简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
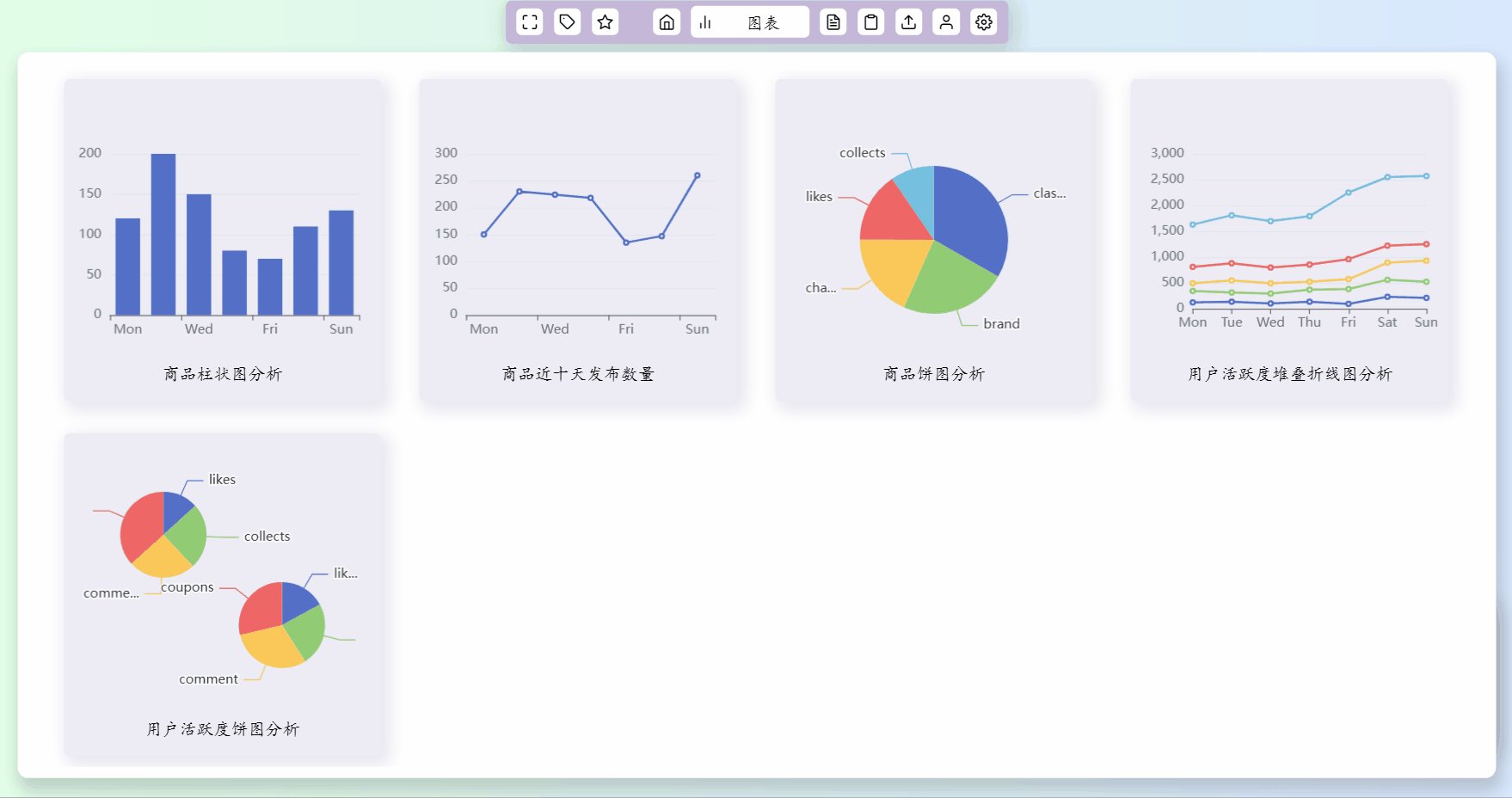
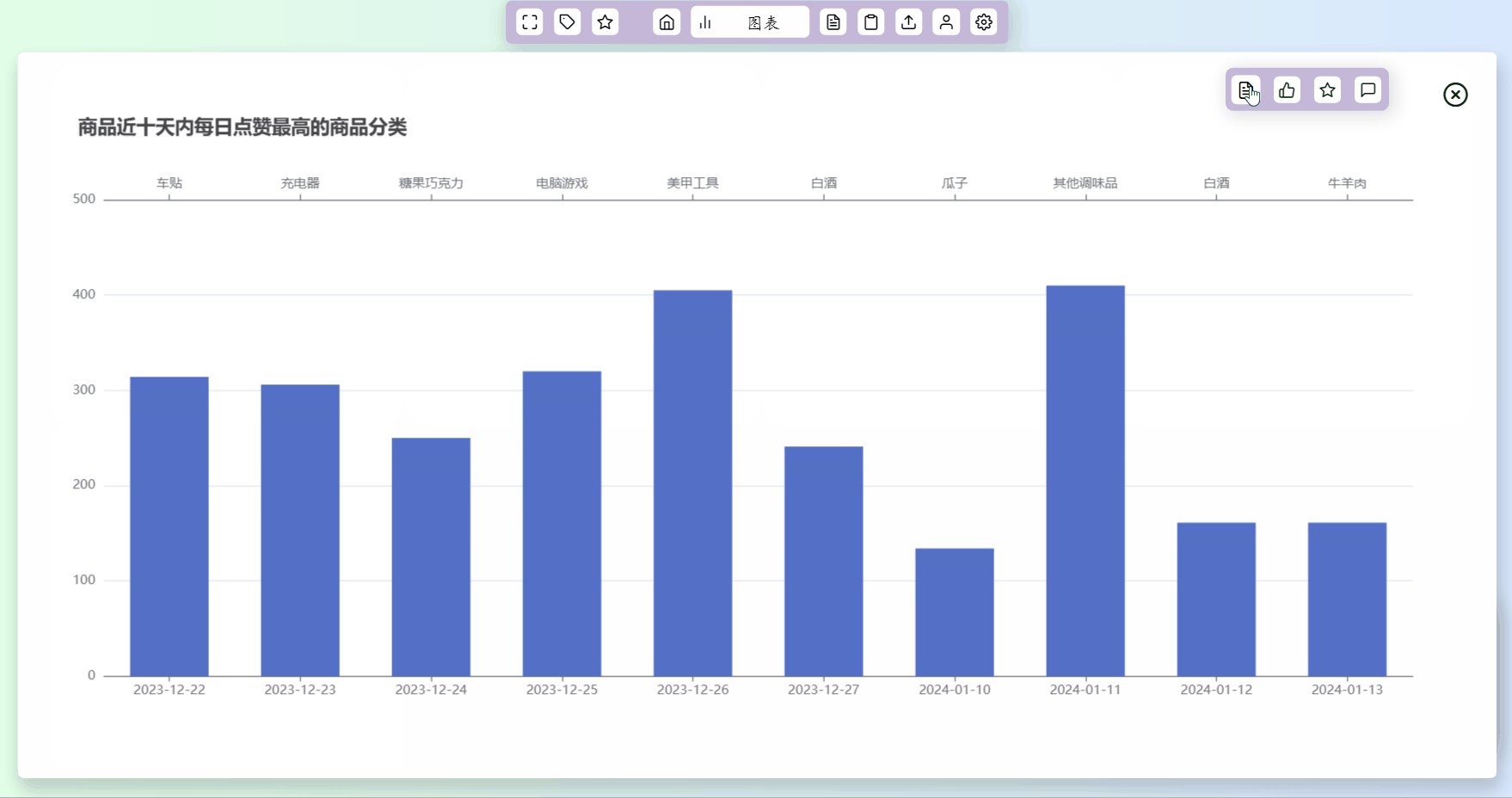
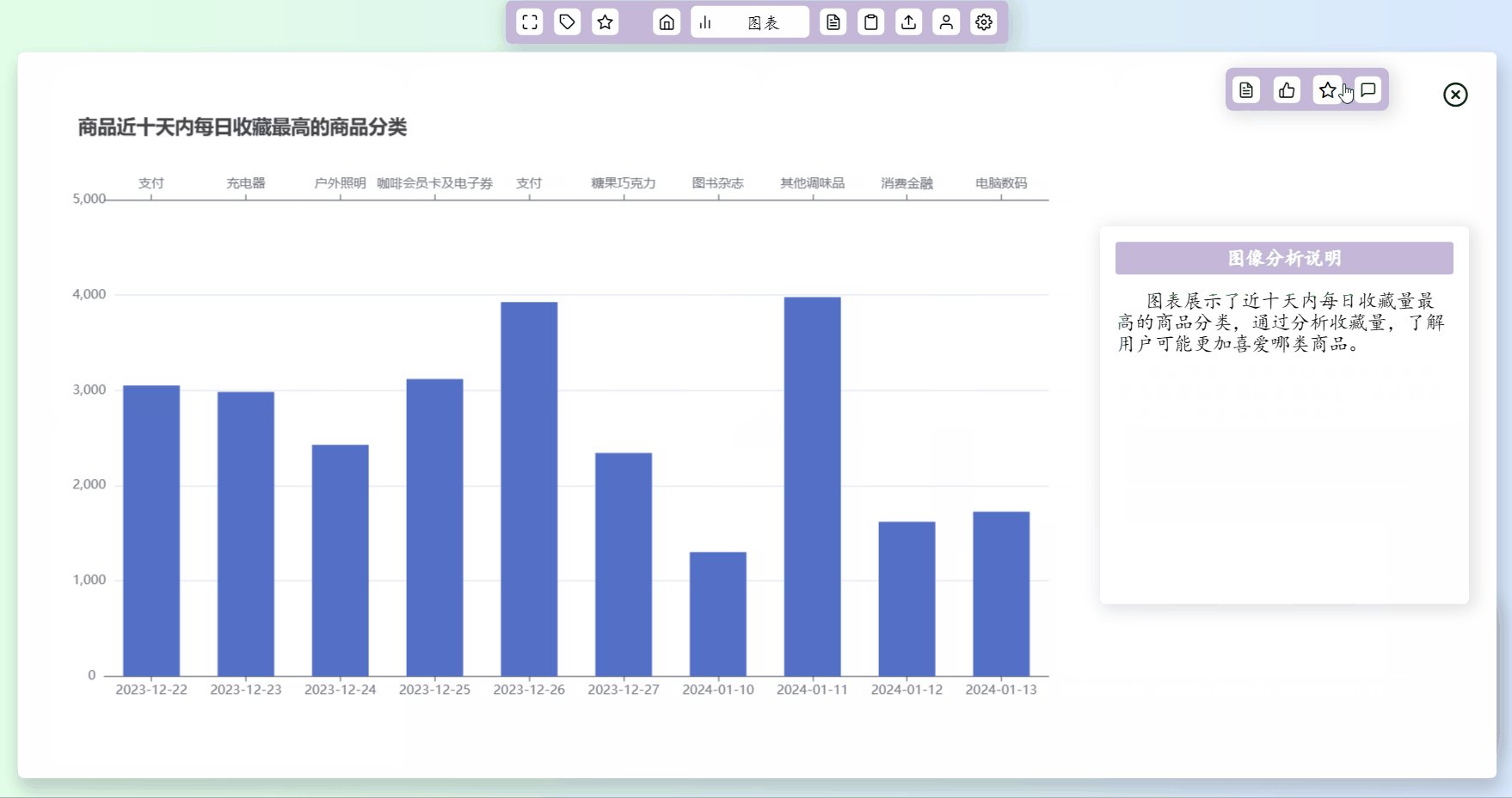
