
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题:PowerShell:cannot be loaded because running scripts is disabled on this system.情景想建立个vue项目,执行vue create vueProg001时报错解决在管理员PowerShell下输入Set-ExecutionPolicy RemoteSigned原因如果使用Windows Server 2008 R2,
场景描述(小程序)我有这样一个需求,点击一个功能,需要用户授权手机的摄像头(等)权限,如果用户拒绝了,那么我们需要引导用户重新开启权限。此报错的位置是在,当我们发现用户拒绝权限时,引导用户打开权限时报的错需知打开权限设置的 API 是wx.openSetting() openSetting 官方文档一句话尝试把 wx.openSetting() 放到 showModal()li代码大概的检测流程如
因此, DERP 既是 Tailscale 在 NAT 穿透失败时的保底通信方式(此时的角色与 TURN 类似),也是在其他一些场景下帮助我们完成 NAT 穿透的旁路信道。换句话说,它既是我们的保底方式,也是有更好的穿透链路时,帮助我们进行连接升级(upgrade to a peer-to-peer connection)的基础设施。官方内置了很多 DERP 服务器,分步在全球各地,惟独不包含中国

这个是打包后的hap文件,(并没有上架应用商店,只安装调试用)拖到模拟器里,可以正常安装这是鸿蒙的版本。

本文介绍了一个前端开发框架的设计思路和实现方案。该框架采用模块化设计,将功能划分为数据展示(index.tsx)、表单处理(form.tsx)和详情展示(detail.tsx)三个组件。框架通过封装基础组件(BasicPage)和常用功能(如分页、筛选)到私有npm仓库,简化了开发流程。后端采用字段监控机制,前端通过修改字段状态触发业务逻辑,减少接口数量。此外,文章还介绍了枚举值的定义方式及其优劣
机器只认识原点,所以它很重要,需要在之后的操作里多思考,好好理解原点。原点是每个小模型都有的,在图形上是橙黄色的点,会影响缩放等功能。点击一个物体,让其移动到游标所在的位置:选中物体,在基础快捷键的基础之上,增加一些复杂操作。游标在哪里,新建的物体就在那里,打开 pai 目录,然后选择。可以将游标放到鼠标的位置。先熟悉一下默认的基础快捷键。的键盘按键,对应的是。

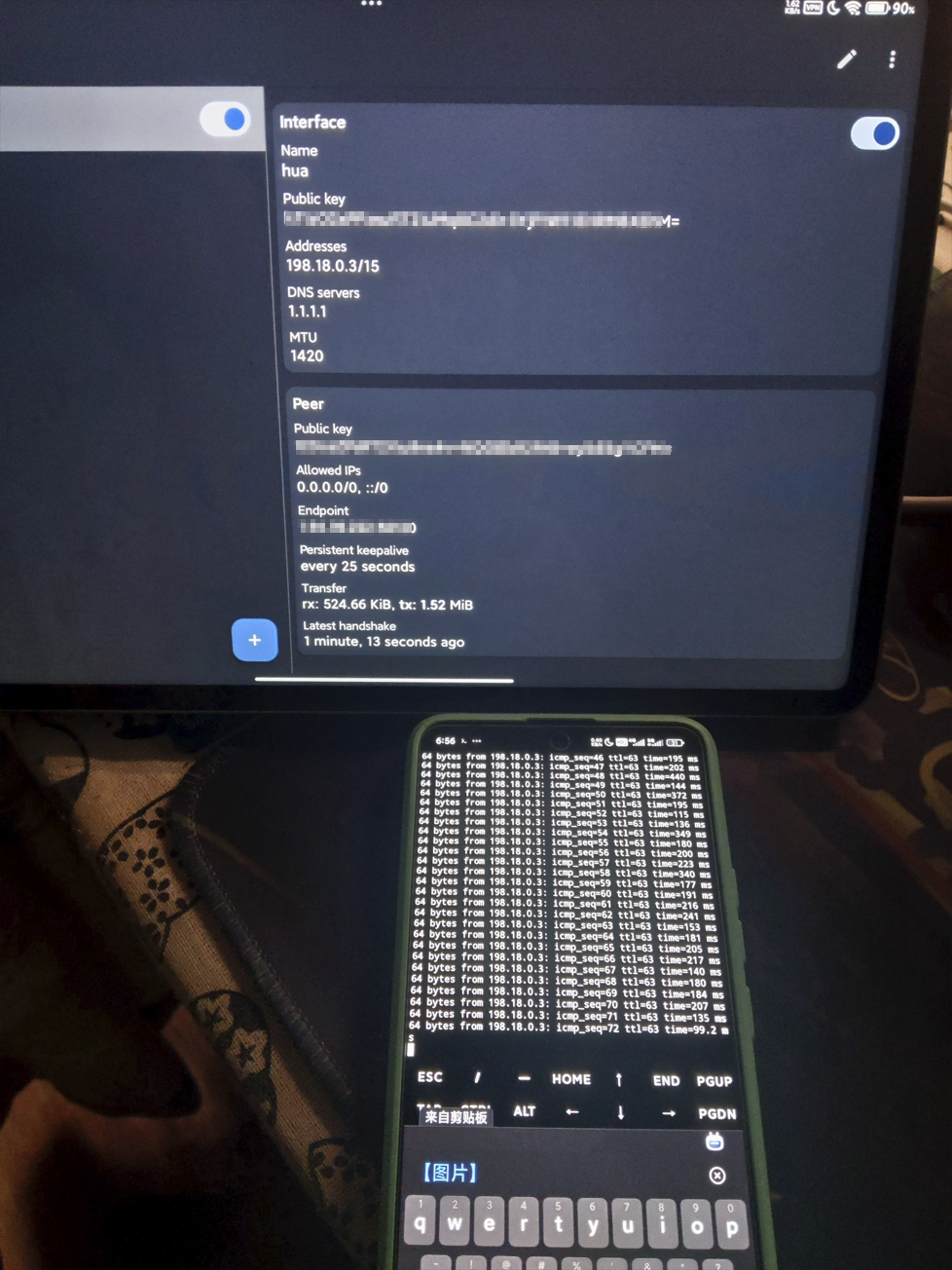
它并不是 Firefly 程序的主进程,而是 grep 命令的结果,用来在终端显示搜索关键词的行。总结: 这个 grep 进程不需要手动终止,它只是在你运行 ps aux | grep 命令时瞬时生成的辅助进程,用于显示搜索结果。个人理解:把异地不同的终端设备,加入到一个虚拟的局域网中,使其中的设备之间可以互相访问。到这里应该就可以链接了,不过中间可能遇到些问题,以及想要修改一下默认的配置之类的操

