
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用宝塔面板 6 步完成前端项目的部署
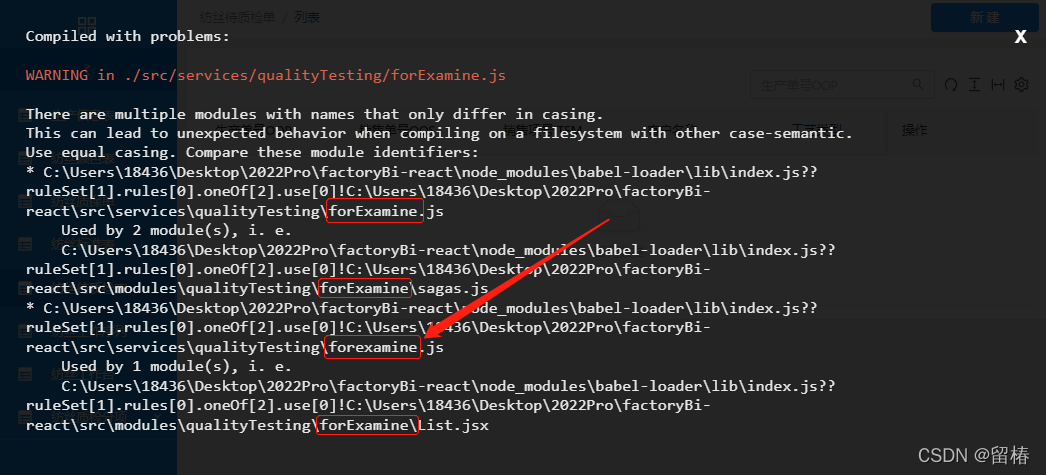
react 编译警告 Compiled with : WARNING in ...

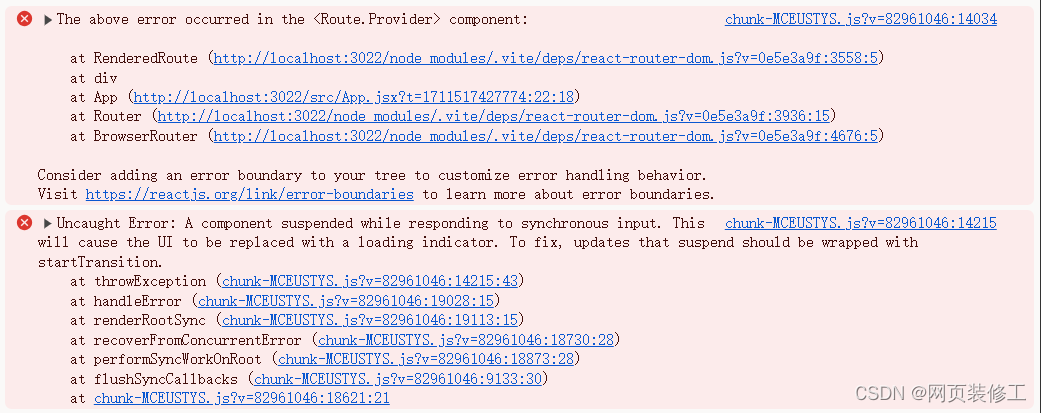
react 项目在创建 router 路由时,使用 lazy 懒加载时,导致以下报错:- The above error occurred in thecomponent:- Uncaught Error: A component suspended while responding to synchronous input. This will cause the UI to be replac

react凭借virtual DOM和diff算法拥有高效的性能,除此之外也有很多其他的方法和技巧可以进一步提升react性能。一下几中方法有助于提升react性能,虽然不必一定要在项目中使用这些方法,但是我们有应该知道如何使用这些方法。
eslint 我们常应用在代码静态扫描中,通过设定的 eslint 的语法规则,来对代码进行检查,通过规则来约束代码的风格,以此来提高代码的健壮性,避免因为代码不规范导致应用出现 bug 的可能。而规则是自由的,可以设定内部自己团队适用的规则,也可以直接使用开源社区比较热门的规则集合。
本文简单介绍两个版本的使用:v5 和 。其中:(1)v5 版本既兼容了类组件(react v16.8前),又兼容了函数组件(react v16.8及以后,即hook)(2)v6 文档把路由组件默认接受的三个属性给移除了,若仍然使用 this.props.history.push(),此时props会提示空值。官方文档给出的解决方案是使用 useNavigate 这个hook,但是 hook 只能存
在 React 中,路由拦截和路由鉴权是两个相关但不完全相同的概念。
vscode代码编辑器折叠所有区域的代码快捷键(1)折叠所有区域代码的快捷键:ctrl+k, ctrl+0;(2)展开所有折叠区域代码的快捷键:ctrl +k, ctrl+J;(3)自动格式化代码的快捷键:ctrl+k, ctrl+f;

settings.json是什么?VS Code的“用户”和“工作区”
-4058错误截图原因:npm没有找到要加载的项目,没有指定是运行哪一个Vue项目。解决办法:进入到目标Vue项目的根目录,再进行运行。











