目中有两种导航,一种普通导航一种吸顶导航。

mac安装 nvm 后,运行 nvm 命令时,nvm: command not found。