
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
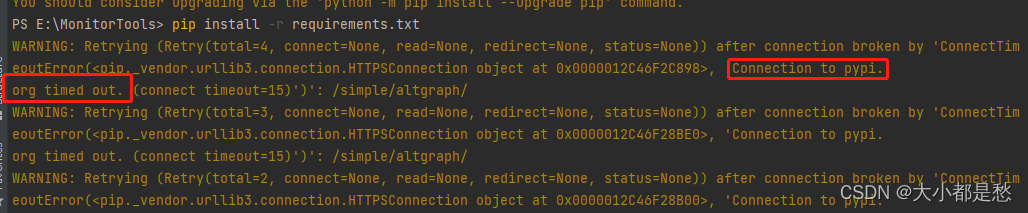
Connection to pypi.org timed out问题

webstorm 打不开问题

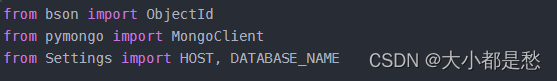
python 连接mongodb查询数据

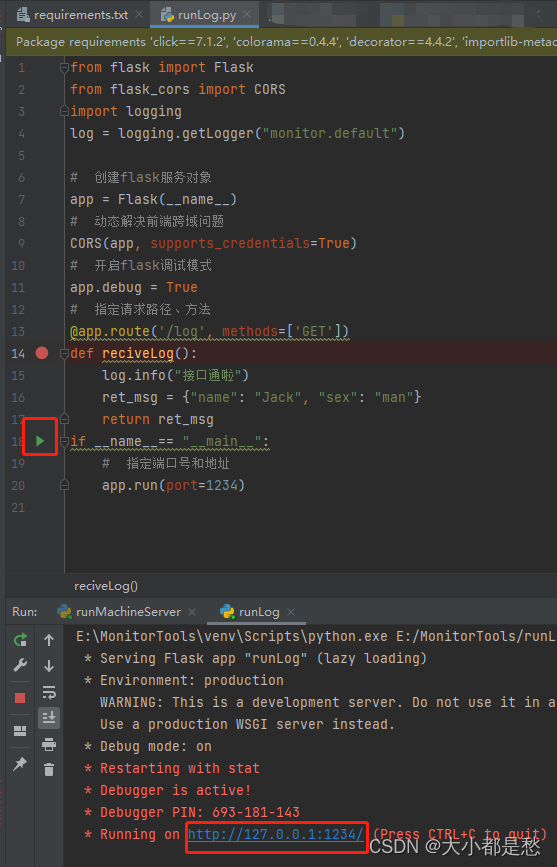
python实现一个简单的接口与前端交互

判断网页,是在微信中/浏览器中/WebApp,具体是安卓/苹果中都可以通过UserAgent来判断通过对返回的字符串判断包含的与众不同的字符判断微信独有:MicroMessenger/ NetType/ Language/Mozilla/5.0 (iPhone; CPU iPhone OS 10_0_2 like Mac OS X) AppleWebKit/602.1.50 (KHTML, lik
七、图片(306行~335行)基本样式1、img-responsive:响应式图片,主要针对于响应式设计2、img-rounded:圆角图片3、img-circle:圆形图片4、img-thumbnail:缩略图片注:由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修
安装运行vue-cli时遇到npm版本有待升级问题解决:npm install -g npm 升级到npm最新版本npm -v 查看当前npm版本
需求:1.点击按钮出现下拉框2.点击页面除下拉框意外的空白地方,下拉框消失需要:1.注意不能重复绑定点击事件2.getEventListeners(node),只能在谷歌控制台用//查看使用addEventListener绑定的监听器功能1.操作原生dom,用自定义指令2.未雨绸缪,应做好回收处理,以防元素被移除而导致多次绑定监听事件不回收会反复绑定,如下图3.点击select选项时,下拉框不消失
概述:像 <ul>、<ol>、<table>、<select> 里只允许包含指定的元素,像 <option> 这样的元素只能出现在某些特定元素的内部;当模板标签使用在这些有限制性的元素中时,载入前组件还未解析,当前元素发现非指定元素会有排斥反应eg1:问题:t
知识点1.如果没有定义某个属性,那么就不能检测属性的变化,需要使用set设置对象的属性.Vue.set( target, key, value )//构造函数的静态方法.vm.$set( target, key, value )//实例上的方法.设置对象不能是 Vue 实例,或者 Vue 实例的根数据对象.虽然不可以定义某个属性,但是可以改写整个对象,如果原有对象有属性,可通过...或object










