简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
iframe中预览只能直接打开pdf文件,其他文件需要通过office365预览。

uniapp使用renderjs视图层向逻辑层发送自定义事件-uniapp使用renderjs视图层和逻辑层相互通讯发送数据

【代码】【vue-pdf】简单封装pdf预览组件。在Vue中使用vue-pdf来展示PDF文件,首先需要安装vue-pdf

这里用到一个列表,然后数据可能有很多很多…,一次性全部渲染到dom上会卡顿,很废性能,于是用了这个虚拟列表就变丝滑很多很多。

vue中将数组数据转化成树形结构。这样一来,树形数据就有了。这里用的vue-admin和Elment的tree组件。封装一个工具方法,src/utils/index.js。我们需要将列表型的数据,转化成树形数据,这里需要用到。调用转化方法,转化树形结构。

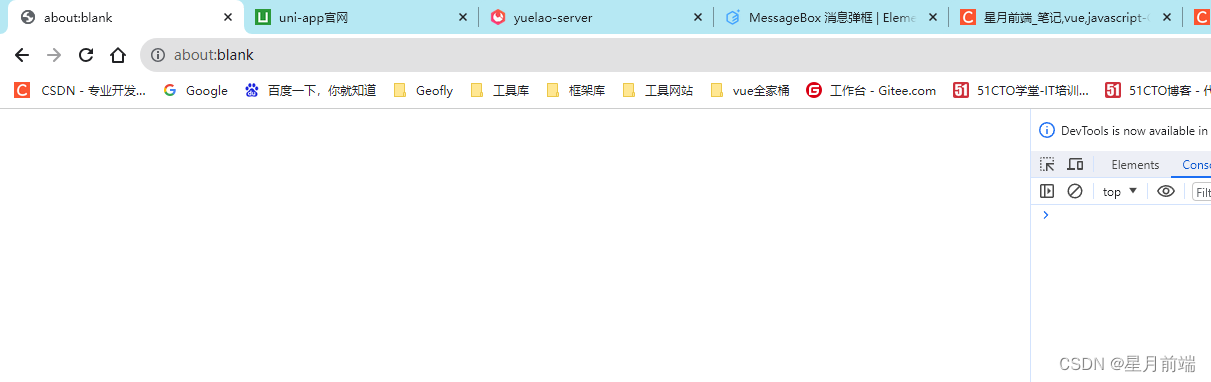
网上有类似的插件可以使用,推荐两个 disable-devtool、console-ban,我这就是用console-ban内部的js文件做的。console-ban.min.js 将这个文件放到public文件夹下,然后再index.html文件里引用。前端代码上线后,代码会暴露,或者接口暴露,会被有心之人研究代码逻辑,找到项目bug漏洞!我承认阁下很强,但假如, 我是说假如打开控制台是空白页面

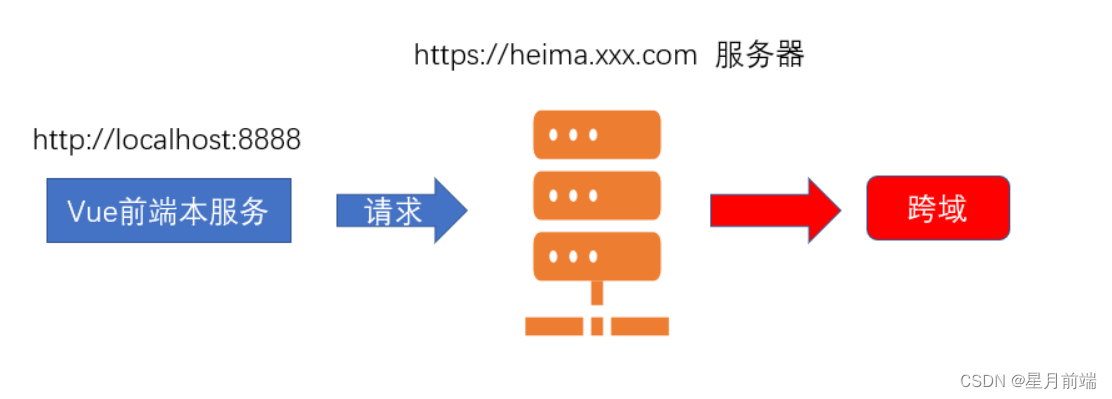
当下,最流行的就是`前后分离`项目,也就是`前端项目`和`后端接口`并不在一个域名之下,那同时,还需要注意的是,我们同时需要注释掉 mock的加载,因为mock-server会导致代理服务的异常。生产环境表示我们已经开发完成项目,将项目部署到了服务器上,这时已经没有了vue-cli脚手架的。:这里的操作一般由运维人员完成,需要前端进行操作,这里我们进行一下简单了解。: 通过配置vue-cli的代理

