简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
后端Python+Django前端Vue2:博客前台+后台系统(均移动端适配)博客系统:具有登录,文章,评论留言,友链,工具导航,爱链,幻音坊,时间线,后台管理等众多功能。本网站搭建于阿里云服务器,采用前后端分离进行实现,前端采用宝塔部署。为了美观,本网站大量使用图片,因此对网络具有一定要求。为了提高浏览体验,图片均存储在七牛云。

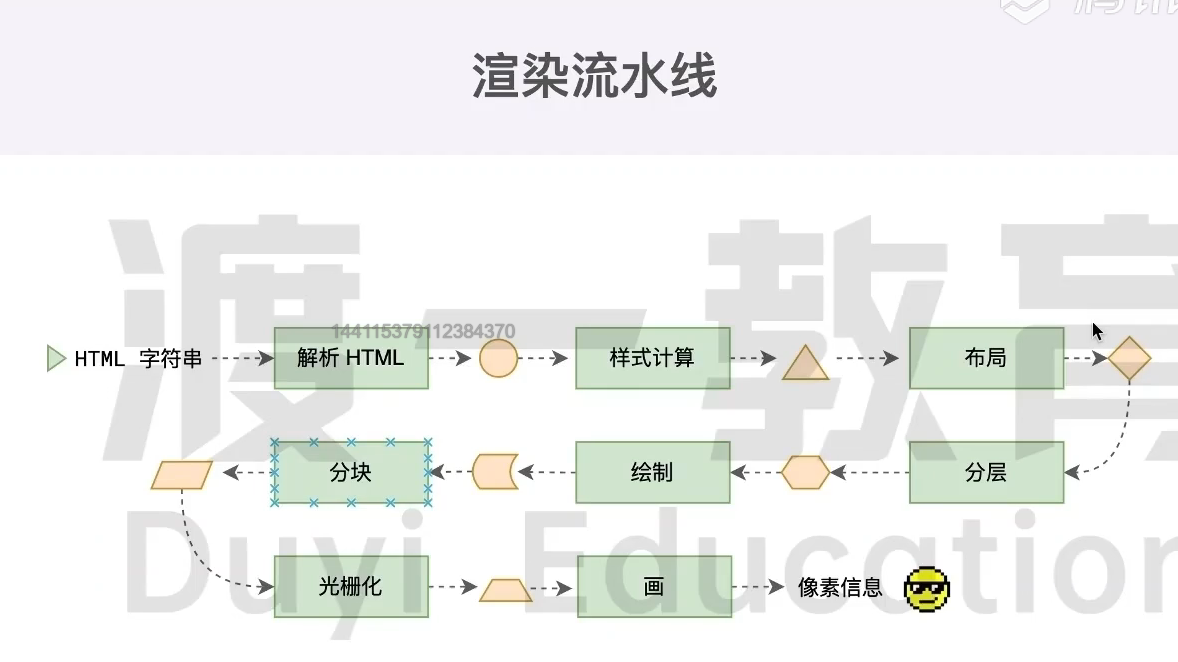
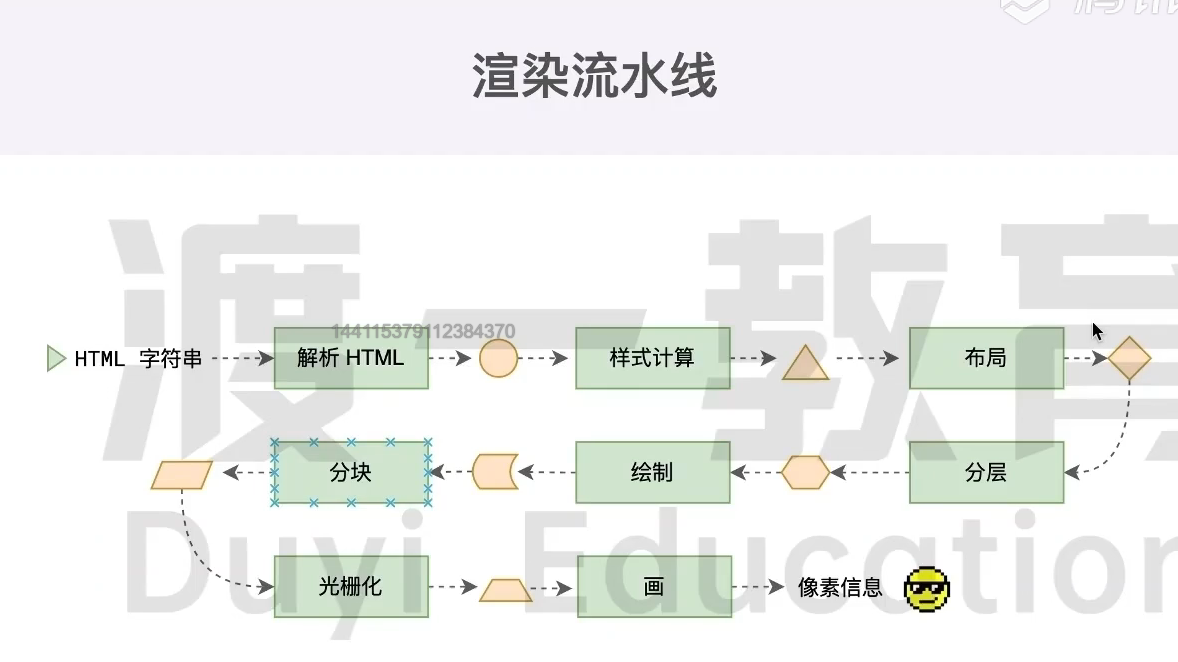
reflow 的本质就是重新计算 layout 树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。浏览器在反复权衡下,最终决定获取属性立即 r