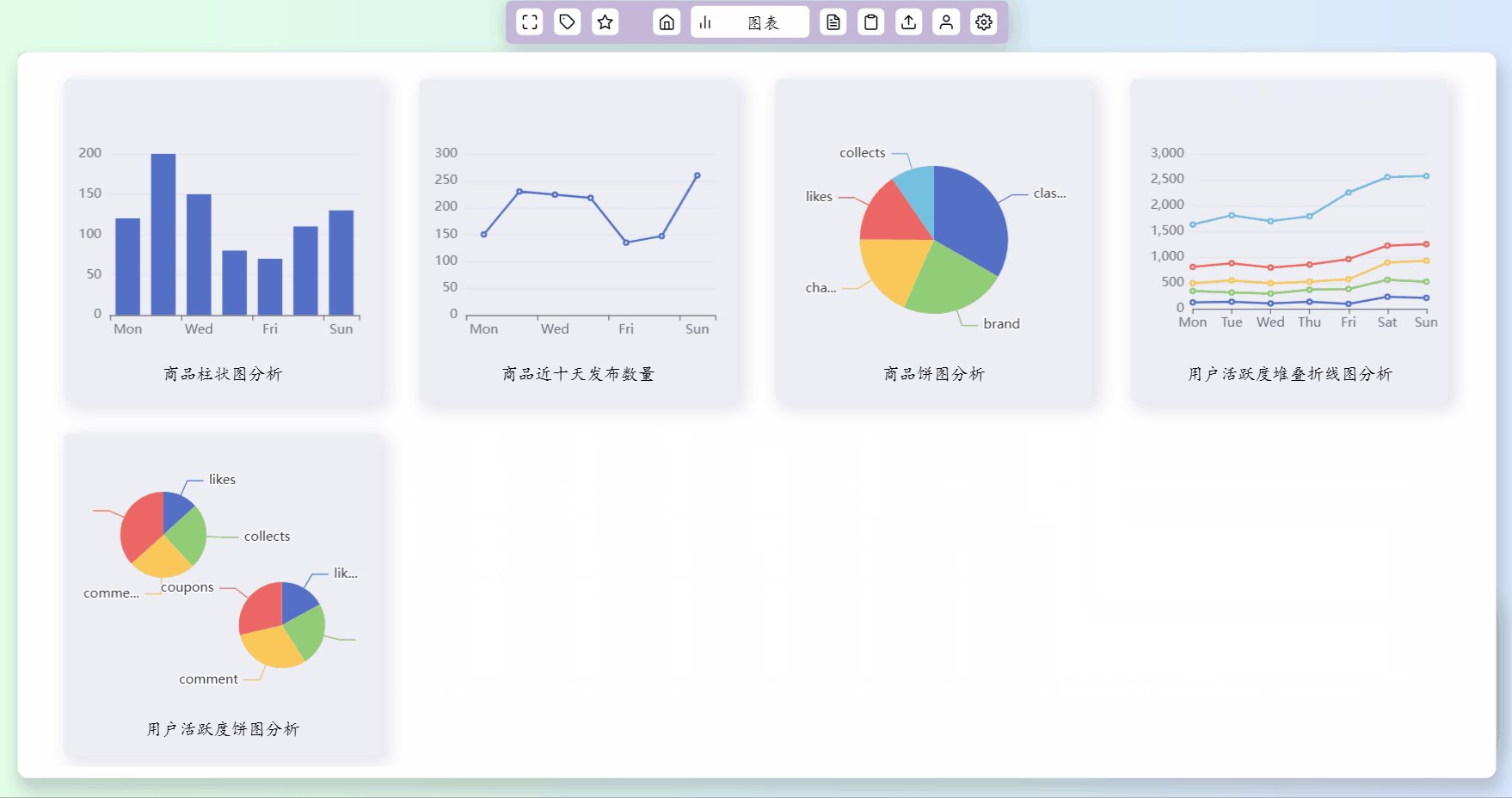
商品大数据分析与可视化、pandas、vue、echarts、scrapy、flask一、项目概述二、项目环境三、项目功能1、数据的动态爬取2、文件上传3、商品检索、商品筛选、翻页、导出数据4、图表展示5、商品详情信息展示、收藏/删除商品6、根据收藏的商品的分类进行推荐

商品大数据分析与可视化、flask开发、scrapy、pandas

