
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
英伟达CEO黄仁勋在伦敦科技周上提出"Human编程语言"概念,认为AI发展将使人类直接用自然语言与计算机交互。他指出,借助大语言模型,普通人无需掌握编程技能就能完成复杂任务,只需"像对人说话一样"提出需求。这一观点引发热议,支持者认为将降低技术门槛,反对者则质疑其可行性。黄仁勋强调,AI将成为"终极编译器",把人类意图转化为机器指令,重
通过定期监控您的 URL,此脚本可确保您的链接始终处于活动状态并正常运行,从而增强您网站的可靠性和用户体验。在过去的 1 年里,我一直在探索 Python 的自动化方面,并发现了一些很棒的 Python 包、事实和有趣的脚本。在这篇博客中,我将分享一些我每天使用的自动化脚本,这些脚本提高了我的工作效率和绩效。作为一名作家,我经常处理图像,而且经常需要没有背景的图像。在编写此脚本之前,我习惯将自己感

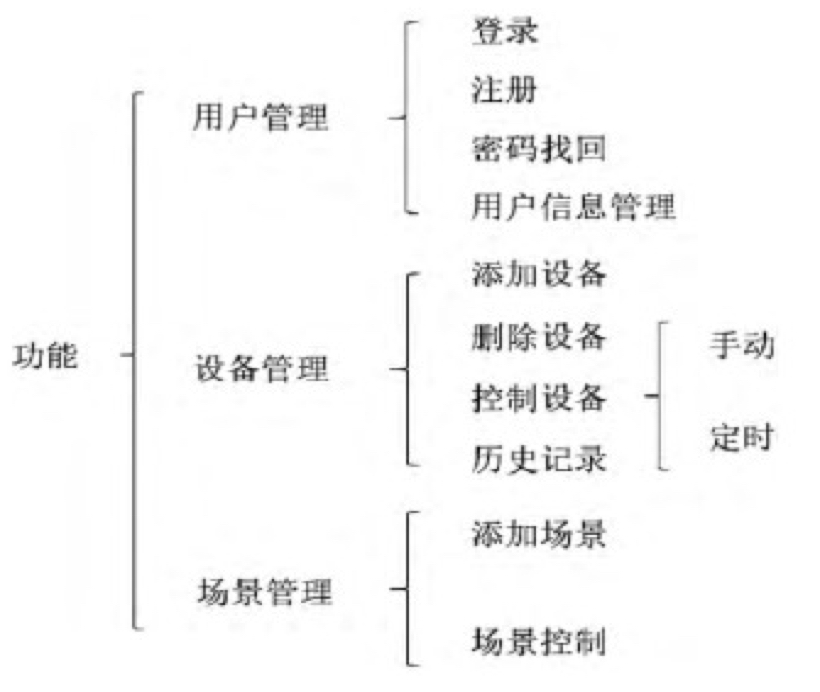
比算法更难得是算法的思想,比编程工具更难的是编程的思维,比做产品更难的是产品的梦想。本文主要从5个方面,详细阐述AI产品运营必知的软硬件技术。

