
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue 基于elementUI/antd-vue, h函数实现message中嵌套链接跳转到指定路由 (h函数点击事件的写法)

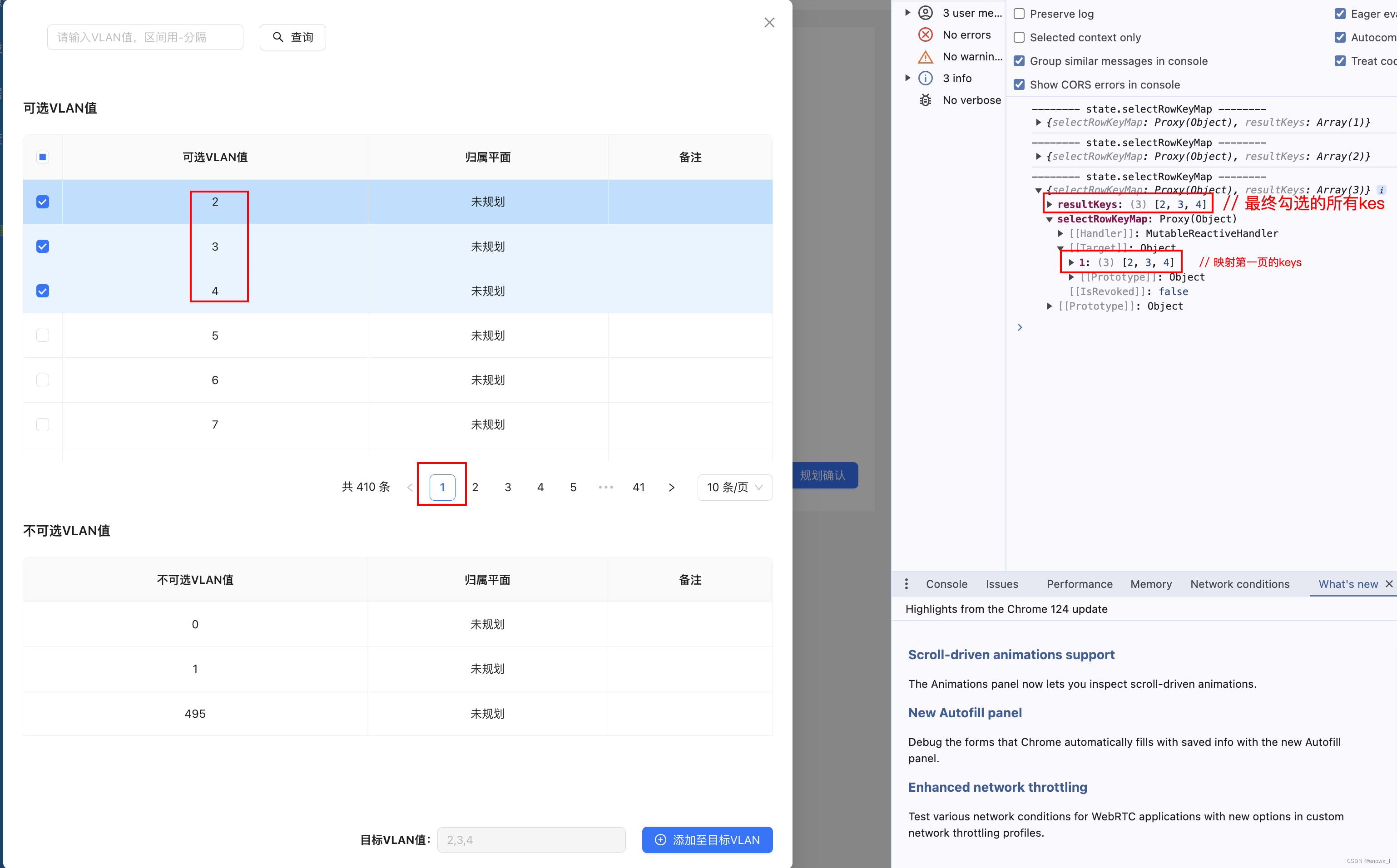
回显,如比返回第一页的时候触发分页改变, 在映射中的第一页的数据给到a-table绑定的state.selectedRowKeys即可,如下方法。