简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
轮询是前端定时向服务器请求数据的常见技术,分为短轮询(固定间隔请求)和长轮询(服务器挂起请求直至数据更新)。实现方式包括基于setInterval的定时器轮询(简单但可能请求堆积)和基于setTimeout的递归轮询(顺序执行,避免堆积)。优点是简单兼容,适合低频更新;缺点是效率低、延迟高且增加服务器负载。相比WebSocket(双向实时)和SSE(单向实时),轮询更适合简单场景,但实时性较差。根
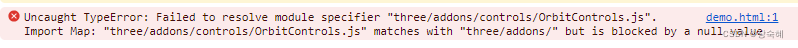
确保你使用了正确的语法来导入 OrbitControls.js 模块。例如,你可以使用 import { OrbitControls } from "./three.js-r159/examples/jsm/controls/OrbitControls.js。确保你的Three.js库的版本正确,并且包含了 OrbitControls.js 文件。在你的导入语句中,检查路径是否正确,并且文件的大小

DOM是文档对象模型,用于操作HTML/XML内容;BOM是浏览器对象模型,控制浏览器行为。常见DOM操作包括节点创建、获取、更新和删除。 AJAX通过XMLHttpRequest实现异步数据交互,与fetch(基于Promise)和axios(功能更全面)形成对比。ES6模块与CommonJS模块在加载时机和输出类型上有本质差异。 重要特性包括:变量提升(声明前置)、尾调用优化、严格模式(&qu

包装类型允许在基本数据类型上执行对象操作,因为它们提供了一组方法和属性,以便更轻松地操作基本数据类型的值。在调用基本类型的属性或方法时,JavaScript会在后台隐式地将基本类型的值转换为对象。JavaScript中的包装类型是一种将原始数据类型转换为对象的机制,它允许你在原始数据类型上执行类似对象的操作,而无需显式地创建对象。

懒加载也加延迟加载、按需加载,指在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。懒加载也加延迟加载、按需加载,指在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。懒加载的特点:减少了无用资源的加载;提升用户体验;防止加载过多图片而影响其他资源文件的加载......

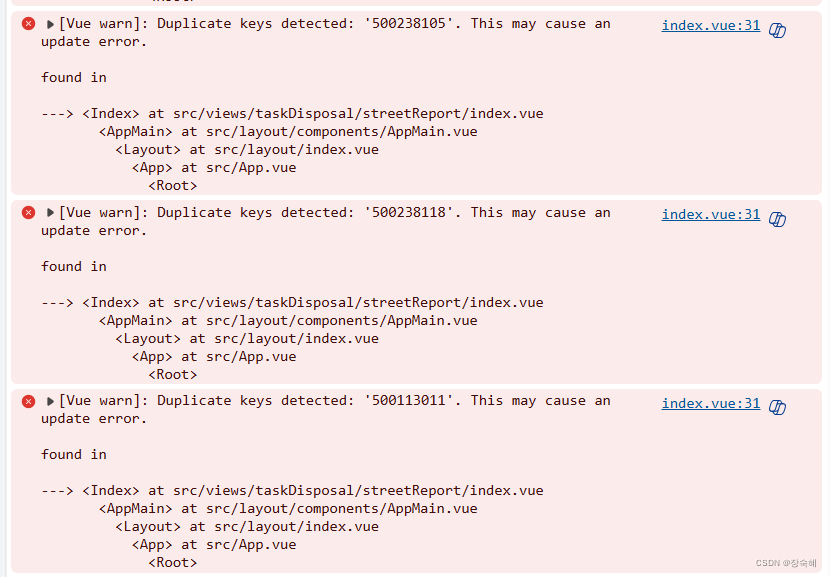
出现“Duplicate keys detected”的错误,通常表示在v-for指令中使的:key绑定值有重复。v-if中使用key作为用来标识一个独立的元素,没有特定作用;v-for中使用key作用是为了高效的更新渲染虚拟DOM。

Visual Studio光标变为方块状,输入内容会被覆盖掉,挺影响效率。或者Visual Studio光标变为方块状,不影响输入内容。习惯了线光标,就是想换回来, Visual Studio Code 设置光标样式成功换回。

3、这段JS实现了一个轮播图的效果,包括了向左、向右切换图片、自动轮播、鼠标悬停停止轮播、小圆点点击切换图片等功能。具体实现方式是通过获取图片容器、图片、小圆点等元素,监听鼠标事件和小圆点点击事件,计算图片移动距离进行轮播图片的切换。本文介绍:通过html+css+js实现轮播图效果——自动轮播、左右箭头切换图片、小圆点点击切换图片。1、html(这里就不多介绍)2、css(这里就不多介绍)(注意

【代码】Elementui的el-dropdown组件使用与案例。

当你在使用Chrome的开发者工具进行调试时,如果经常遇到“Paused in Debugger”状态,可能是由于以下原因造成的:debugger;debugger;为了解决这个问题,你可以尝试以下步骤:debugger;debugger;