
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端面试题之webpack系列
前端面试题之webpack系列
vue Element-Ui 简单实现输入框密码的显示与隐藏
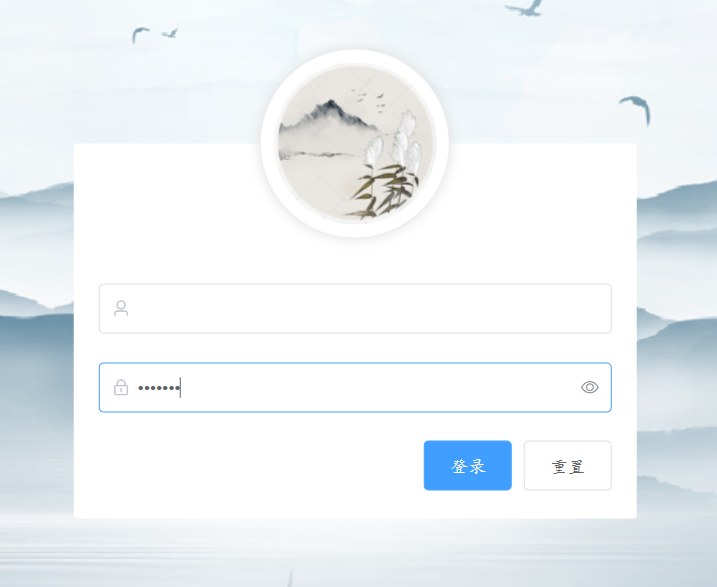
一、效果如下:element-ui 简单实现密码输入框的显示与隐藏二、实现代码:只需要在输入框代码中添加 show-password ,然后在你输入密码时会自动出现眼睛图标,点击图标就可以显示和隐藏密码。<el-input type="password" prefix-icon="el-icon-lock" v-model="loginForm.passWord" show

前端面试题之Vue系列
前端面试题之Vue系列
ElementPlus之el-table样式
elementPlus表格样式

vue Element-Ui 简单实现输入框密码的显示与隐藏
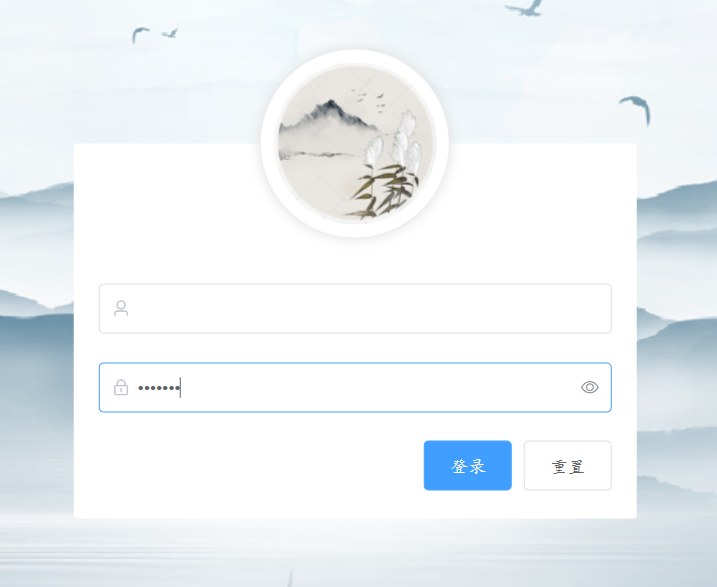
一、效果如下:element-ui 简单实现密码输入框的显示与隐藏二、实现代码:只需要在输入框代码中添加 show-password ,然后在你输入密码时会自动出现眼睛图标,点击图标就可以显示和隐藏密码。<el-input type="password" prefix-icon="el-icon-lock" v-model="loginForm.passWord" show

到底了