绑定勾选keys数组是 state.selectedRowKeys, 勾选触发的方法 onSelectChange。第一页勾选了2, 3, 4。翻到第三页勾选24, 25。

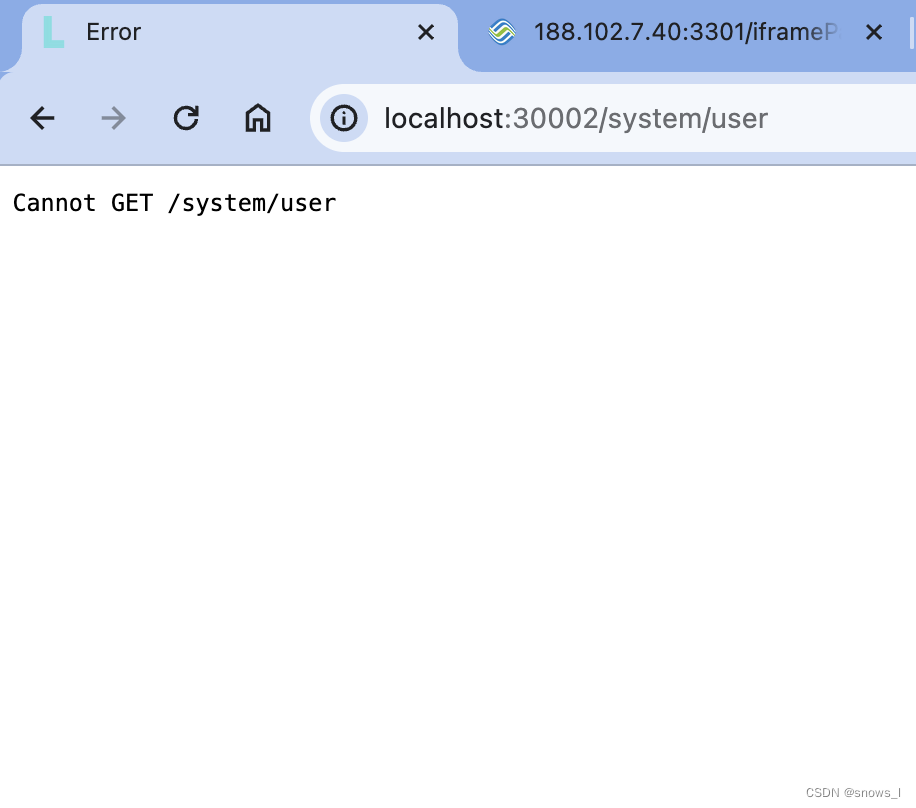
vue 本地页面刷新Cannot GET /system/user

