
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言:一个好的部署工具能帮助开发者提升效率,节省时间,本文将与大家分享私有化Git仓库搭建与Jenkins操作项目部署准备工作:Java环境Node环境GiteaJenkinsNginx(部署前端页面)服务器或者电脑(我这里是window系统+公网映射搭建的本地服务器)首先是搭建一个本地Git代码仓库下载gitea并在需要安装的文件夹下打开,默认访问地址是127.0.0.1:3000打开后选择一
游戏平台资源汇总668 游戏仓库网站名称:668 游戏仓库网址:668 游戏仓库介绍:全球最大的游戏下载中心、游戏交流中心,提供单机游戏、Switch 游戏、PS4 游戏等资源。PC 游戏下载网站名称:PC 游戏下载网址:PC 游戏下载介绍:提供 PC 破解游戏资源下载。www.zzzz688.com网站名称:www.zzzz688.com网址:www.zzzz688.com介绍:游戏资源下载平台

vue和react的区别React严格上只针对MVC的view层,Vue则是MVVM模式virtual(虚拟) DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树。而对于React而言,每当应用的状态被改变时,全部组件都会重新渲染,所以react中会需要shouldComponentUpdate这个生命周期函数方法来进行控制组件写法不一样,React推荐的做法是 JSX +
正如Redux一样,当你不知道是否需要Vuex那就是不需要。不要因为想用Vuex而使用它。用过Vue的人都知道,Vuex是Vue的一个全局状态管理模块,它的作用是多个组件共享状态及数据。
引言前端的变量写法大致可以分为三大类,分别是CSS-in-JS,CSS预处理器,和CSS原生变量。作为前端开发人员,我们应该了解并善用它们,以便实现更加灵活、可维护的样式。本篇文章将与大家分享一下原生CSS的变量写法概念CSS变量也叫自定义属性,在它出现之前,CSS中使用的值通常是硬编码的(静态编写),这导致了样式代码的重复和冗余,在管理和维护大型项目时存在一些困扰和隐患

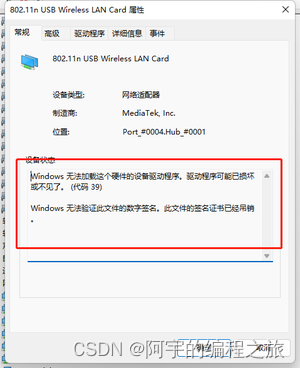
运行环境:Windows11更新补丁版本:2023-适用于 Windows 11 的 07 累积更新,适合基于 x64 的系统 (KB5028182)硬件版本:360随身wifi-3错误提示:USB设备驱动异常,创建Wifi网络失败采取措施:更新/重装驱动,重启,重置网络,修改ApSetting.ini设备管理器异常:上述措施均无效,初步断定是更新系统补丁(KB5028182)导致的解决方案(Wi

蹭一下最近比较火的人工智能ChatGPT的热度,最近看到许多小伙伴都在调戏ChatGPT,看到这我就坐不住了,这种事怎么能少了我,于是闲(划)暇(水)之余用node做了个api

引言前端的变量写法大致可以分为三大类,分别是CSS-in-JS,CSS预处理器,和CSS原生变量。作为前端开发人员,我们应该了解并善用它们,以便实现更加灵活、可维护的样式。本篇文章将与大家分享一下原生CSS的变量写法概念CSS变量也叫自定义属性,在它出现之前,CSS中使用的值通常是硬编码的(静态编写),这导致了样式代码的重复和冗余,在管理和维护大型项目时存在一些困扰和隐患

实现动画效果是前端提升用户体验的重要一环,从CSS动画到JS动画帧,每种技术都有其独特的优势和适用场景,本篇文章将与大家分享浏览器的原生动画技术











