简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
localStorage生命周期:除非你有意删除localStorage中的数据,或者浏览器卸载重新安装,里面的数据一直存在。刷新也好,切换浏览地址也好,关闭浏览器也好数据都是不会丢失的。由于他们自身不同的特性,使用场景是不一样的。1.存值共有3种方式,localStorage相当于window对象下面的一个属性,所以有[]和.调用,但也具有自身的setItem方法。3.改变的方式,就是相当于给对

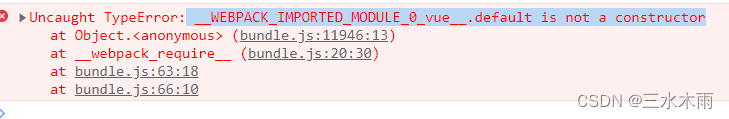
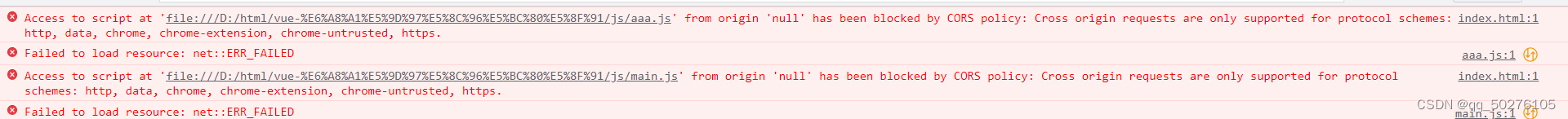
学习webpack下配置vue模块,通过npm命令下载vue,测试vue模块是否能用,打包后结果报这样的错误:在main.js文件引入vue模块:在index.html里运用mustache:(最后该报错消失)

Access to script at 'file:///D:/html/vue-%E6%A8%A1%E5%9D%97%E5%8C%96%E5%BC%80%E5%8F%91/js/aaa.js' fr

【1】public被webpack打包,不变,一开始是什么样子,组后还是什么样子【2】assets被webpack打包,会变成base64或者fallbac格式的文件。

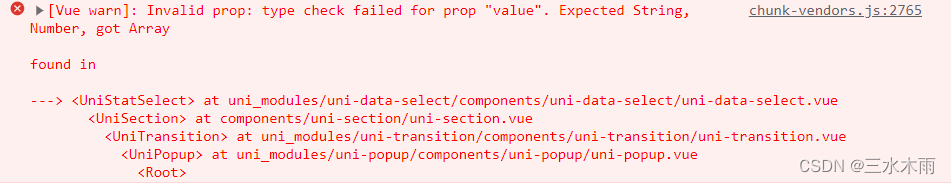
3、也就是说,uni-data-select下拉组件获取绑定的数据类型是字符串类型或者 数字类型。如果初始化成数组、对象、Boolean等之外的类型,就会报类似的错误。1、意思时检查到"value"相关的值有误,希望它时字符串类型或者数字类型,而不是数组类型。1、在uni-app小程序中应用到uni-data-select组件时,出现的报错。

使用该代码时,报[Vue warn]: Error in v-on handler: "TypeError: Cannot read properties of undefined (reading 'open')"的错误,表示“找不到open这个元素,无法解析这串代码”。标签放在了被遍历实行的uni-card组件当中,因此,uni-popup组件也被遍历执行了N次,所以用。在做uni-app的过

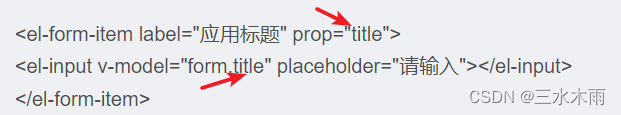
title: [{ required: true, message: "请输入标题", trigger: 'blur' }],rules 中 每个校验对象 都有一项 trigger 是检验触发的方式,对。2、prop中的内容是v-model绑定的表单对应的值。、日期选择器 el-date-picker。