根据需求, 就应该需要就可以得到,字段 vlan值、vlan平面、确认状态三个字段(三列)的第1行第2行需要合并在一起, 第4行-第6行需要合并,(所以就需要从这三个字段的 customCell 入手) 实现代码如下,(因为只是行合并就只需要操作rowSpan即可)解释一下, 其实后端给的数据时这样的, 两个vlan信息,每个vlan信息下面都有自己的设备列表, 因此需要我们自己把设备列表提出来,

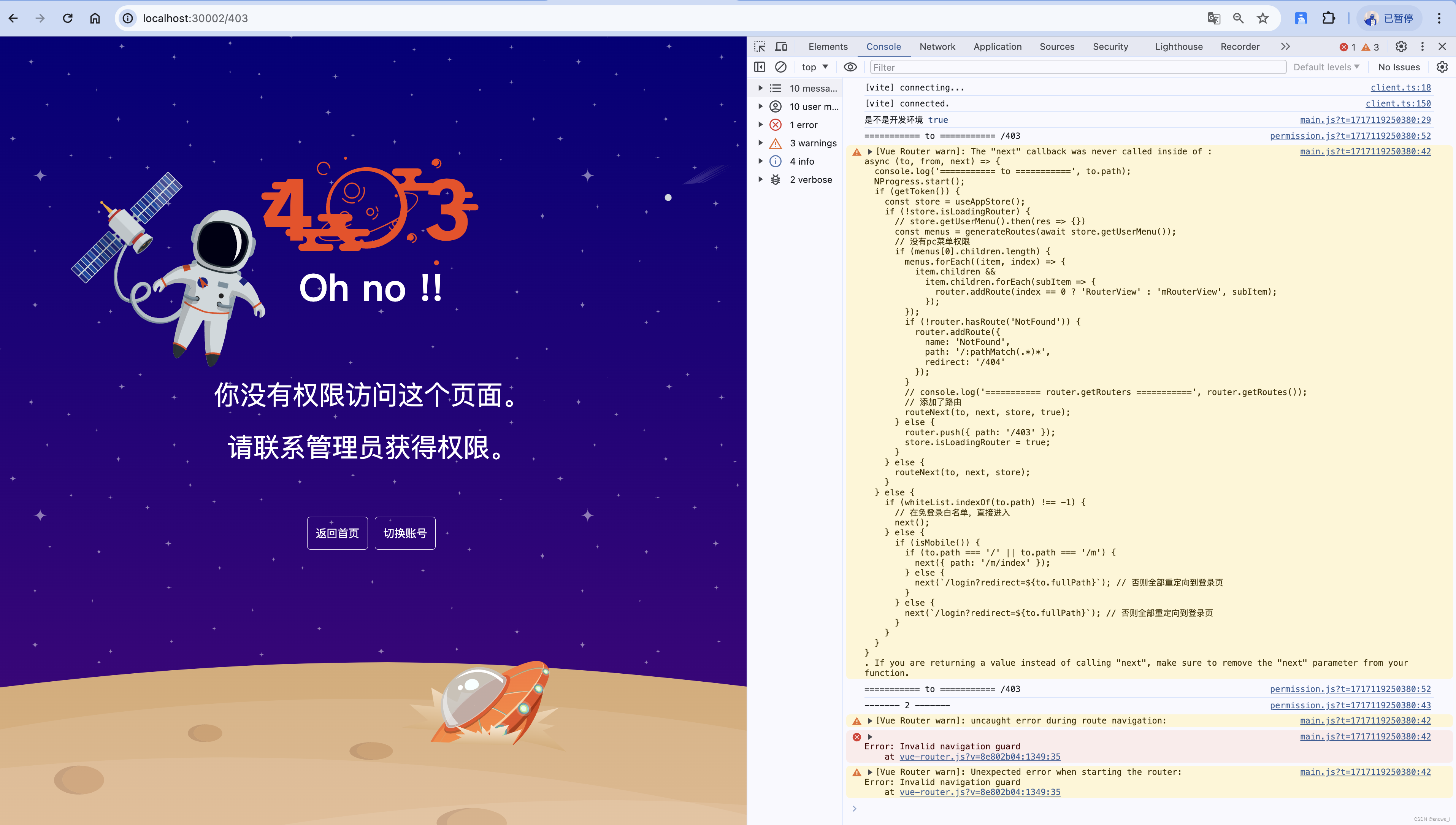
vue3+vue-router@4 Error: Invalid navigation guard 或者 The "next" callback was never called inside of

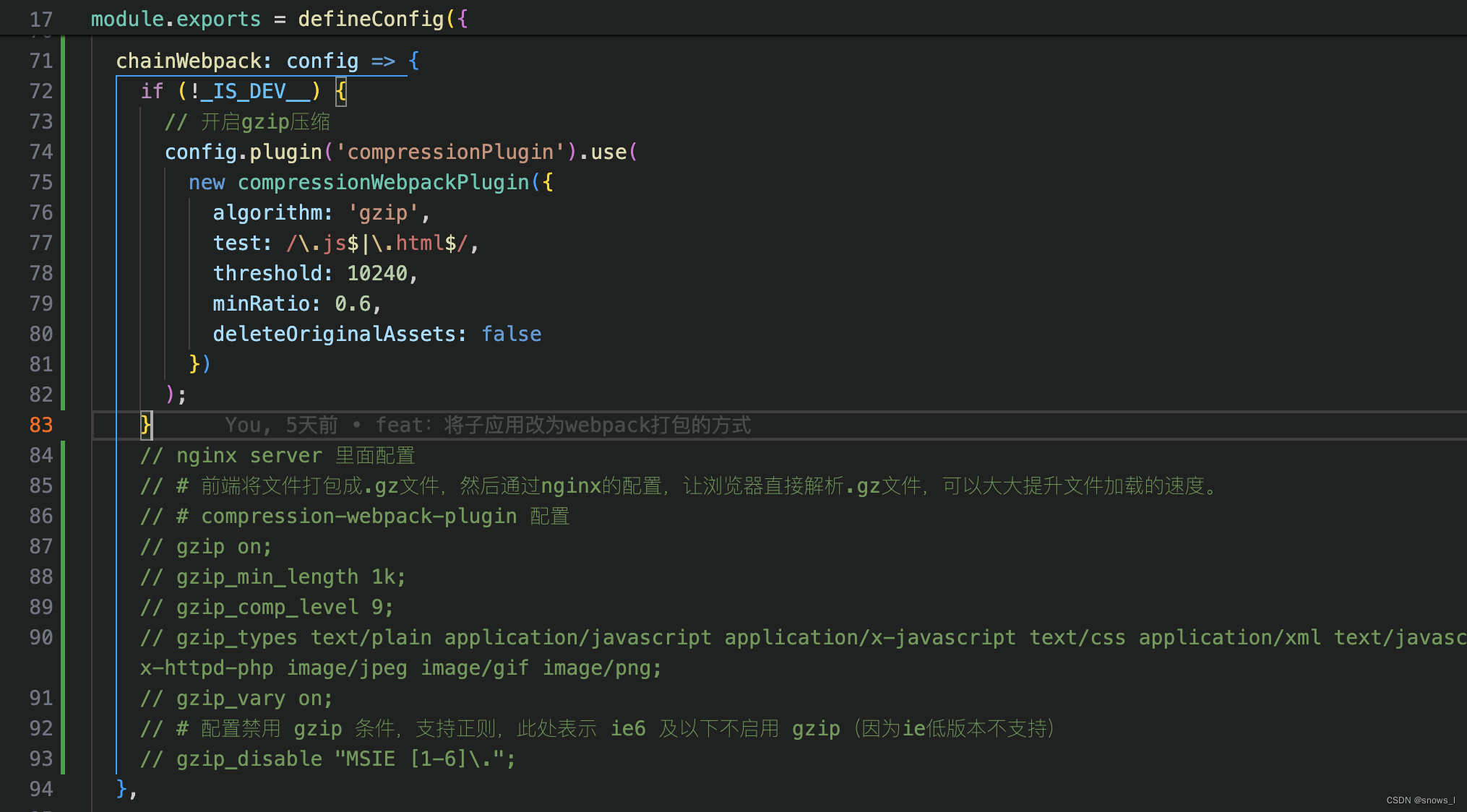
vs code在编写函数、对象、数组时,在括号出现键入回车时无法自动换行和缩进,强迫症很难受,也不方便。

