简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一.封装封装有5种操作第1种,建立一个Person类,纯手写代码第2种,建立一个Person类鼠标放在“sex”的末尾或者上面,右键单击,选择“快速操作和重构”这里随便选择一个“封装字段”(后面我会说区别)第3种,建立一个Person类鼠标放在“name”末尾或者上面,按ctrl+r+e然后点击应用即可第4种,建立一个Person类输入propfull后,按两下tab,然后改你需要的数据类型、变量

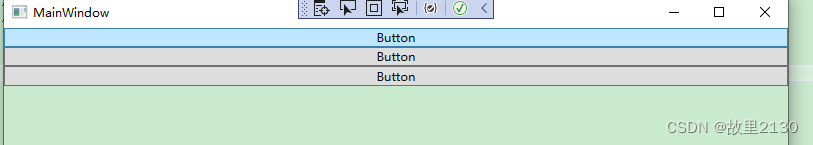
1.StackPanel控件,会充满空间水平布局<StackPanel Orientation="Vertical"><Button Content="Button"/><Button Content="Button"/><Button Content="Button"/></StackPanel>垂直布局<StackPan

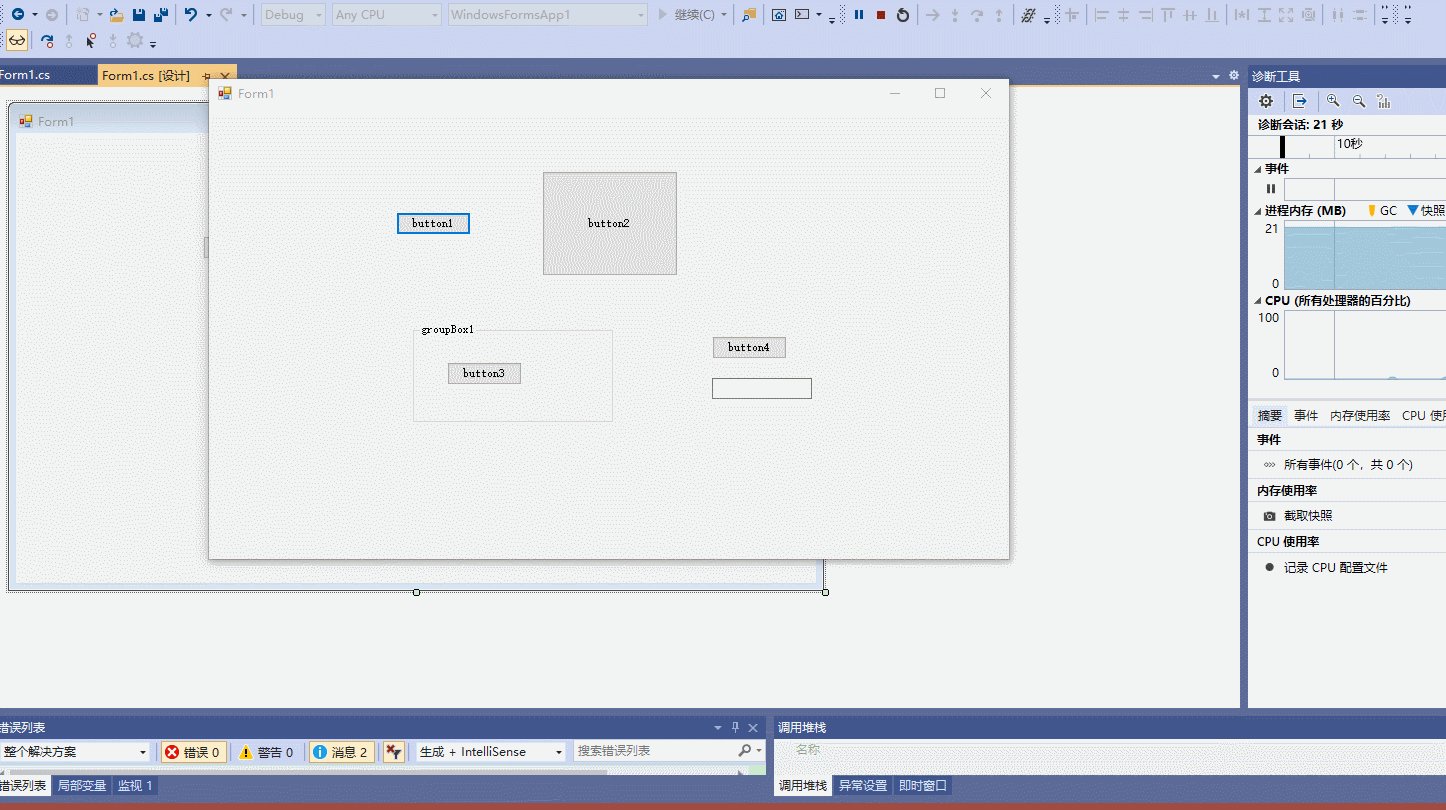
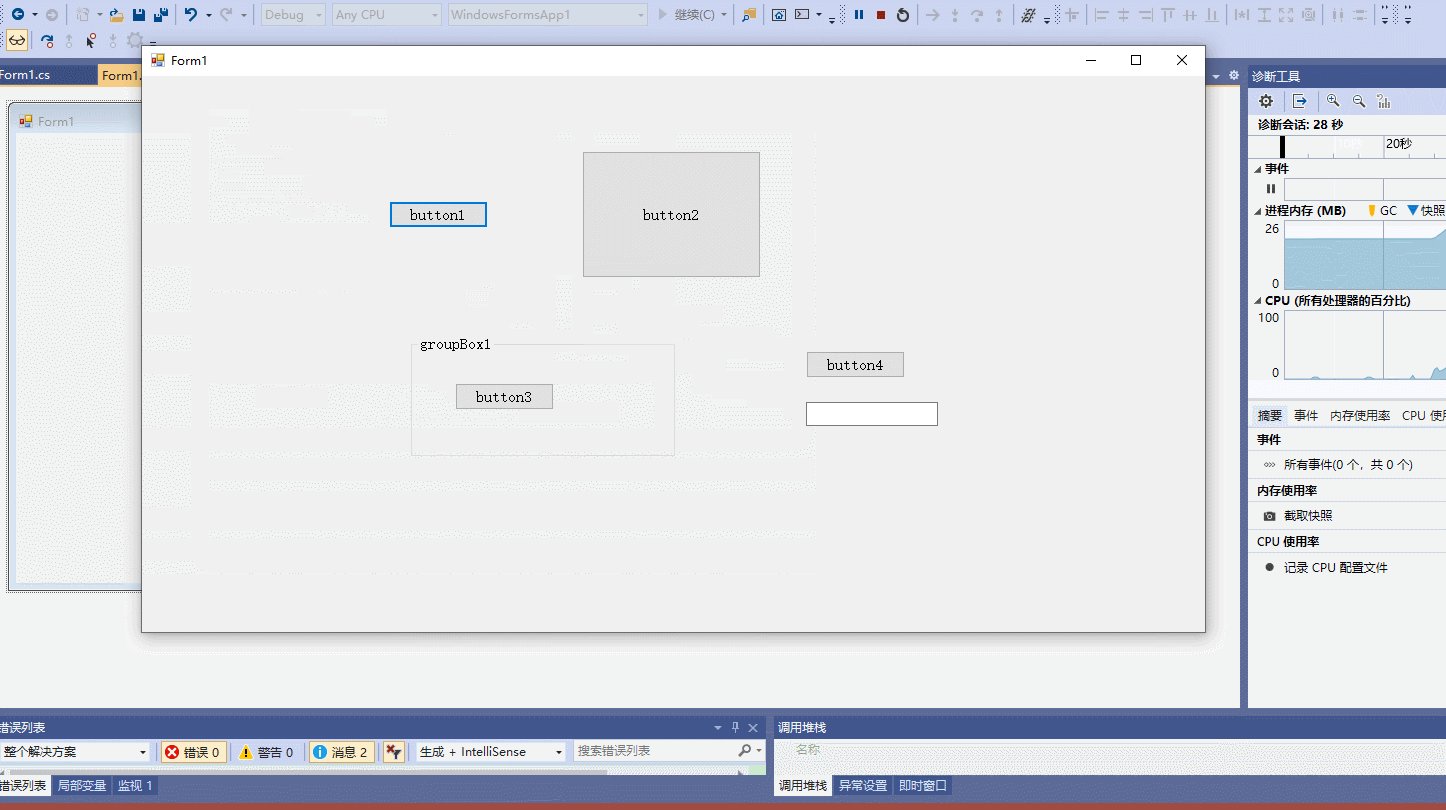
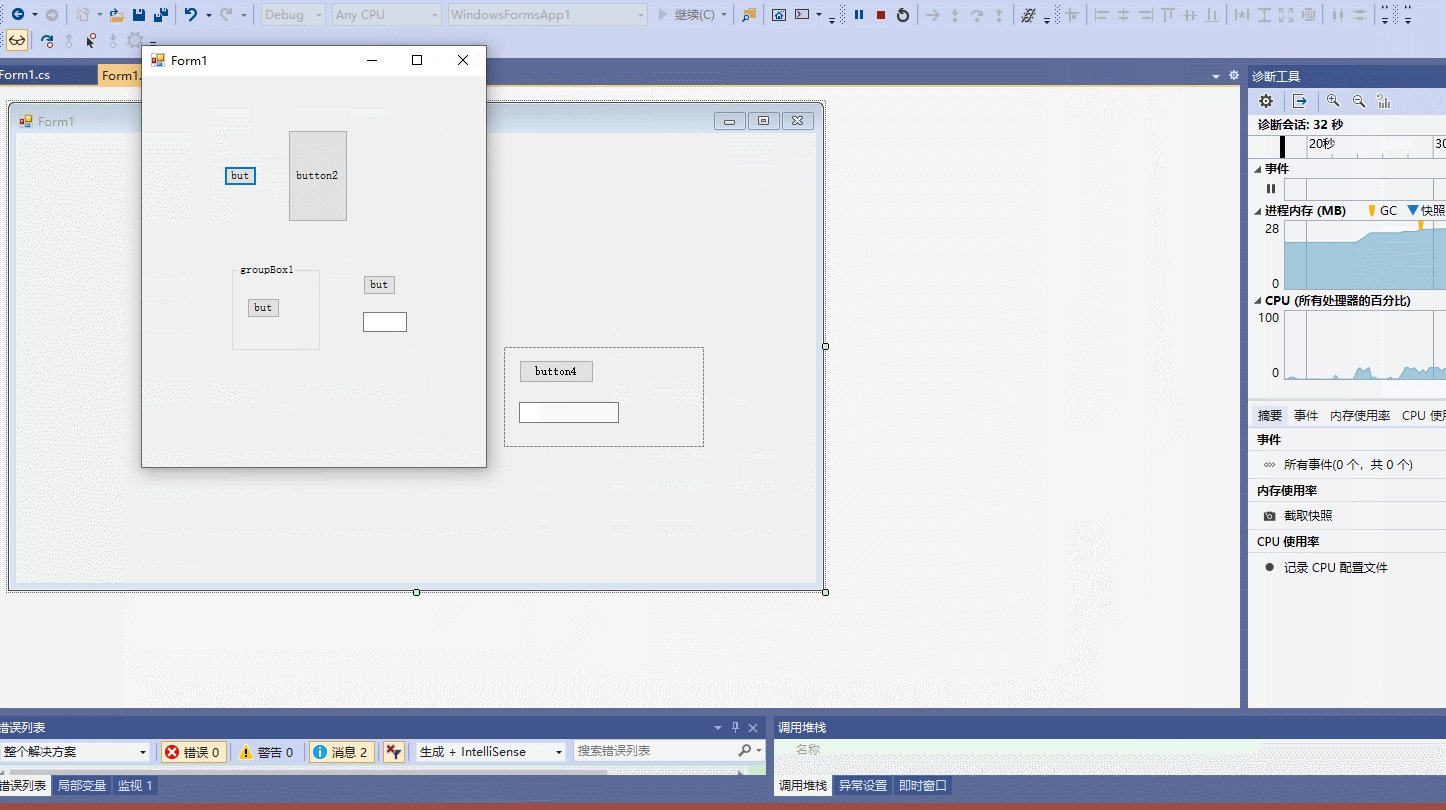
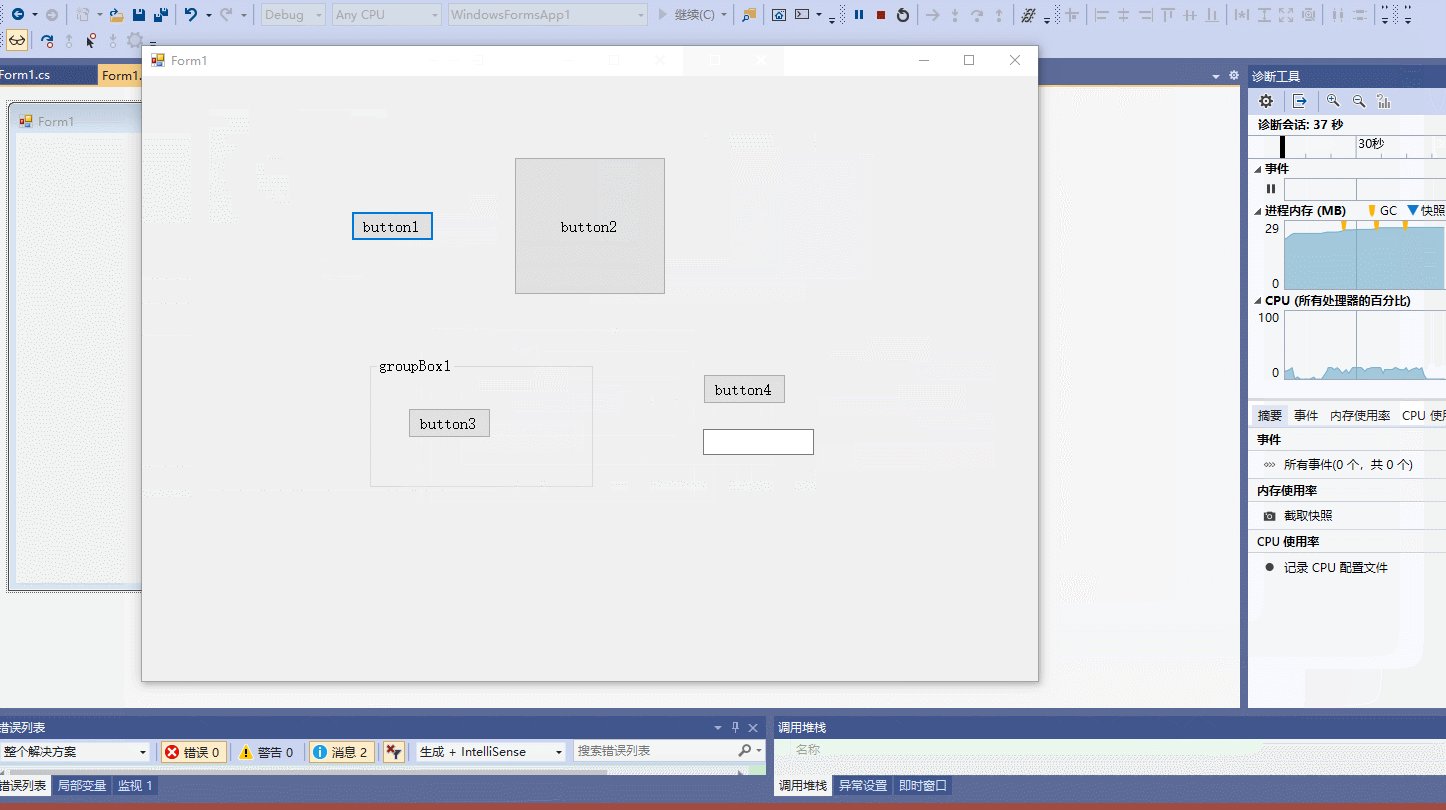
