
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
React.js是一个由Facebook开发的用于构建用户界面的JavaScript库。它主要用于构建单页面应用程序(SPA),可以轻松地创建交互性强、快速响应的用户界面。React.js的特点1.声明式设计 −React采用声明范式,可以轻松描述应用。2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活 −React可以与已知的库或框架很好地配合。4.JSX − JS

sessionStorage是一种用于web浏览器中临时保存数据的客户端存储机制。它允许在同一个浏览器窗口的会话期间,保存和访问临时数据,而这些数据在用户关闭窗口或者标签页会被清除。

如何实现鼠标拖拽改变元素大小

在 Vue 3 中,watch仍然是一种用于监听数据变化并执行相应操作的方式,不过在组合式 API 中,watch的使用方式与选项式 API 略有不同。以下是关于 Vue 3 中的watch。

在Vue.js中,指令是一种特殊的 token,用于在模板中以声明式方式将响应式数据绑定到 DOM 元素上,从而实现与 DOM 元素的交互和操作。指令以 “v-” 前缀开始,后跟指令的名称,例如v-modelv-bind和v-on。指令是通过模板表达式来操作 DOM,而不必编写复杂的 JavaScript 或 jQuery 代码。它们是Vue.js的核心功能之一,用于将数据和行为绑定到视图。v-m

"keep-alive" 是 Vue.js 中的一个特殊组件,用于缓存组件的状态,以提高应用性能。在 Vue.js 中,组件通常是动态创建和销毁的,当切换到另一个页面或组件时,之前的组件会被销毁,再次进入时会重新创建和初始化。这样可能导致组件的状态丢失,需要重新初始化,增加了资源的消耗。

React.js是一个由Facebook开发的用于构建用户界面的JavaScript库。它主要用于构建单页面应用程序(SPA),可以轻松地创建交互性强、快速响应的用户界面。React.js的特点1.声明式设计 −React采用声明范式,可以轻松描述应用。2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。3.灵活 −React可以与已知的库或框架很好地配合。4.JSX − JS

广度优先遍历(BFS):从起始节点开始逐层扩展,按照距离从近到远遍历节点,先访问完一层节点再继续下一层。适合用于查找最短路径、连通性检测、拓扑排序等问题。深度优先遍历(DFS):从起始节点开始沿着一条路径尽可能深入,直到无法继续扩展,然后回溯并探索其他路径。适合用于查找路径、连通性检测、图的遍历等问题。广度优先遍历的时间复杂度为 O(V + E),其中 V 是节点数,E 是边数。空间复杂度为 O(

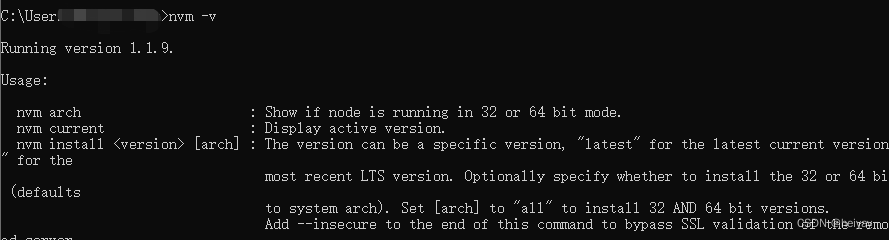
我用的window系统,所以本文就以window为例。

Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它通常用于将富文本内容从网页或其他 HTML 格式转换为纯文本 Markdown 格式,以便在不同平台上显示或存储。如果在有node环境的情况下要使用 Turndown,首先需要将它添加到你的项目中。可以使用 npm 或 yarn 安装 Turndown,如下所示:安装完成,可以在项目中使用它。