确保将your-jar-file.jar替换为你的JAR文件的实际文件名。

springboot使用配置类从 application.yml 或 application.properties 文件中读取静态属性

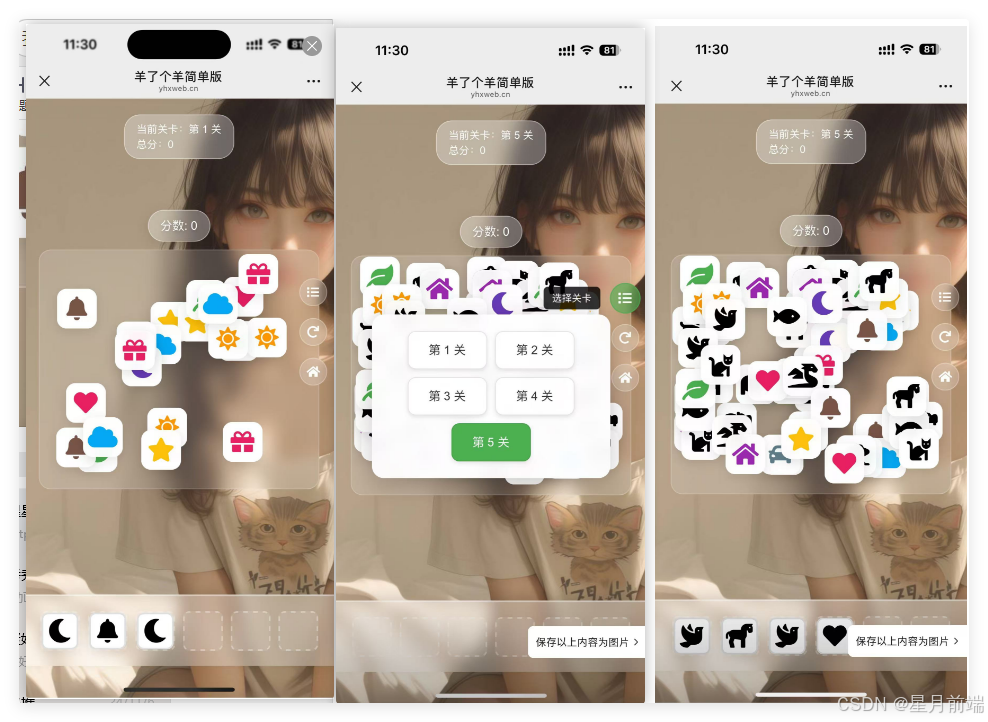
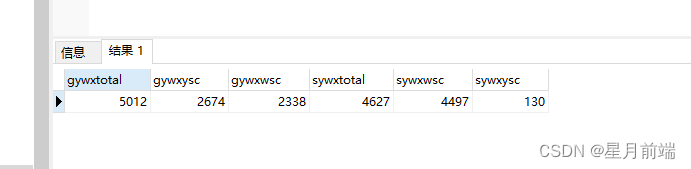
我用cursor十分钟生成了一个羊了个羊简单版