
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
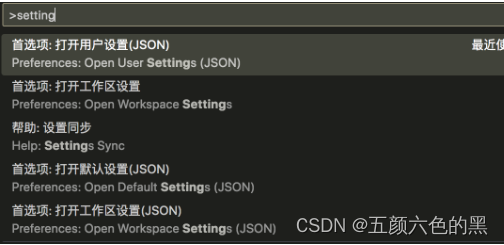
Workspace Settings 工作区设置: 目录下.vscode 隐藏文件夹,设置文件为.vscode/settings.json,作用于当前工作区或项目,优先级高于用户设置。Open Workspace Settings (JSON) 会打开工作区设置 settings.json 文件。Open User Settings (JSON) 会打开用户设置 settings.json 文件;

el-tree树标签结构处理支持树标签过滤看下效果图先:是树结构和日期的组合结构html代码<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick" :filter-node-method="filterNode" ref="tree"><div style="display: flex;
elementui图片上传转为base64字符串

1、时间格式化(通常传参数给后端需要这样的格式:yyyy-MM-dd hh:mm:ss)html代码<el-date-pickerv-model="time"type="datetimerange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"..
https://blog.csdn.net/qq_37337830/article/details/81507246感谢博主分享,转载一下
在utils下面新建一个。文件,然后引入如下代码。在main.js中引入。

vue3实现ai流式回答问题功能

vue3实现ai流式回答问题功能

我出现在这个问题的原因是:刚开始需要隐藏input框,上面有一段文字需要逐个显示出来,这导致文字显示的时候空间不断撑高,input框位置向下移动,所以ios就出现聚焦失败,拉不起键盘的问题。参考资料:https://cloud.tencent.cn/developer/article/1545937。我是在小程序里面遇到的,安卓系统好好地,就ios毛病最多,shit。,聚焦失败,拉不起键盘。解决方
Error occurred when installing package ,pycharm安装库报错










