
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、使用 vue-cli 创建## 安装或者升级npm install -g @vue/cli## 保证 vue cli 版本在 4.5.0 以上vue --version## 创建项目vue create my-project
各位小伙伴让我们一起来了解Watch的一些用法,例子<div><p>FullName: {{fullName}}</p><p>FirstName: <input type="text" v-model="firstName"></p></div>new Vue({el: '#sina',data: {firstNa
让一个对象可响应,vue内部会用它来处理data函数返回的对象,返回的对象可以直接用于渲染函数和计算属性内,并且会在发生变更时触发相应的更新。也可以作为最小化的跨组件状态存储器,observable()方法,用于设置监控属性,这样就可以监控viewModule中的属性值的变化,从而就可以动态的改变某个元素中的值,监控属性则通过返回一个函数给viewModule对象中的属性,从而来监控该属性。返回的
data() {return {currentTime:'',},methods: {getCurrentTime() {//获取当前时间并打印 let yy = new Date().getFullYear(); let mm = new Date().getMonth()+1; let dd = new Date().getDate(); let hh = new Date().get
最近博主正在努力学习VUE3的开发,在开发的过程中遇到了Vben框架弹窗点击遮罩层不关闭的BUG,查了很多资料后,亲测如下找到这个对应的路径:\src\components\Modal\src\components\Modal.tsx1.在setup 加上 emit参数2.加上点击关闭的方法如const handleCancel = (e: Event) => {emit('cancel',
1.发现将adjust-position属性设置为false。就可以了。前提是vue 页面 softinputMode不能是为 adjustResize2.这个softinputMode属性在page.json文件中,找到需要修改的页面配置,在app-plus中找到softinputMode属性,uniapp中默认属性值是adjustPan,在pages.json里该页面注册的style里加上这段

在windows下,我们有些npm项目需要执行bash脚本,如果每次都是从文件夹通过“Git Bash Here”打开的话,我们的效率会变得极其低,所以我们要将vscode的终端配置为Git Bash,我们之前的老版本直接在settings.json配置以下内容即可// "terminal.integrated.automationShell.windows": "",// "terminal.i
各位铁汁们,老步骤先效果图奉上方法一、使用插件vue-wechat-title来设置浏览器动态标题第一步:安装插件1. npm vue-wechat-title --save第二步:在全局main.js引入、使用该插件1. import VueWechatTitle from 'vue-wechat-title' //可以动态修改浏览器标题的插件2. Vue.use(VueWechatTitle)
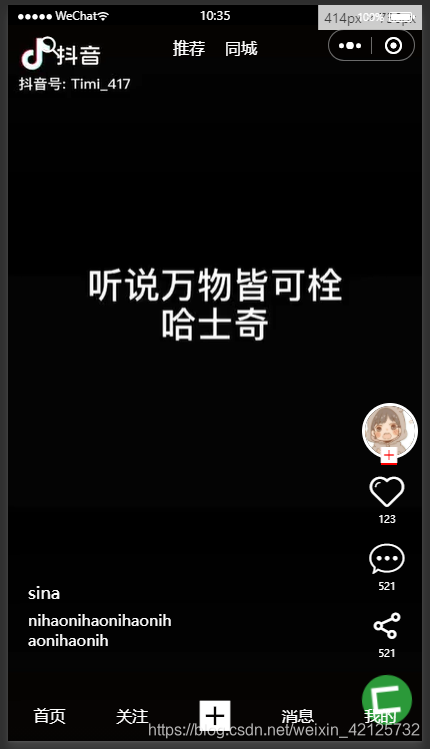
前言仿抖音截图基于uniapp模仿抖音的视频播放,其核心就是播放器,因此记录一下实现该功能的组件,我喜欢组件化开发,就放重点的一些组件,可以在下面的代码中学到父组件调用子组件的方法,父组件向子组件传值,子组件向父组件传值等操作组件化开发videoList.vue //主要组件<template><view class="videoList"><view class="

定义一个返回APP的方法函数如下:function backForApp(delta = 1) {if (getCurrentPages().length > 1) {uni.navigateBack({delta});} else {bridge.close() //第一个页面、无法返回上一页只能回到APP}}接下来在你写的H5页面使用created() {window.refreshDa