当窗体大小变化时,窗体内的控件随着窗体的变化而变化。1.建立一个winform项目2.拖动控件后,对界面进行布局3.代码using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using Sys

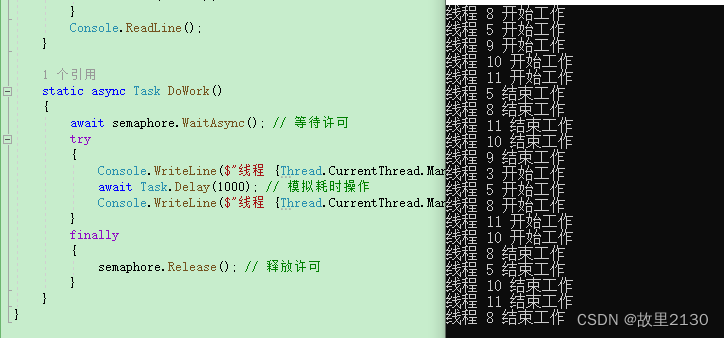
4.我们对比方法一和方法二发现,他们的结果都是一样的,但是lock似乎比SemaphoreSlim更加的高效,是的,lock解决此业务的确比SemaphoreSlim高效。SemaphoreSlim是一个用于同步和限制并发访问的类,和它类似的还有Semaphore,只是SemaphoreSlim更加的轻量、高效、好用。当我们在第1步,只需要增加一句话,不增加lock和SemaphoreSlim,依

