
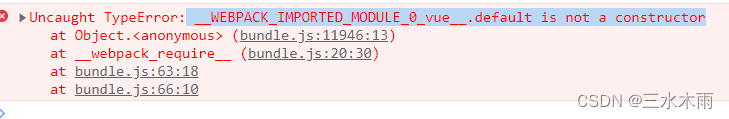
__WEBPACK_IMPORTED_MODULE_0_vue__.default is not a constructor
学习webpack下配置vue模块,通过npm命令下载vue,测试vue模块是否能用,打包后结果报这样的错误:在main.js文件引入vue模块:在index.html里运用mustache:(最后该报错消失)
·
1、错误由来
学习webpack下配置vue模块,通过npm命令下载vue,测试vue模块是否能用,打包后结果报这样的错误:

2、改之前的代码展示
在main.js文件引入vue模块:

在index.html文件加入mustache代码:

3、错误原因:
npm下载的vue2.0版本和vue3.0版本引入方式有些不一样。我的错误原因是下载vue3.0版本做vue2.0版本的引入方式!
4、正确代码展示:
在main.js文件引入vue模块:

在index.html里运用mustache:(最后该报错消失)

总结:vue2.0版本和vue3.0版本的引入vue模块的方式不太一样,要做好区分。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)