
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
安装 npm install时的错误提示npm ERR! code 128npm ERR! An unknown git error occurrednpm ERR! command git --no-replace-objects ls-remote ssh://git@github.com/nhn/raphael.gitnpm ERR! Warning: Permanently added '

本关任务:使用servlet生成验证码。相关知识验证码在我们登陆、注册网站,火车票买票的时候经常会见到的,为什么要有验证码呢?可能很多人都会有这个疑问。但是作为开发者,可能我们更多的就会关注怎么生成验证码了好了,该你啦,使用本关所学内容,完成登录的校验,具体要求如下:首先实现验证码校验的功能,当验证码填写错误的时候,给前端返回数据“验证码错误”;当用户名为admin,密码为admin123时可以登
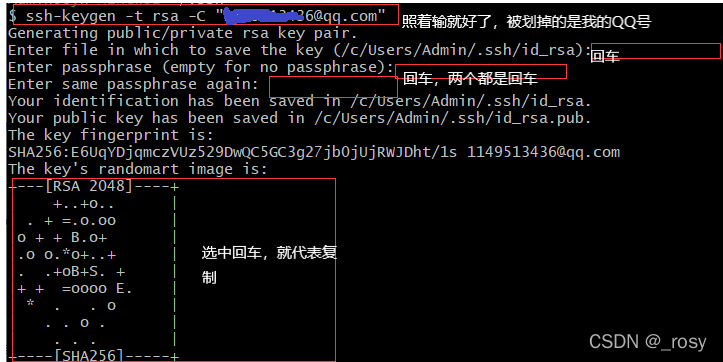
是不是不知道如何创建一个springboot项目?是不是创建项目总是失败?今天手把手带你创建一个springboot项目。使用springboot innitial快速创建。并且介绍官网配置和阿里云配置。并且本篇文章包含创建过程中的各种报错,以及解决。

关于博主:不知道算不算的上入门,就是刚刚学习vue框架,断断续续的学习,所以有些地方讲的不正确也欢迎大家批评斧正,希望与大家共同进步问题描述对于初学前端的我们来说搭建一个路由导航界面还是比较困难的,在这里给大家分享一下最近我学到的一些这方面的知识首先给大家看看效果图吧:写的就是一些很基础的东西,因为这主要是学习路由导航的搭建原理。下面这个代码就是router下的index.js文件,就是配置路由的
[Vue warn]: Error in nextTick: "InvalidCharacterError: Failed to execute 'setAttribute' on 'Element': 'width:60%' is not a valid attribute name."warn @ vue.esm.js?efeb:628logError @ vue.esm.js?efeb:19
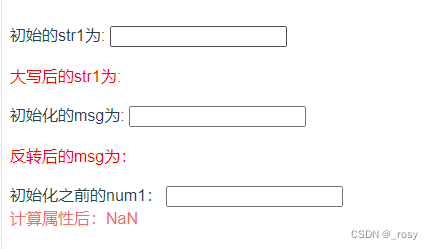
计算属性可以减少模板中的计算逻辑,进行数据缓存,提高性能。更强大的属性声明方式,可以对定义的属性进行逻辑处理和数据监视。逻辑处理就是在计算属性内可以执行一些自己写的逻辑,数据监视就是计算属性内的返回值是依赖其他属性的变化而变化。计算属性和方法的区别:在每一次调用方法时都要重新计算,而计算属性不用,在使用计算属性时不需要加(),而调用方法时需要加(),具体可以看代码中的例子,计算属性时依赖其他属性的

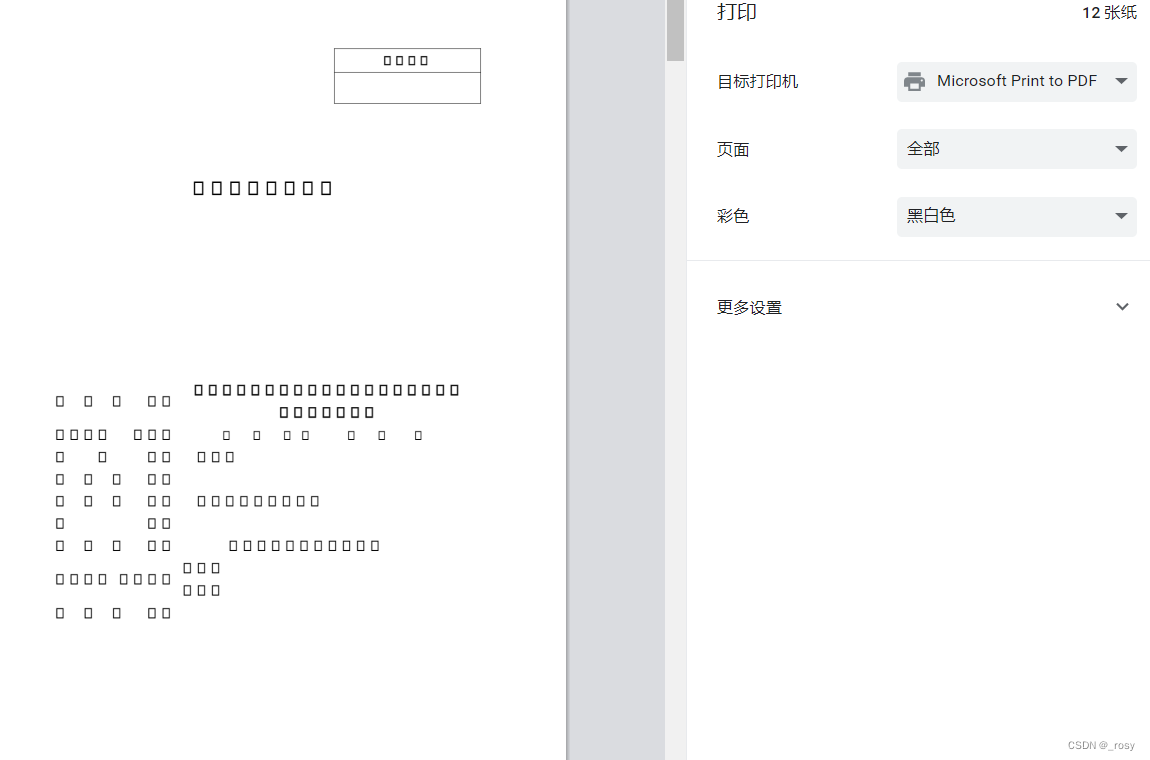
今天分享vue-pdf预览显示没有问题,但是打印时出现乱码问题。话不多说先上乱码图。今天主要是分享给大家两种方法。亲测有效!!!!!!!!乱码问题是因为我们安装vue-pdf的版本问题,它的这个源码因为版本更新已经改变了,下面这个地址详细的介绍了源码的改变。红色区域的'-'号表明是已经删除了的,绿色区域的加号是新加的。上一页然后在你绑定的打印按钮的方法中直接使用。......

TypeScript intellisense is disabled on template. To enable, configure `"jsx": "preserve"` in the `"compilerOptions"` property of tsconfig or jsconfig. To disable this prompt instead, configure `"exper
今天介绍路由传递参数的方式。首先要明白路由跳转的两种方式一种是声明式导航另一种是编程式导航。主要介绍router-link和this.$router.push()
大致使用步骤:1. 安装:npm install echarts -S2. 使用方式(三种)1. 导入echarts在组件内使用2. 导入全局 挂载原型上 全局使用3. 开发成vue插件3. 使用 -main.js(在这里使用第二种)1. import * as echarts from 'echarts'Vue.prototype.$echarts = echarts;2. 直接使用this.$