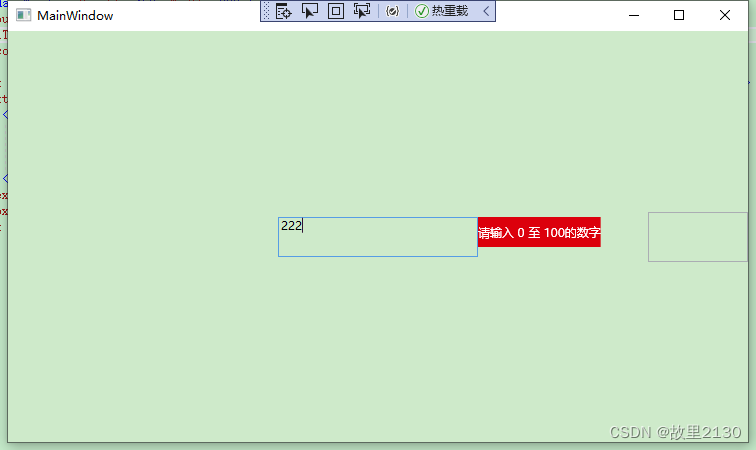
最完美的是最后一个。在输入数据的时候,数据验证是必不可少的一部分,提高用户的交互性和使用性。看了很多数据验证的,而且官网的demo也有问题(切换点击的时候,会产生白色的点),本人进行一一整理和对比。首先验证有3种,本文只说2种,另一种性能比较低,就不说了。分别是IDataErrorInfo和ValidationRule。

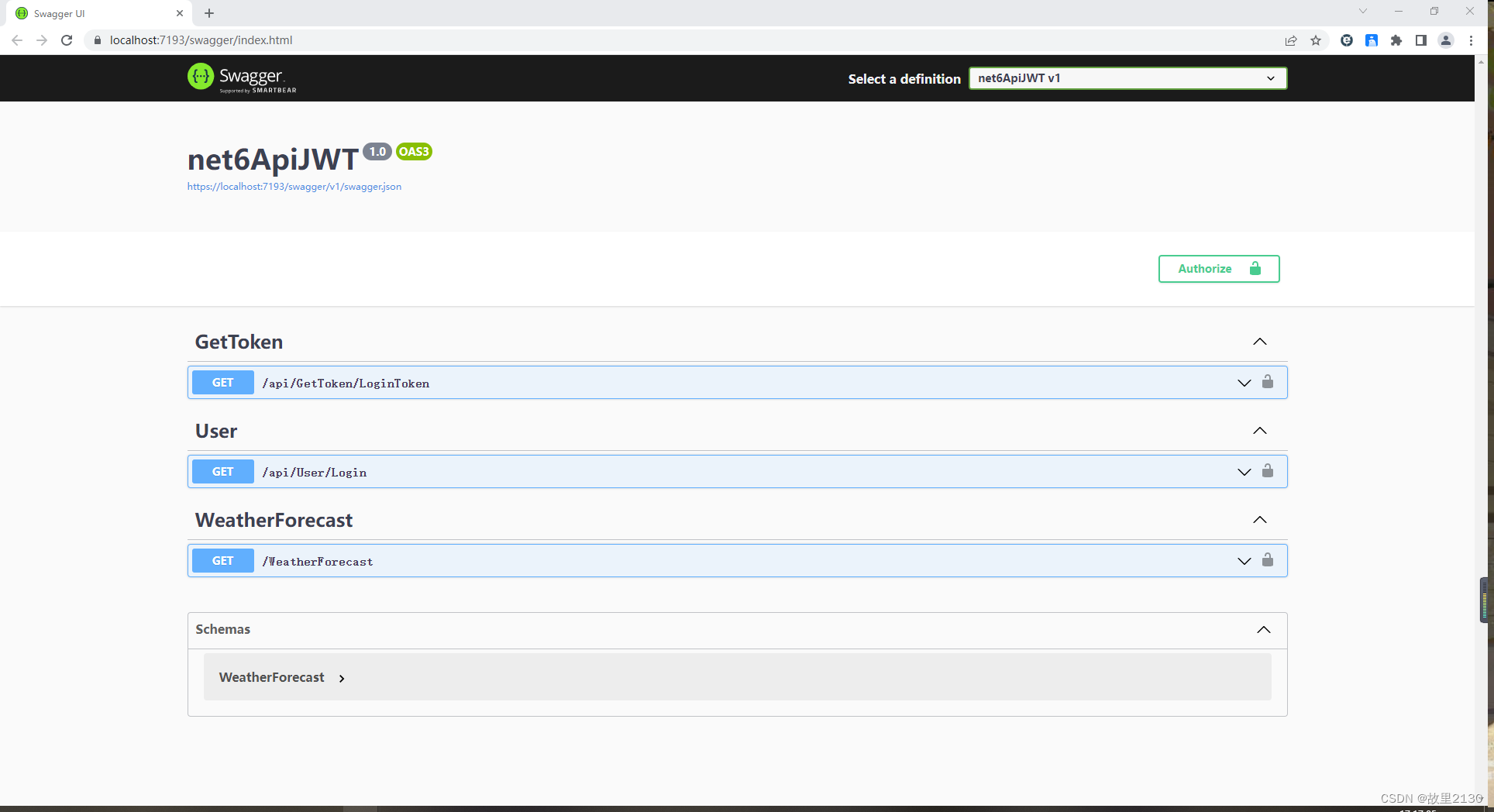