Everything 1.5.0.1393a测试版更新,主要修复多项功能问题并提升安全性,包括服务检测、插件安全性和服务器加密等。此次更新添加了新的代码签名证书voidtoolsPTYLTD。Everything 1.5a版本支持全文搜索、深色模式和拼音搜索(全拼/首字母),并推出全新SDK3平台供开发者集成搜索功能。建议用户升级至1.5a版本以获得更优体验。
【摘要】TTY是Unix/Linux系统中终端设备的统称,源自Teletype(电传打字机)的历史缩写。终端(Terminal)是用户与计算机交互的界面,从早期的物理电传打字机演变为现代软件终端仿真器。Shell是命令解释器(如bash、zsh等),负责解析终端输入的命令。SSH则是安全远程连接的协议。文章还介绍了现代终端工具iShellPro的特色功能,包括AI命令辅助、多服务器管理、云同步和录
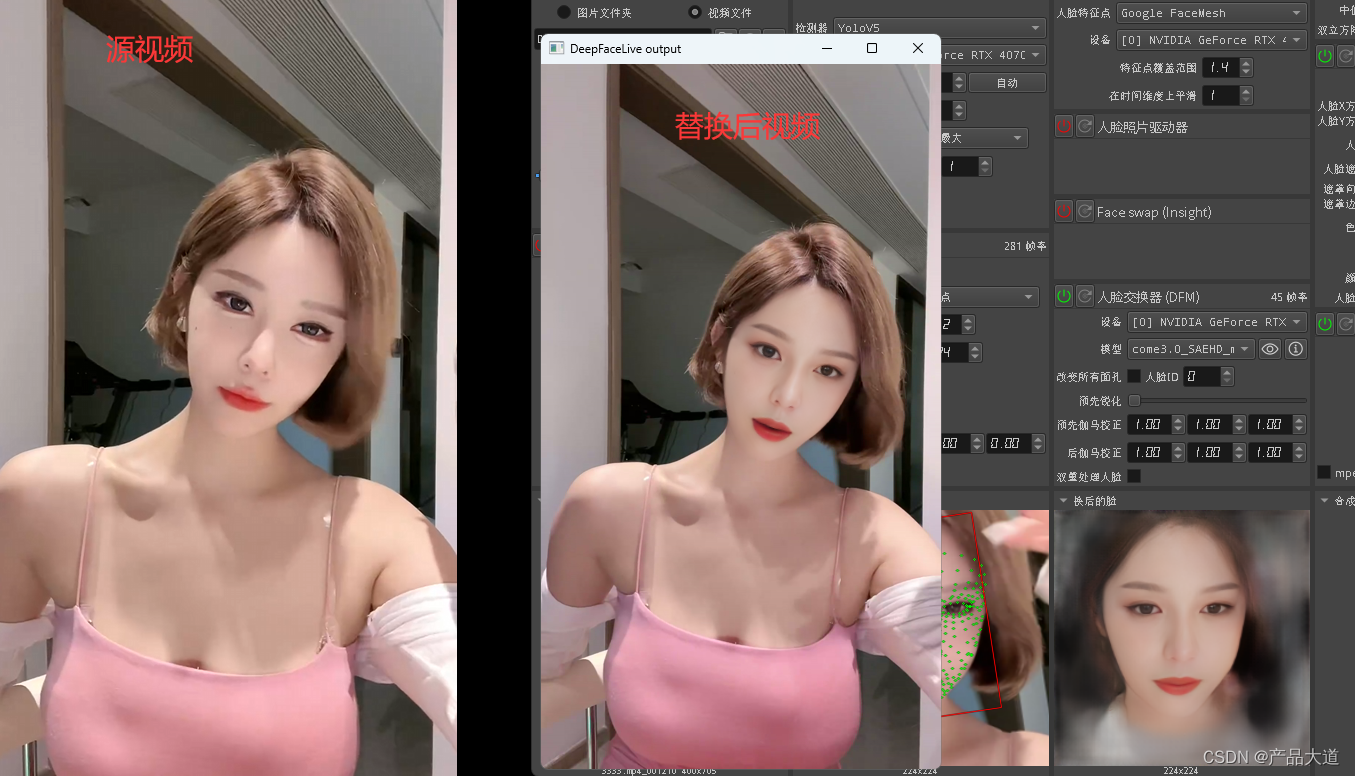
美女直播丹,直播模型,复制即可使用,从效果看是带遮罩的。

假设您对人工智能、数据科学和机器学习感到好奇。使用 Flutter 的主要优点是您可以使用相同的代码库构建 iOS 和 Android 应用程序,这意味着您可以更快地发布,轻松修复错误,并且比为不同平台拥有单独的代码库更容易管理。如果您没有 Pluralsight 会员资格,我鼓励您获得一个,因为它允许您访问他们的 5000 多个在线课程,内容涉及所有最新主题,例如前端和后端开发、机器学习等。如果

本文介绍了一款自用的抖音视频下载工具,该工具利用免费的公益接口和AI技术开发,支持视频预览、截图和保存操作。工具内置两套API,解析失败时会自动切换,但不支持批量下载。用户只需打开软件,软件会自动监听粘贴板中的抖音分享链接并提示下载。此外,使用该工具需要安装.NET9.0,未安装的用户可通过软件提示的链接直接下载安装。2025年5月15日发布的v1.1版本更新了接口,提高了解析成功率,优化了接口切

Gemini 2.5 Pro 是谷歌推出的最新 AI 模型,是一个“思考模型”,能在回应前进行推理,提升性能和准确性。模型在多个基准测试中表现卓越,在推理和代码生成方面,例如在 LMArena 排行榜上位居第一。支持文本、图像、音频、视频及代码的多模态输入,上下文窗口达 100 万 token,未来将扩展至 200 万。
GPT-3是OpenAI开发的一种人工智能程序,非常擅长理解和处理人类语言。它已经接受了来自互联网的大量文本数据的训练,这使得它能够对范围广泛的与语言相关的任务生成高质量的响应。对于本文,我们将使用 OpenAI GPT3。一旦 ChatGPT API 发布,我将使用它创建另一篇文章🤗从他们发布第一个 API 的那一天起我就是 OpenAI 的忠实粉丝,我已经求助于其中一名员工并向他们发送了一个











