
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
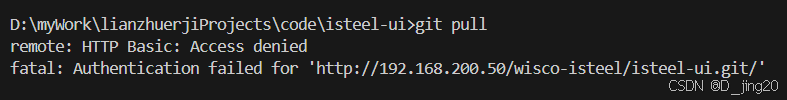
公司在线监管安全运营中心监测发现,我们gitlab服务器上个人账号存在弱密码现象,为了不影响项目的正常运行,更改了git的密码。拉取代码时提示 remote: HTTP Basic: Access denied....

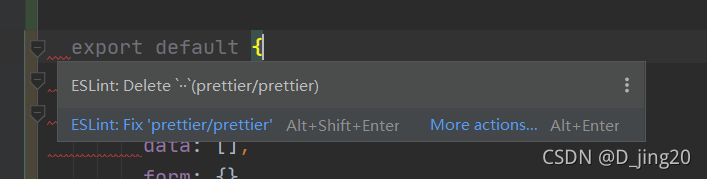
上次解决了“ESLint: Delete `␍`(prettier/prettier)”报红的问题,发现之前的方法解决不了根本问题。同事还存在“ESLint: Delete `··`(prettier/prettier)”等等类似的问题。故,查了新的方法给大家分享。解决方法:1、IDEA 配置ESlint2、IDEA 快捷键设置格式化一下代码就不会报红啦~...

解决封装的echarts组件多次被调用,id重复,导致页面不渲染、数据覆盖等一系列问题
DatePicker 日期选择器<template><div><el-date-picker v-model="productionDate" type="date" placeholder="选择出厂日期" :disabled-date="disabledDate"></el-date-picker></div></templat
使用vue.js实现3D立方体旋转播放特效思路:1、正方体由6个面组成;2、使用transform属性来设置各个面的位置;3、在使用animation-play-state进行动画播放;

1、props常用属性类型检查(规定数据类型)typeString 字符串Number 数字Boolean 布尔Array 数组Object 对象Date 日期Function 函数Symbol 独一无二的值(es6)默认值defaultdefault : (默认值),基础数据类型: 直接赋值,对象数据类型: 用函数赋值 ()=>[]必填项requiredrequired: (必填项) ,默
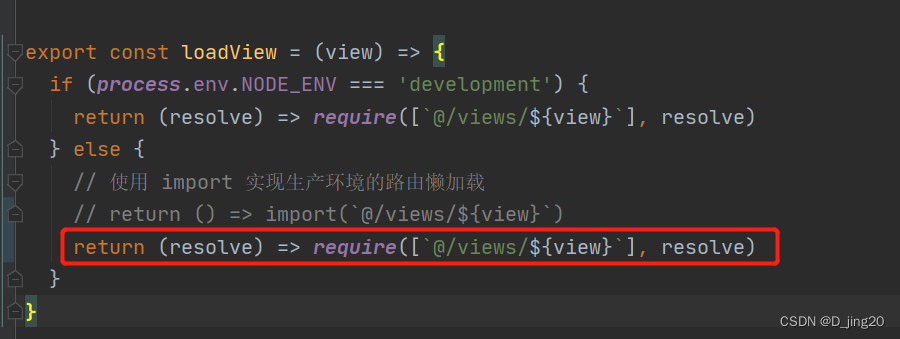
若依 vue 版菜单点不开,报错:Error: Cannot find module ‘@/views/xxx’ 。

时间选择器限制时间范围,需配置pickerOptions对象中的shortcuts,禁用日期通过disabledDate设置,传入函数
在开发中,经常要做的就是各类表单的设计,如果不采用一些表单设计器,手写的话要很久,今天分享几个表单设计器。

按钮当在特定环境下不可点击,需要根据判断来控制点击事件。方法一:使用v-if 、v-else 来判断<template><div><el-button v-if="!isDisabled"></el-button><el-button v-else @click="getDetail()"></el-button></d










