
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
方法一:在pom.xml 文件中添加如下代码:<build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.8.1&l
在自己电脑上利用everything类似这种全局文件搜索的软件,搜索找不到的dll文件,找到文件后,将文件复制到idea64.exe目录中,就可以打开了。
uv 是一个极其快速的 Python 包安装器和解析器,用 Rust 编写,旨在作为 pip 和 pip-tools 工作流的替代品。使用以下命令,确保设置 DATA_DIR 环境变量,以避免数据丢失。安装 UV 后,运行 Open WebUI 就比较简单了。运行 Open WebUI。使用 uv 安装(推荐)

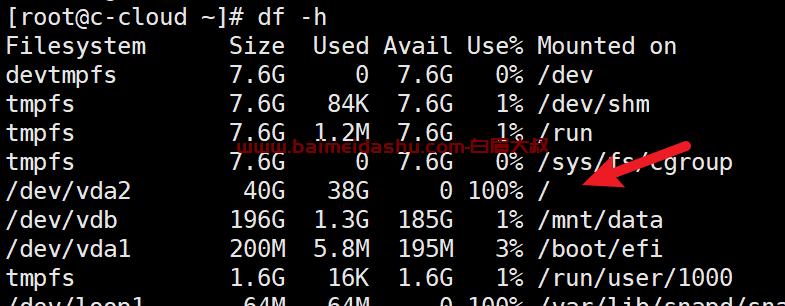
2、修改docker默认数据存储目录配置,在/etc/docker/daemon.json文件添加 以下内容,若是没有/etc/docker/daemon.json文件,则新建该文件。由于已经将docker的存储数据迁移到新目录,则可以删除旧目录数据,但是我建议将目录数据保留一段时间后再删除,或者将该目录数据备份到其他地方。1、更新docker自定义数据目录,建议先停止docker应用,这样子更好

问题:mybatis plus+dynamic多数据源配置很简单,正常的查询的时候也不会有异常,但是在事务中切换多数据就会失败,使用了是第一层方法对应的数据源;现象:在service层一个方法中开启事务,分别向多个数据源中插入数据,但是后面的插入操作使用的是第一个数据源的配置,导致插入时由于表不存在异常。原因:dynamic不能处理分布式事务,开启一个事务之后,调用另一个数据源的方法不会切换事务,
要配置 Nginx 以支持大模型的流式输出,特别是使用 SSE (Server-Sent Events),你需要确保 Nginx 能够处理 HTTP 流式连接。替换为你的实际后端服务地址。此外,你可能需要根据你的具体需求和环境对配置进行调整。替换为你的实际域名,

要配置 Nginx 以支持大模型的流式输出,特别是使用 SSE (Server-Sent Events),你需要确保 Nginx 能够处理 HTTP 流式连接。替换为你的实际后端服务地址。此外,你可能需要根据你的具体需求和环境对配置进行调整。替换为你的实际域名,

要配置 Nginx 以支持大模型的流式输出,特别是使用 SSE (Server-Sent Events),你需要确保 Nginx 能够处理 HTTP 流式连接。替换为你的实际后端服务地址。此外,你可能需要根据你的具体需求和环境对配置进行调整。替换为你的实际域名,

安装VMware Tools-在VMware 软件中点击安装VMware Tools 的选项,弹出:无法在更新服务器上找到组件。请联系VMware技术支持或您的系统管理员。VMware 上安装的Mac OSX 安装 VMware Tools 需要用到一个darwin.iso 的文件,这款软件包括了虚拟机、硬件、驱动等和主机间进行沟通,并且进行支持!安装原版虚拟机不带此镜像文件的,必须自行下载!VM
复制默认的target下面的jar包到项目指定位置(微服务项目)<!-- 指定到相对路径下--><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-dependency-plugin</artifactId><exec