Vue3.2 + vue/cli-service 打包 chunk-vendors.js 文件过大导致页面加载缓慢解决方案

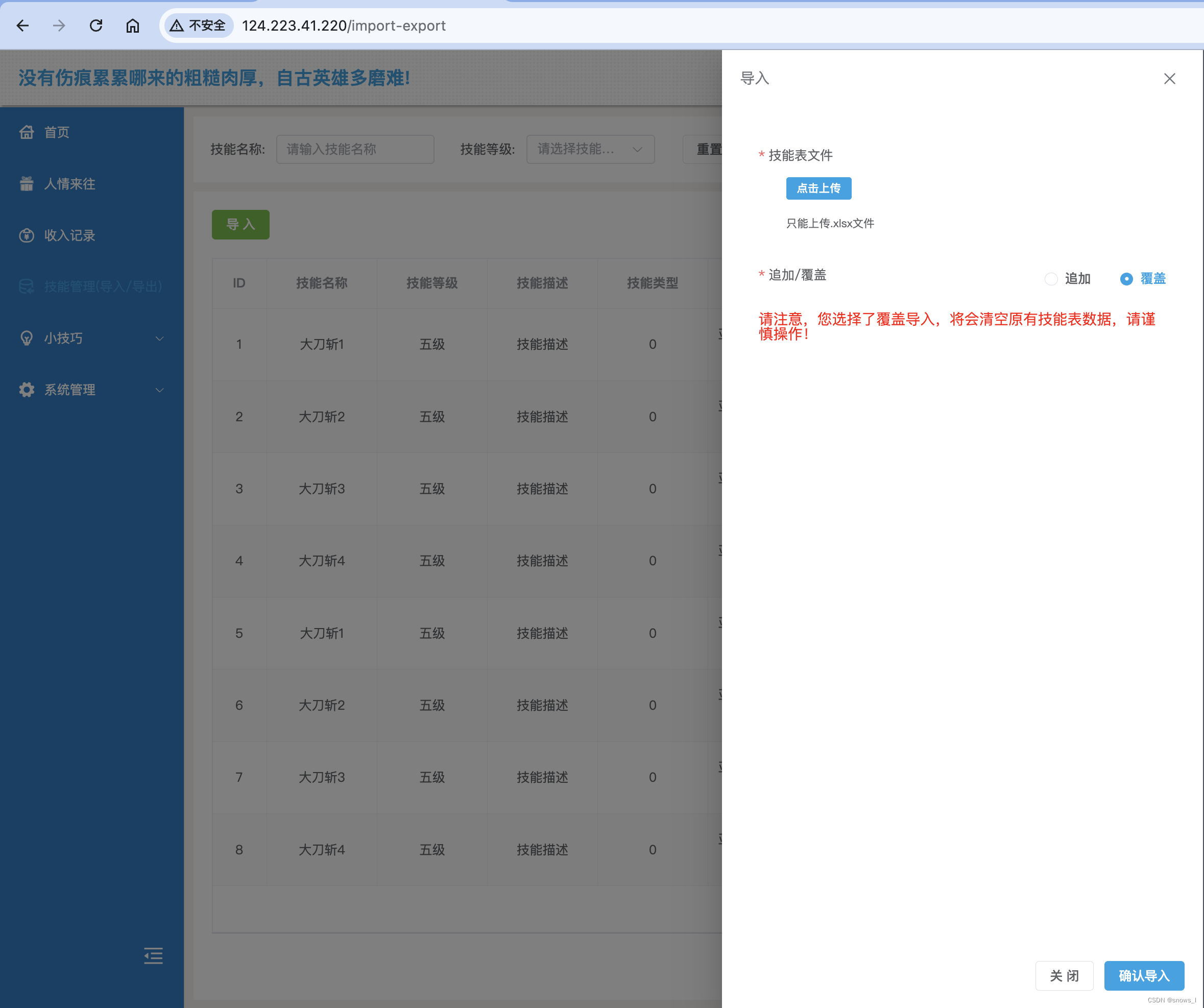
node mySql 实现数据的导入导出,以及导入批量插入的sql语句

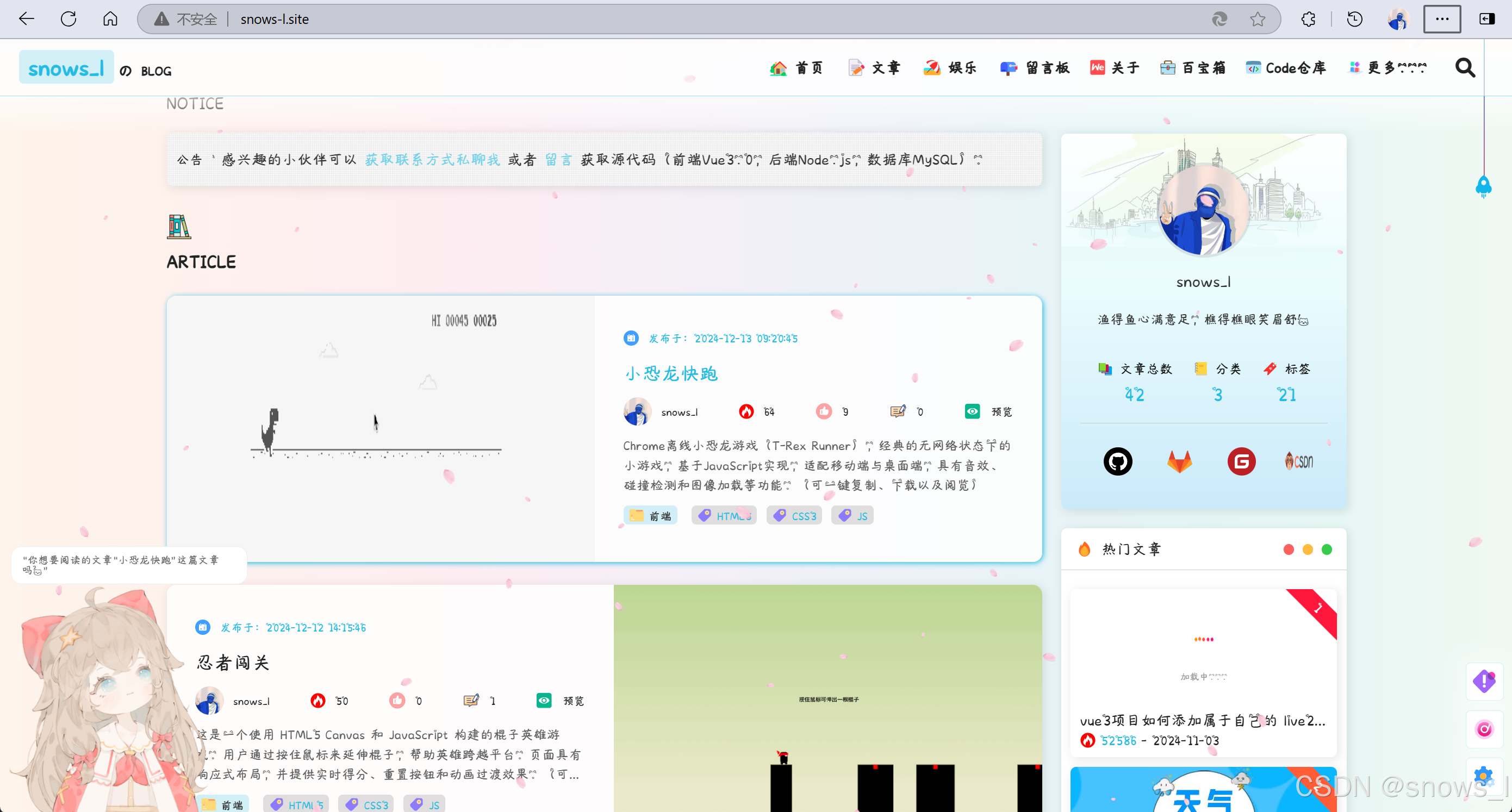
4、背景樱花飘落(可切换),如下:下雪,下硬币😄。9、主题色更改 (都在又下角这个模块里面了)3、光标拖动效果(可切换)(就是哪个时钟)8、白天夜晚模式切换(会根据时间自动切换)1、看板娘(看效果好吧)(可切换模型)5、音乐🎵播放器(右下角)访问BOLOG效果更佳哟。10、代码块可一键复制。

在index中引入user.js接口文件即可。如果有需要完整的项目吱一声。