然后在具体的方法上面,增加角色,也就是只有admin才能访问这个方法,其他用户不能访问,就是200,其他用户访问就是401,当然这是在postman里面操作的。也可以把Token的值放在Headers中,增加Authorization,还需要加bearer,后面加空格。当我们把字符串复制到JWT官网,就可以是明文的,所以千万不要写账号和密码,如果要写,就再加密一层。7.关键时刻,此时建立一个Use

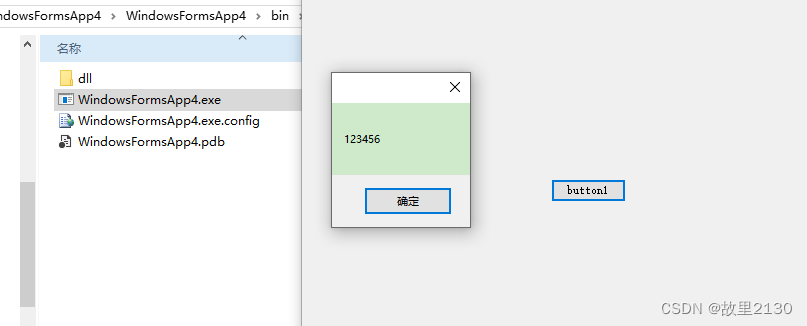
C#客户端程序,生成后是一个exe,如果带有大量的dll,那么dll和exe会混乱在一起,看起来非常混乱,我们可以建立一个文件夹,把dll放进去,这样看起来就非常的清晰美观。一共有二种方法第一种,配置方法。1.