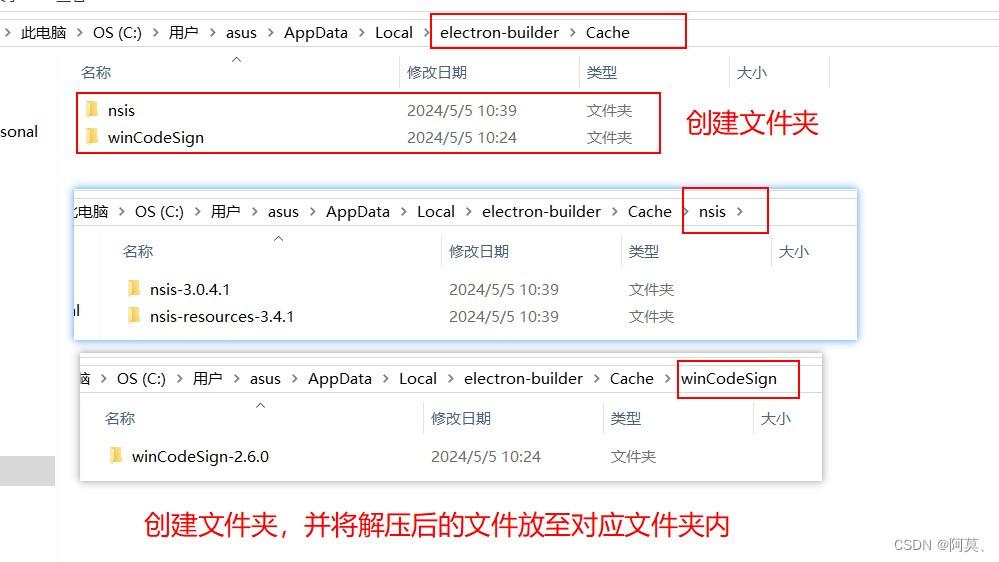
执行打包命令后,控制台将会出现压缩包的下载地址,此时复制下载地址至浏览器进行下载,并将文件放至指定路径即可解决无法下载或下载速度慢的问题。执行后将会下载多个文件,确保杀毒软件(如:火绒)、防火墙没有拦截相关下载请求。后续查找相关资料,总结网友分享的经验,推测问题大概出在镜像源,尝试修改。