我母上跟我说家里的 wifi 怎么这么,而且,于是我就研究一下我家的网络发现这个光猫还挺能干的,是啥都干啊,可怜它于是摸了摸,发现 tm 的有点烫手,一下就明白了,它负载有点高啊于是上网上看了看很多人改桥接,为啥要改桥接呢。

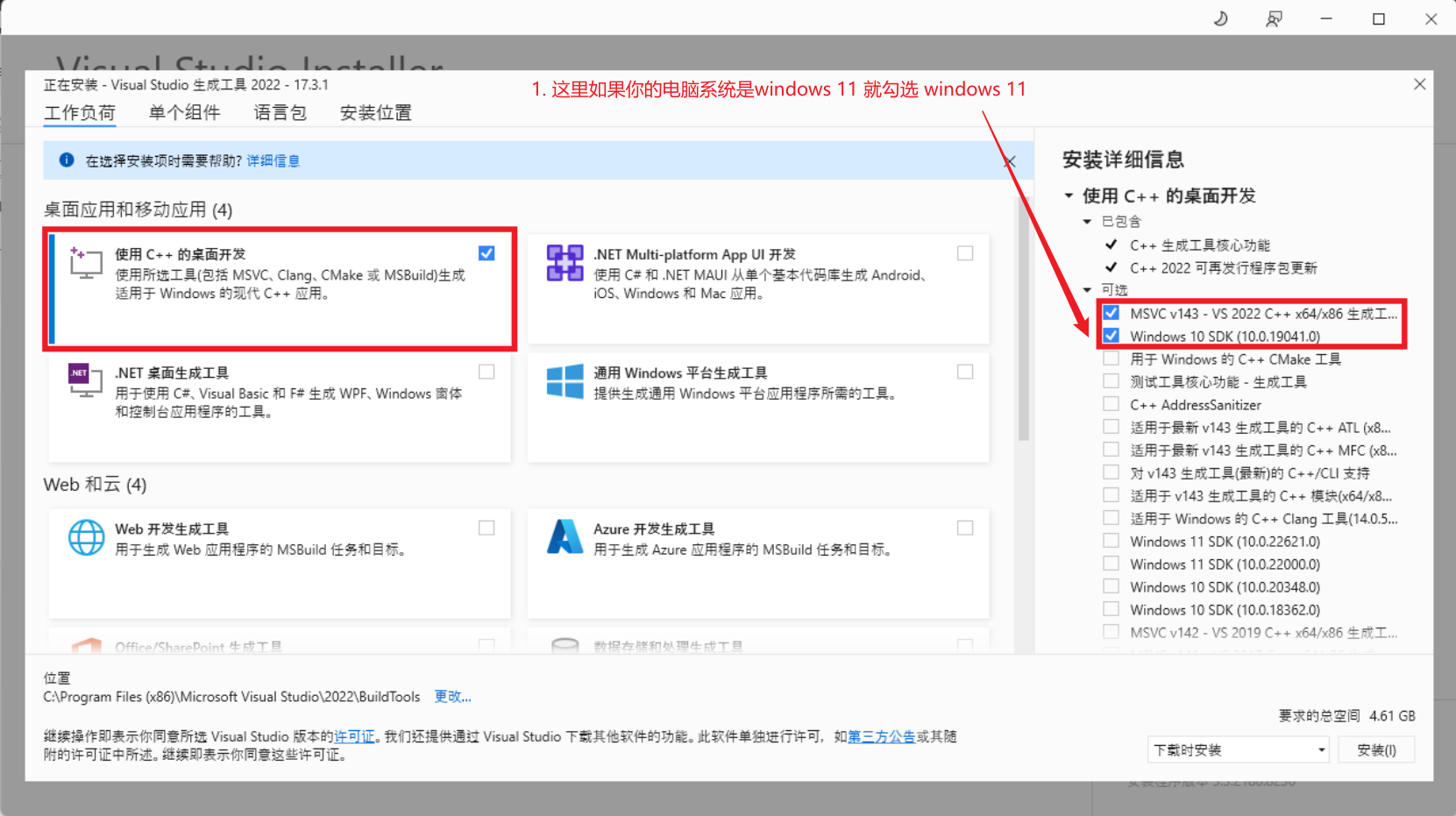
我翻了翻网上很多教程,并没有很全面的Windows下安装使用Tauri的笔记,鉴于之前踩过了很多坑,所以来写一篇笔记,希望需要的伙伴能够用Tauri顺利开发打包RustTauriexe。

可视化项目结果预览项目实现过程首先需要把Excel转化成Json文件然后分析json文件中的数据,通过过滤,去重等方法提取出你想要的数据然后把处理后的数据放到Echarts中我写的过程