我们建立一个winform程序,对2个dll分别引用,调用里面的方法生成后的文件是这样的2.打开App.config文件夹,其中dll和dll/2相当于文件夹3.选择所有的dll,把复制本地

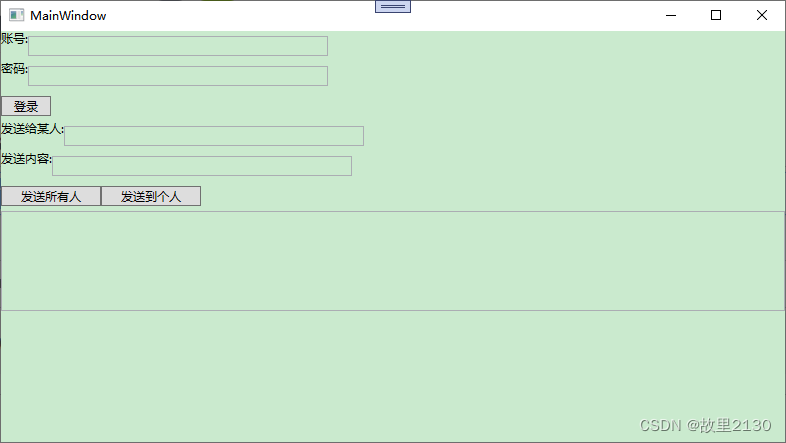
此案例分为3部分。首先创建.net6api接口,然后使用前端vue3进行聊天,再使用wpf客户端进行聊天,并且互通聊天。

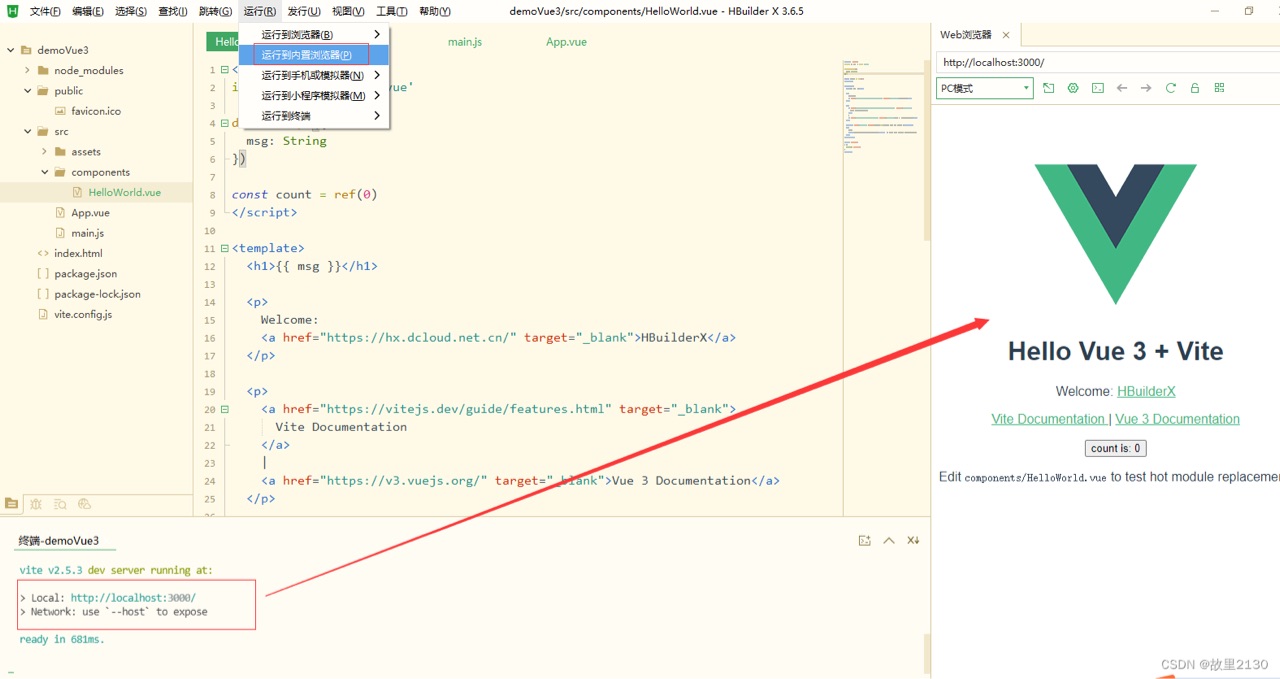
1.下载dockerDocker Desktop 官方下载地址: Install Docker Desktop on Windows | Docker Documentation2.管理员运行PowerShell,执行下面的命令3.运行下载的exe注意安装完成后,会自动重启电脑,提前保存文件4.安装完成后,会自动重启这里很多问题,都会导致重启,所以文档有些没有记录上,各种安装乱七八糟的,遇到问题的

解决办法:所以,我们把里面的东西卸载后,然后重新下载就行了。最后我知道了原因,这里是我电脑全局的错误,现在只要把它单独删除,然后单独安装就行了。开发Vue3有很多的工具,比如VSCode,它也非常的好用,本文主要使用HBuilder X开发。7. 有报错的话,看拓展,没有报错的话,看拓展的第五步即可。2.选择文件,写项目名字和路径,选择3.28版本,进行创建。5.接下来,我们安装element-p