注:如果命令行方式无效,可尝试方法一中的手动方式修改。安装依赖时报错 (operation not permit

根据Electron官方提供的相关说明,我们可以将预加载脚本理解成是主进程和渲染进程间的桥梁。通常出于安全性的角度考虑,我们使用预加载脚本来安全地将 Node.js 模块或第三方库的 API 暴露至渲染进程中。实现目标:获取系统默认桌面路径功能向剪切板写入内容使用系统默认浏览器访问目标 url使用文件选择对话框

一、Vite + Vue3 + Electron 项目的搭建二、搭建 express 环境1、安装 express 框架所需依赖2、创建 express 项目3、配置路由4、启动 express 服务5、启动 electron 并获取数据三、项目打包

一、文件预览1、安装 `pdfjs-dist` ,此处指定版本为 `2.16.105`2、`html` 结构内容3、`js` 功能实现:4、可能出现的问题(1) 部分字体出现乱码或浏览器控制台出现警告二、文本选中1、功能实现2、可能出现的问题:(1) 页面文字可选中,但文本不可见(2) 浏览器控制台报错 `Uncaught (in promise) TypeError: Cannot read p

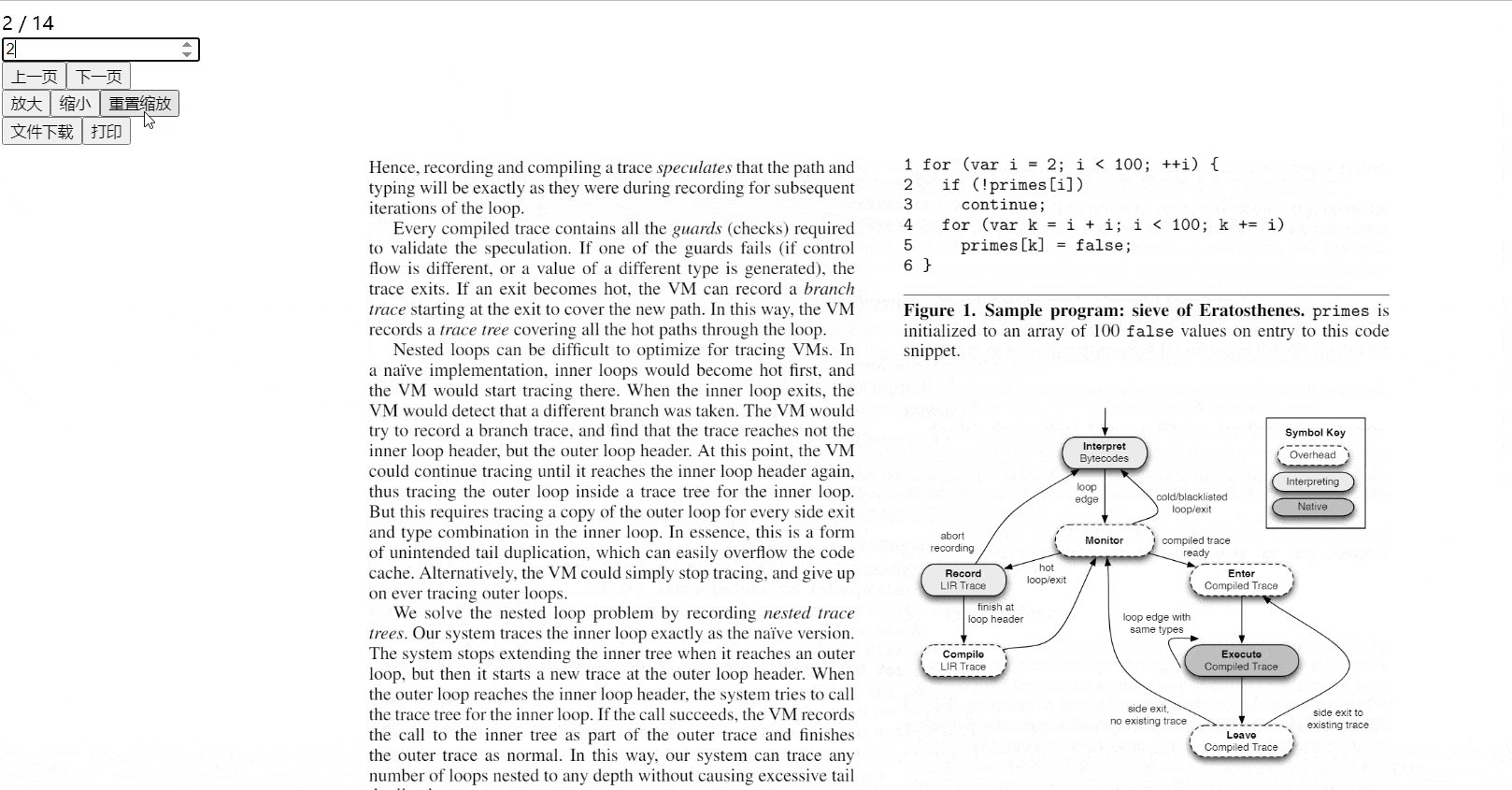
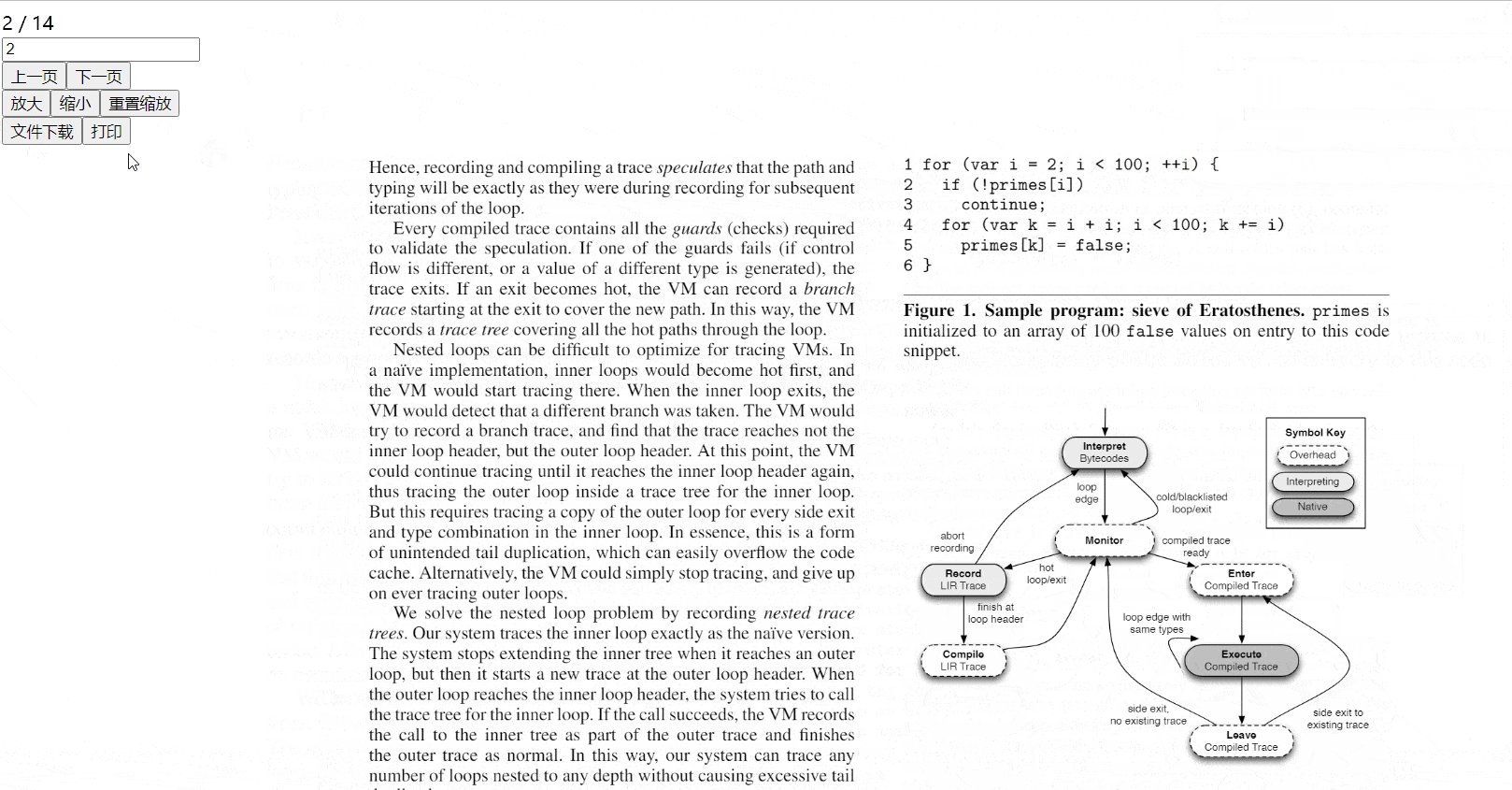
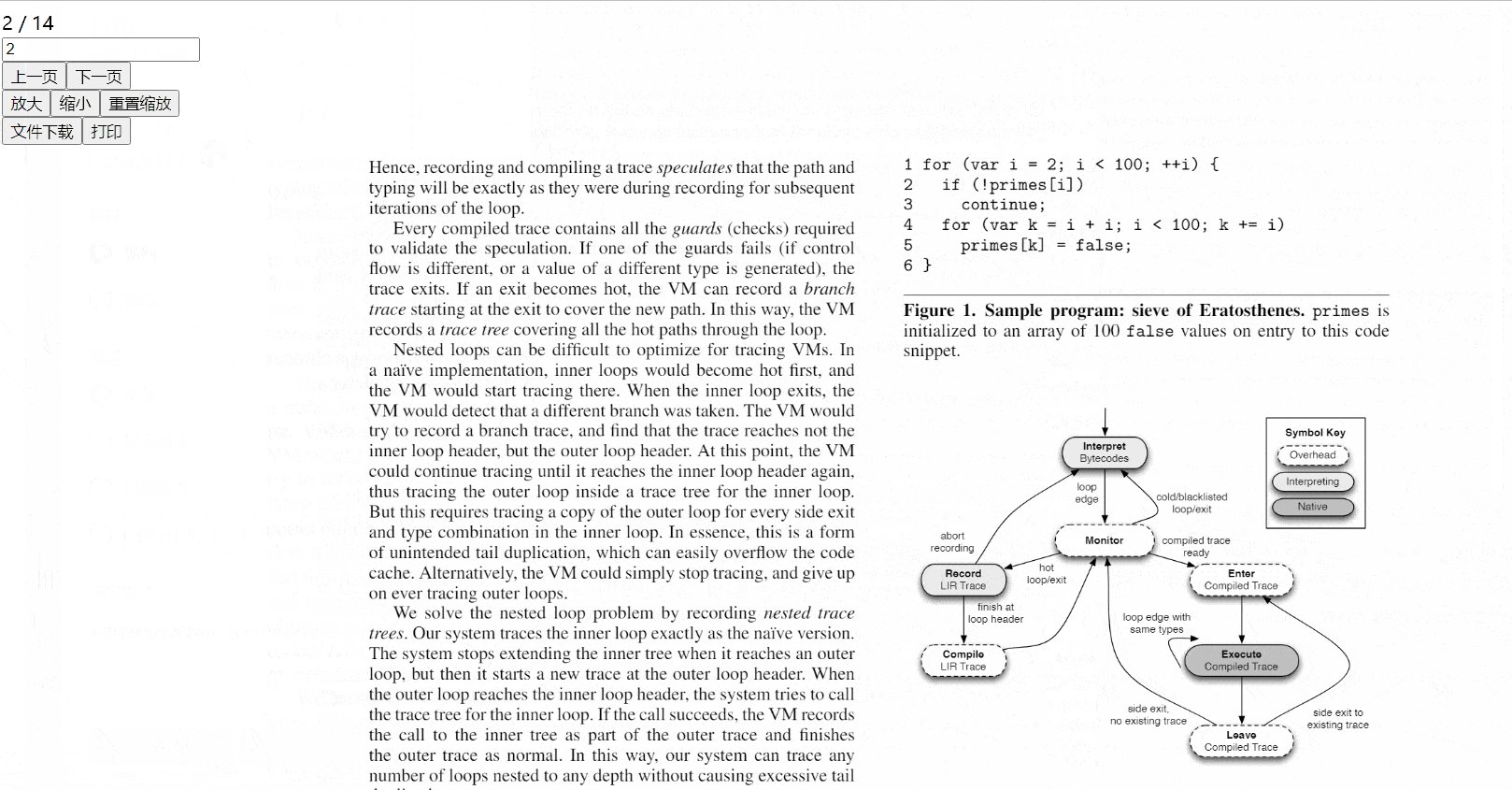
一、安装 `vue-pdf-embed`1、安装 `vue-pdf-embed`二、文件预览1、`html` 结构内容2、`css` 样式3、`js` 基本预览功能实现4、获取文件总页数三、翻页四、缩放五、下载六、打印七、指定页面跳转八、项目演示九、参考资料

一、安装 `vue-pdf-embed`1、安装 `vue-pdf-embed`二、文件预览1、`html` 结构内容2、`css` 样式3、`js` 基本预览功能实现4、获取文件总页数三、翻页四、缩放五、下载六、打印七、指定页面跳转八、项目演示九、参考资料