
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
钉钉宜搭是云钉的低代码开发平台,提供基础的表单、流程、报表等场景搭建能力满足业务需求,还提供更加灵活的自定义页面能力,用于实现更加复杂的业务需求。钉钉宜搭自定义页面还可以借助钉钉宜搭应用的表单做数据存储,通过宜搭的 Open API 去做表单的 CRUD(增删改查),把宜搭当做数据库 + 图床使用,用于构建自己的前台展示类产品,如宜搭行业案例页面。

钉钉宜搭是云钉的低代码开发平台,提供基础的表单、流程、报表等场景搭建能力满足业务需求,还提供更加灵活的自定义页面能力,用于实现更加复杂的业务需求。钉钉宜搭自定义页面还可以借助钉钉宜搭应用的表单做数据存储,通过宜搭的 Open API 去做表单的 CRUD(增删改查),把宜搭当做数据库 + 图床使用,用于构建自己的前台展示类产品,如宜搭行业案例页面。

密码是用户最重要的数据,也是系统最需要保护的数据,我们在登录的时候需要用账号密码请求登录接口,如果用户勾选记住密码,那么下一次登录时,我们需要将账号密码回填到输入框,用户可以直接登录系统。

在做数据可视化大屏之前,我们需要考虑到页面的布局问题以及页面缩放自适应问题,下面分别就这两个方面讲解。

Proxy的创建、应用,Proxy的拦截操作说明,Proxy的this指向问题、Proxy.revocable()创建可取消的Proxy实例。
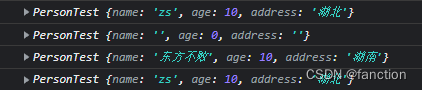
class可以用来做数据的存储与回显,能将页面的数据分离出来并提取到class内,函数也可以提取到class,使用class进行调用。ts中的class类与js的class类基本相同,不同点在于`ts`的`class`有数据类型约束,在使用`class`的时候,必须遵循定义的数据类型约束,class中有一个constructor,它可以更改class的属性值,实例化class进行传值的时候,传入的

由于我们在小程序上涉及到数据采集业务,需要经常使用表单,微信小程序的表单使用起来非常麻烦,数据和表单是分离的,每个输入框都需要做数据处理才能实现响应式数据,所以我开发了dc-vant-form,针对原生微信小程序+vant组件构建的自定义表单,开发者可以通过表单配置项来快速生成表单。

移动端设备中,难免会涉及到数据的可视化展示、数据统计等等,本篇主要讲解原生微信小程序中嵌入echarts并进行动态渲染,实现数据可视化功能。

我们在做主题订制的时候,一般都会选一种主题色,该颜色以主题色为主导,颜色依次变浅,用于做主题色下的关联色统一,例如文字激活、激活的背景色、菜单背景色等,我门将在这篇文章讨论色值转换的问题。

移动端设备中,难免会涉及到数据的可视化展示、数据统计等等,本篇主要讲解原生微信小程序中嵌入echarts并进行动态渲染,实现数据可视化功能。