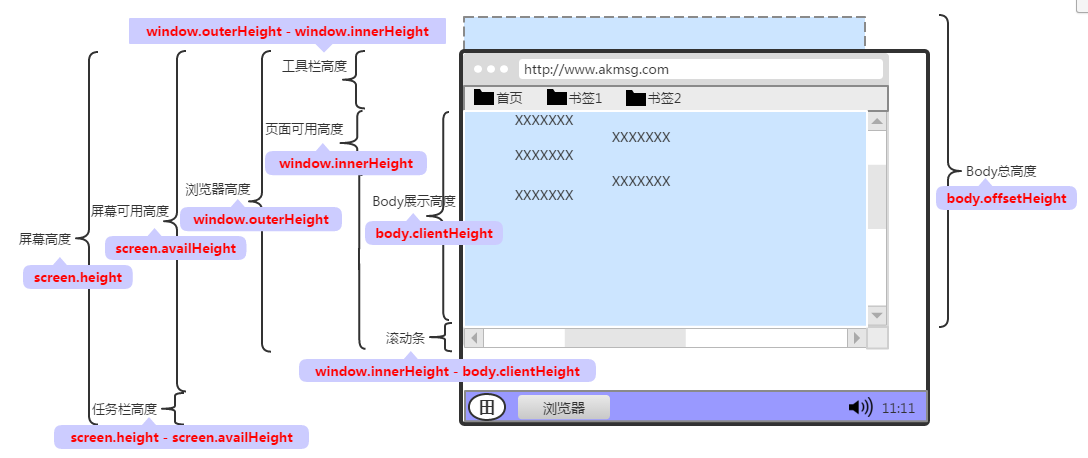
一个页面的展示,从外到内的容器为:屏幕、浏览器以及页面本身。HTML元素展现在页面内,页面展现在浏览器内,而浏览器展现在屏幕内。通过Js的一些对象可以获取这些容器的高度、宽度。

reflow 的本质就是重新计算 layout 树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。浏览器在反复权衡下,最终决定获取属性立即 r

reflow 的本质就是重新计算 layout 树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。浏览器在反复权衡下,最终决定获取属性立即 r

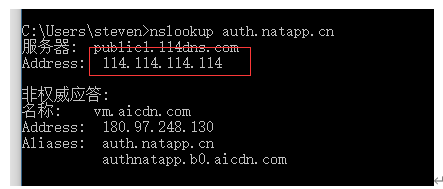
则代表telnet 不通,需要仔细排查本地网络,确保 telnet 通,如果ping值无异常,出现telnet不通的情况,多半是公司防火墙限制,阻止了特殊端口访问网络,请公司网管解决即可.出现这个错误,代表网络有问题,等几分钟重试,或者检查DNS是否已换成114dns,config.ini 里面的 http_proxy= 必须留空。Ping值在80以下,不掉包,代表网络稳定,如果掉包或者ping1